Hoy vamos a ver como subir archivos a un servidor desde android mediante la libraria android upload service de una forma tan fácil y rápida que nos evitaremos mas de 1 dolor de cabeza que si lo hacemos manualmente o mediante algún otro metodo, analizamos como importar la libreria, ejemplo de uso en codigo y algunos consejos en la subida de archivos a un servidor.
¿CÓMO SUBIR UNA IMAGEN AL SERVIDOR?
Recientemente me encontraba desarrollando una aplicacion móvil en android para uno de mis clientes donde era necesario estar constantemente subiendo imagenes al servidor, estas imagenes además de ser en gran cantidad debian tener la mejor resolución.
Mi primera solución para subir archivos al servidor (y no la mejor)
Lo primero que se me paso por la cabeza, que es lo primero que suelo hacer, fue convertir estas imagenes a una cadena de texto base64 y enviarlas por peticion post a un archivo php en el servidor que las convertia de nuevo a imagen y las guardaba en el servidor mediante la funcion php file_put_contents, este metodo tenia los siguientes problemas:
- Era un proceso pesado ya que debia convertir y desconvertir la imagen, algunos errores out of memory presentes.
- Era un proceso lento ya que era requerimiento de la aplicación tener la máxima calidad en las imagenes.
- Las imagenes muchas veces caían en el limite de envío en peticiones post por las enormes cadenas de texto base64 que se generaban.
- y algunos otros más.
Mi segunda y mejor solución para subir las imágenes al servidor
Posteriormente, después de estar investigando un poco en Internet y sabiendo que tenía que cambiar la forma de subir estas imágenes, encontré una librería bastante útil y que entrará definitivamente entre mis herramientas en desarrollo de apps para android: android upload service.
LA LIBRERÍA ANDROID UPLOAD SERVICE DE GOTEV
La librería android upload service es bastante útil y fácil de utilizar en nuestros proyectos.
Su principal función como te podrás imaginar es la de subir archivos a un servidor, binarios o multipart, en este caso serían imagenes, pero también tiene una función bastante interesante para enviar notificaciones al terminar de subir cada archivo al servidor (aunque en mi caso no era necesaria utilizarla) y puedes implementar los eventos relacionados a estas subidas para detectar por ejemplo cuando un archivo termino de subirse con éxito, con error, fue cancelado o incluso el progreso de la subida.
INSTALACIÓN DE LA LIBRERIA PARA SUBIR ARCHIVOS EN ANDROID STUDIO
Para integrar esta librería a nuestros proyectos en Android Studio basta con agregarla a nuestro Gradle (de la app) como dependencia con la siguiente linea:
|
1
|
compile ‘net.gotev:uploadservice:3.0’
|
Revisar la version actual al momento de leer esta entrada.
Para nuestro código de ejempo de como subir archivos a un servidor desde android necesitaremos importar lo siguiente:
|
1
2
3
4
|
import net.gotev.uploadservice.MultipartUploadRequest;
import net.gotev.uploadservice.ServerResponse;
import net.gotev.uploadservice.UploadInfo;
import net.gotev.uploadservice.UploadStatusDelegate;
|
Ahora lo único que nos hace falta es ver el código del ejemplo para subir los archivos o en este caso las imagenes al servidor.
CÓDIGO DE EJEMPLO PARA SUBIR ARCHIVOS A UN SERVIDOR DESDE ANDROID
En este punto ya deberemos tener lo siguiente:
- Ruta de nuestro archivo, en este caso imagen, en el dispositivo.
- Url de un archivo php que recibira nuestro archivo (y cualquier otro dato) en el servidor.
En mi caso en la variable rutaFotoCamaraGaleria guardo la ruta en el dispositivo de la imagen a subir al servidor y en la variable URL_SUBIRPICTURE almaceno la url en mi servidor a donde se enviara la imagen, es un documento php que veremos más adelante.
