En esta ocasión daremos un vistazo a algunas pseudo-clases de formularios bastantes interensates, que, si se aplican de forma correcta, nos ayudarán a mejorar mucho la UX de nuestro sitio.
:valid, :invalid
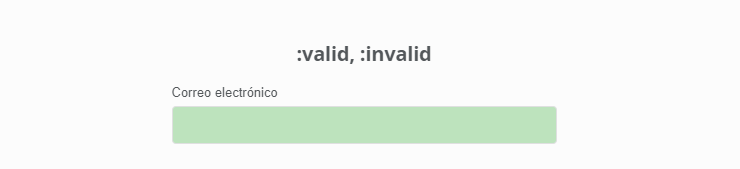
Con estas pseudo-clases podemos saber si la información introducida en un input corresponde al formato que pide, ya sea validando su type o el atributo pattern (la cual se utiliza para introducir una expresión regular). En palabras más sencillas, podemos saber si se ingresó una letra donde debería ir un número, un correo con formato mal escrito y mucho más cosas. :valid se utilizará para inputs con formatos válidos e invalidcuando no. Algunos inputs son válidos aunque no se introduzca información, te recomiendo leer la documentación acerca de ellos.
/* Tendrá este color de fondo mientras el placeholder sea visible */
input:placeholder-shown {
background-color: rgba(0, 0, 150, 0.25);
}
/* Cuando se introduzca texto en el input, cambiará de color al ya no tener placeholder visible */
input:not(:placeholder-shown) {
background-color: rgba(150, 150, 150, 0.25);
}
:placeholder-shown
:placeholder-shown selecciona a los inputs o textareas que tienen su placeholder visible, en otras palabras nos indica si un input o textarea con el atributo placeholder tiene texto en éste o no.
:focus, :focus-within
Estas dos pseudo-clases se activan cuando reciben el foco, la diferencia es que focus se utiliza directamente en inputs o textareas y :focus-within en contenedores que tengan algún input dentro y se activará cuando alguno de sus hijos obtenga el foco.
:required, :optional
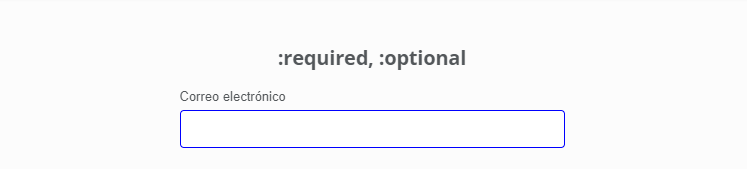
Con :required podemos identificar cuáles inputs o textareas son obligatorios, para poder utilizarlo deben tener el atributo required, mientras que con optional se selecciona a los inputs o textareas que no contengan dicho atributo.

read-only, read-write
:read-only permite seleccionar a los inputs o textareas que sólo sean de lectura, para ello se debe tener el atributo readonly, mientras que :read-write no necesita un atributo, es válido para todos los inputs en los que se pueda escribir. Algo a tener en cuenta es que, aunque un input con el atributo disabled no se puede modificar su contenido, no es seleccionado con :read-only.
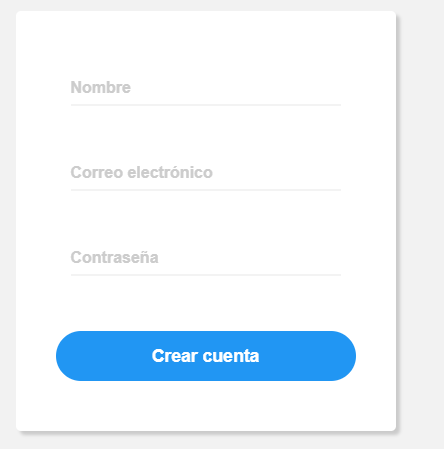
Haciendo uso de lo aprendido y con algo de tu ingenio puedes lograr formularios interactivos sólo con HTML y CSS.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.