Keywords
CSS tiene palabras claves para dar color, entre las más conocidas se encuentran aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow, pero lo cierto es que hay 140 palabras claves para utilizar. Estas palabras claves tienen soporte total para los navegadores. Unos ejemplos de ellas son:
PUG
-let colors = ['indianred', 'salmon', 'hotpink', 'coral', 'gold', 'springgreen', 'cyan']
each color in colors
.container(style=`--color: ${color}` data-color=color)
SCSS
.container { display: inline-flex; justify-content: center; align-items: center; margin: 0.5rem; width: 100px; height: 100px; background-color: var(--color); color: white; font-family: sans-serif; font-weight: bold; font-size: 0.9rem; &::before { content: attr(data-color); } }
RGB, RGB%, RGBA
En CSS podemos usar el modo de color rgb donde utilizaremos los canales RED GREEN BLUE (R,G,B), el cual con ayuda de una función nativa los llenaremos con valores del 0 al 255 en sus respectivos canales. Recordemos que el modelo rgb utiliza la síntesis aditiva de color, por lo que para conseguir blanco pondremos al límite los canales de color (255, 255, 255) y para conseguir negro será con su valor mínimo (0, 0, 0). Si manejar un sistema con 256 números se te hace confuso, también puedes utilizar porcentajes del 0 al 100. Y por último, además de rgb, también tenemos la función rgba, el cual agrega el canal alfa que se encarga de definir qué tan opaco es un pixel. Recibe un valor decimal del 0 al 1 donde 0 es transparencia total y 1 totalmente opaco. Este último canal no se puede manejar por porcentajes como los canales de color.
PUG
mixin color(colors)
each color in colors
.container(style=`--color: ${color}` data-color=color)
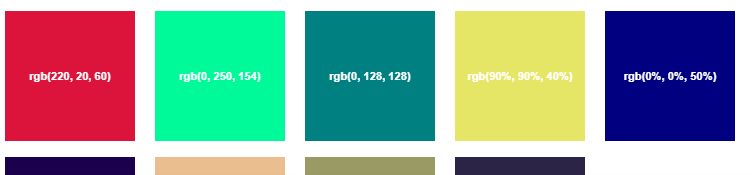
+color(['rgb(220, 20, 60)',
'rgb(0, 250, 154)',
'rgb(0, 128, 128)',
'rgb(90%, 90%, 40%)',
'rgb(0%, 0%, 50%)',
'rgb(10%, 0%, 30%)',
'rgba(214, 125, 30, 0.5)',
'rgba(120, 120, 50, 0.75)',
'rgba(20, 12, 50, 0.9)']) SCSS.container { display: inline-flex; justify-content: center; align-items: center; margin: 0.5rem; width: 130px; height: 130px; background-color: var(--color); color: white; font-family: sans-serif; font-weight: bold; font-size: 0.7rem; &::before { content: attr(data-color); } }
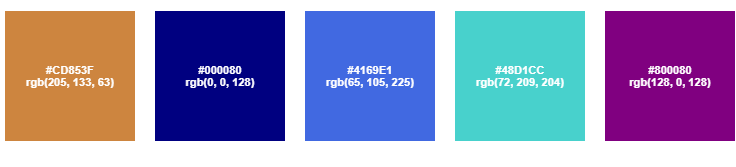
Hexadecimal (RRGGBB)
El sistema hexadecimal es un sistema con base 16, con números del 0 al 9 y con letras de la A hasta la F para representar valores del 0 al 15, donde 0 es la ausencia del color y F es el color a su máxima capacidad. De forma teórica se maneja igual que en rgb tratando de llenar los canales de color, sólo transformando los valores decimales a hexadecimal (Tabla de conversión). Por ejemplo, tenemos el siguiente valor en rgb (160, 82, 45), en hexadecimal el 160 sería equivalente a A0, el 85 a 52 y el 45 a 2D, como resultado final nos da A0522D. Para utilizarlo en CSS no es necesaria una función como en rgb, sólo añadir el signo de # antes del valor. El sistema hexadecimal no cuenta con un canal alfa para dar trasparencia de pixeles como lo hacemos con rgb. Los valores en Hexadecimal no son case sensitive, por lo que no te preocupes en usar mayúsculas o minúsculas, pero lo recomendado es no mezclarlas entre sí.
