En este tutorial conoceremos más a detalle a las pseudoclases first-child, last-child y nth-child y veremos ejemplos sobre ellas.
Dentro de CSS existen clases especiales a las cuales podemos denominar pseudoclases, estas nos ayudaran a modificar el comportamiento de los elementos HTML a los que estén aplicados.
En este tutorial vamos a centrarnos en las pseudoclases :first-child, :last-child y nth-child.
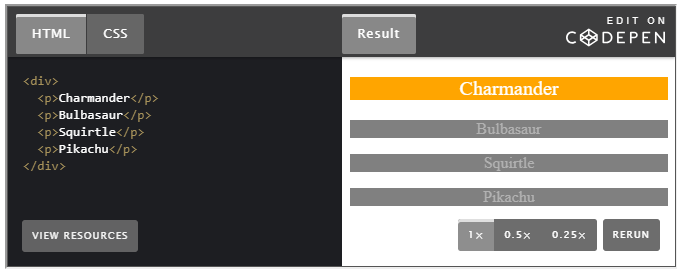
Comencemos hablando de las pseudoclases :first-child, lo que hace es seleccionar al primer elemento dentro de otro elemento, o dicho de otro modo al primer elemento hijo de un elemento padre. Por ejemplo:
Como se ve en el ejemplo, seleccionamos el primer elemento «p» contenido dentro del elemento «div» y modificamos las propiedades que este tiene asignadas sin afectar al resto. La pseudoclase :first-child puede ser utilizada con cualquier otro elemento HTML, no solamente con el elemento «p» o «li» por poner ejemplos.
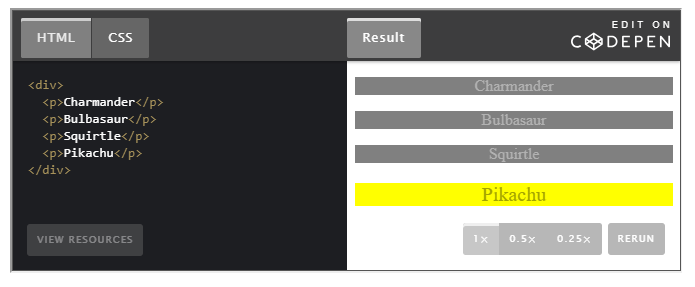
La pseudoclase :last-child funciona de manera similar que :first-child solo que esta selecciona al último elemento dentro de un elemento padre o mejor dicho el último elemento hijo de un elemento padre. Veamos el siguiente ejemplo para entenderlo mejor.
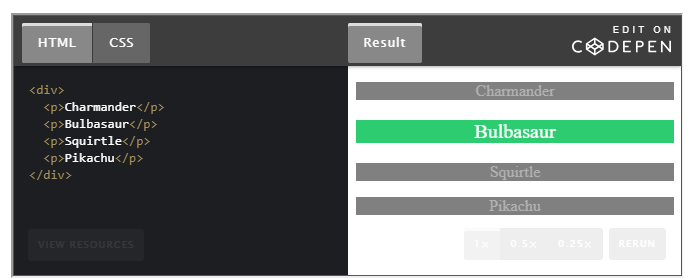
La pseudoclase :nth-child(an+b) selecciona un o una serie de elementos hijos que se encuentran dentro de un elemento padre, dentro de :nth-child(an+b) podemos establecer el número de elemento que queremos seleccionar, por ejemplo:
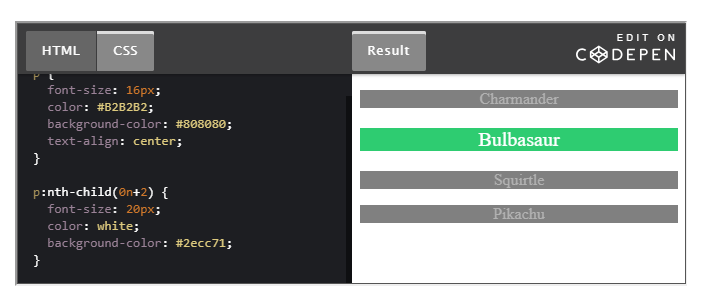
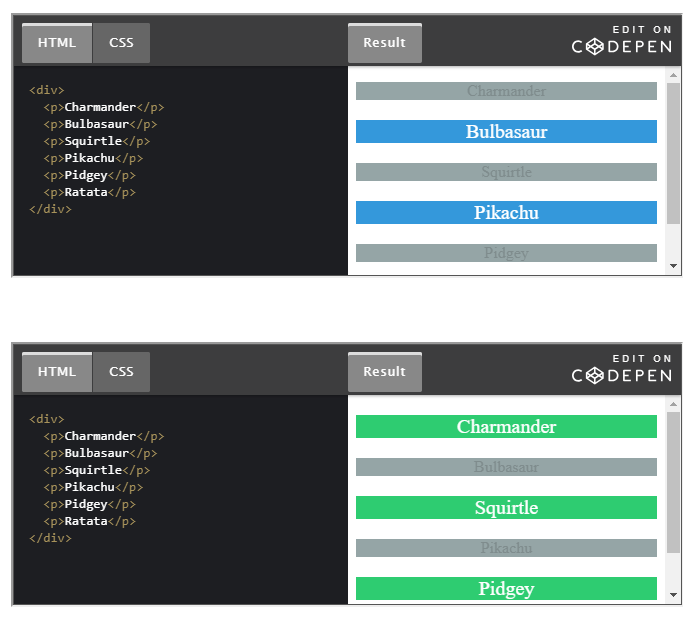
Pero qué pasa si queremos modificar a los elementos pares o impares, para esto cambiaremos el patrón de :nth-child(an+b) por :nth-child(2n+0) o podemos utilizar :nth-child(odd) para seleccionar elementos pares y :nth-child(2n+1) o :nth-child(even) para elementos impares.
En los siguientes ejemplos se puede apreciar mejor lo antes mencionado.
Los valores de an+b, deben ser números enteros, el índice de un first-child es de 1 y las propiedades establecidas en nth-child() se aplicarán a los hijos que estén dentro de “an+b” cuando n=1,2,3…
Por ejemplo si a=2 y b=0, las propiedades solo se aplicaran a los elementos con índice par (2,4,6…) y los elementos con índice impar (1,3,5…) no se verán afectados por las propiedades establecidas.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.