El codigo que envia la imagen (o archivo) a la ruta del php en el servidor es el siguiente:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
try {
filenameGaleria = getFilename();
String uploadId = UUID.randomUUID().toString();
new MultipartUploadRequest(getActivity().getApplicationContext(), uploadId, URL_SUBIRPICTURE)
.addFileToUpload(rutaFotoCamaraGaleria.getPath(), «picture»)
.addParameter(«filename», filenameGaleria)
.setMaxRetries(2)
.setDelegate(new UploadStatusDelegate() {
@Override
public void onProgress(UploadInfo uploadInfo) {}
@Override
public void onError(UploadInfo uploadInfo, Exception e) {}
@Override
public void onCompleted(UploadInfo uploadInfo, ServerResponse serverResponse) {
//ELiminar imagen
File eliminar = new File(rutaFotoCamaraGaleria.getPath());
if (eliminar.exists()) {
if (eliminar.delete()) {
System.out.println(«archivo eliminado:» + rutaFotoCamaraGaleria.getPath());
} else {
System.out.println(«archivo no eliminado» + rutaFotoCamaraGaleria.getPath());
}
}
Toast.makeText(getActivity().getApplicationContext(),«Imagen subida exitosamente.»,Toast.LENGTH_SHORT).show();
}
@Override
public void onCancelled(UploadInfo uploadInfo) {}
})
.startUpload();
} catch (Exception exc) {
System.out.println(exc.getMessage()+» «+exc.getLocalizedMessage());
}
|
En la linea .addFileToUpload agregamos la ruta del archivo a subir asi como su clave para recibirlo en nuestro php, en este caso ‘picture’, tambien en la linea .addParameter agregamos otro parametro llamado ‘filename’ que en este caso es el nombre del archivo, como he mencionado estos serán recibidos por un archivo php en el servidor.
Cabe mencionar que sobreescribimos el metodo onCompleted para saber cuando el archivo fue subido al servidor, en mi caso la url de la imagen que subo es una ruta temporal de un archivo que he creado por lo que me interesa que al subirla ésta sea eliminada del dispositivo.
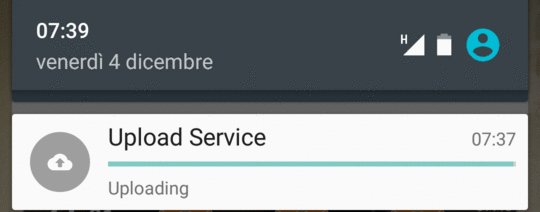
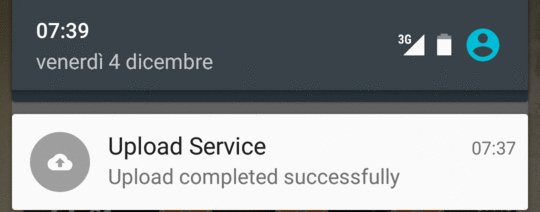
Tambien indicar que si queremos la funcionalidad de notificacion al terminar de subir el archivo entonces deberemos agregar la linea:
|
1
|
.setNotificationConfig(new UploadNotificationConfig())
|
El resultado de esta linea sería algo como esto:
Por último y no menos importante es ver el codigo php que recibe el archivo, y en mi caso el nombre de la imagen:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php
define(‘UPLOAD_DIR’, ‘ruta/subir/archivo/’);
$filename = $_POST[‘filename’];
if (move_uploaded_file($_FILES[«picture»][«tmp_name»], UPLOAD_DIR.$filename)) {
echo $filename;
} else {
echo «FAIL»;
}
?>
|
Como puedes ver unicamente baja el archivo al servidor con el nombre de archivo enviado mediante la función move_uploaded_file.
Puedes testear tu archivo php con herramientas como la extensión postman sin tener que hacer las subidas con tu móvil.
Te esperamos en los próximos artículos en donde hablaremos mas acerca de estos temas que hoy en día son de importancia e interés en el mundo de la tecnología.