PUG
mixin color(hex, rgb)
.container(style=`--color: ${hex}` data-hex=hex data-rgb=rgb)
+color('#CD853F', 'rgb(205, 133, 63)')
+color('#000080', 'rgb(0, 0, 128)')
+color('#4169E1', 'rgb(65, 105, 225)')
+color('#48D1CC', 'rgb(72, 209, 204)')
+color('#800080', 'rgb(128, 0, 128)') SCSS.container {
display: inline-flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 0.5rem;
width: 130px;
height: 130px;
background-color: var(--color);
color: white;
font-family: sans-serif;
font-weight: bold;
font-size: 0.7rem;
&::before {
content: attr(data-hex);
}
&::after {
content: attr(data-rgb)
}
}

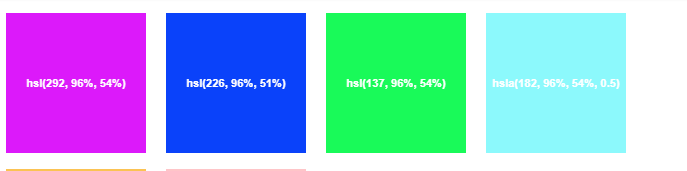
HSL, HSLA
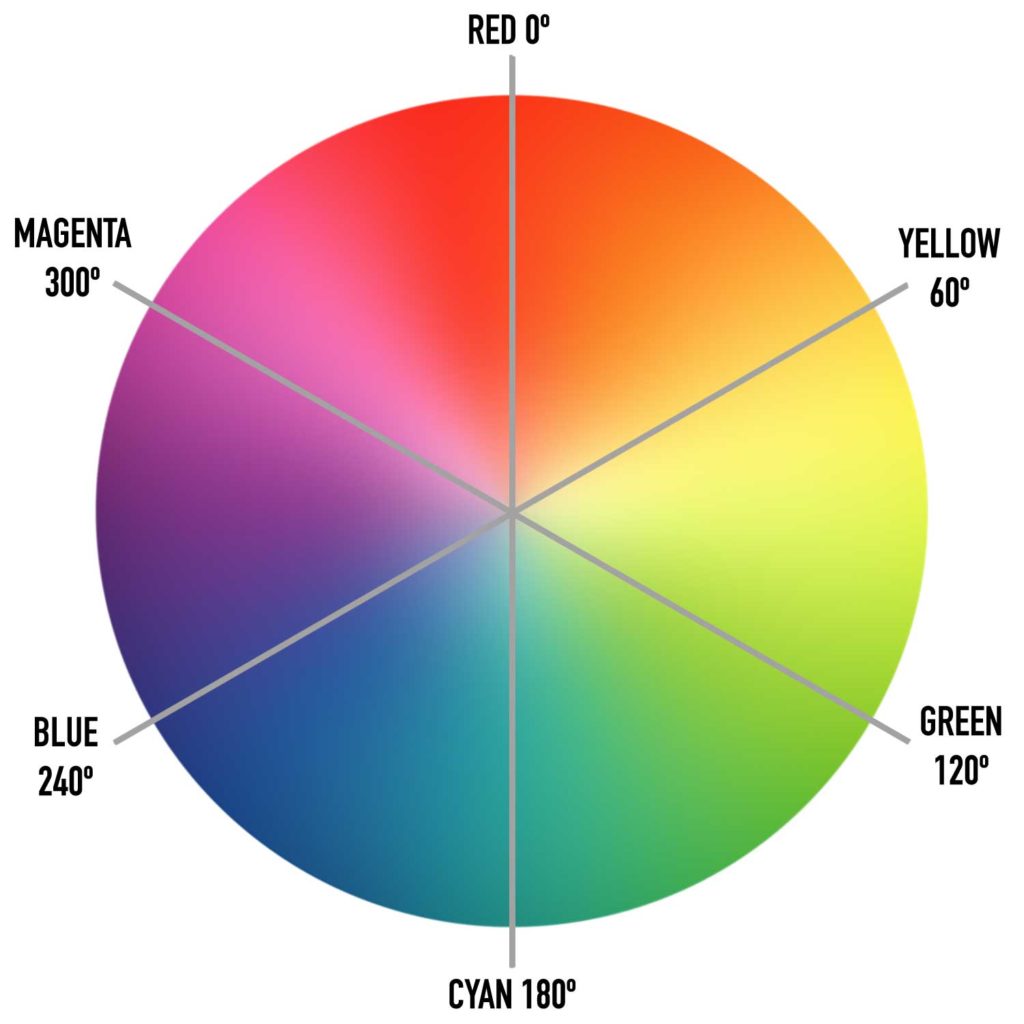
Los colores hsl es algo que nos trajo CSS3. Al igual que rgb, necesita una función nativa para ser utilizada, la diferencia es que en lugar de manejar completamente los canales con colores lo haremos con la matiz(hue), saturación (saturation) y luminosidad (lightness). La matiz recibe valores del 0 al 360, representado de manera gráfica por un círculo cromático en donde cada grado del círculo es equivalente a un color de éste, empezando con el color rojo, que sería equivalente al 0.
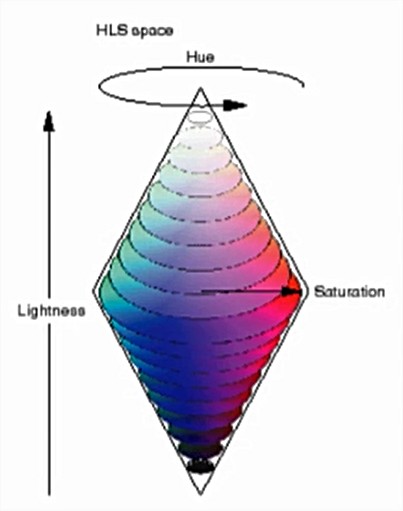
La saturación recibe valores en porcentaje del 0 al 100. Entre más cercas esté del 0, el color tiene menos saturación y se va tornando con tonos grises, por lo que si queremos el color elegido en la matiz, debemos dejar la saturación en 100%.
La luminosidad al igual que la saturación se maneja en porcentajes del 0 al 100, donde valores cercanos a 0 darán colores oscuros y valores cercanos a 100 darán colores con mucha luminosidad.
Ya para finalizar tenemos la función hsla, que al igual que rgba agrega un canal alfa que nos permite manejar la opacidad de los pixeles.
PUG
mixin color(colors)
each color in colors
.container(style=`--color: ${color}` data-color=color)
+color(['hsl(292, 96%, 54%)',
'hsl(226, 96%, 51%)',
'hsl(137, 96%, 54%)',
'hsla(182, 96%, 54%, 0.5)',
'hsla(40, 96%, 54%, 0.75)',
'hsla(357, 96%, 54%, 0.25)']) SCSS.container {
display: inline-flex;
justify-content: center;
align-items: center;
margin: 0.5rem;
width: 140px;
height: 140px;
background-color: var(--color);
color: white;
font-family: sans-serif;
font-weight: bold;
font-size: 0.7rem;
&::before {
content: attr(data-color);
}
}

Si bien el sistema hexadecimal es el modo más utilizado en el mundo del desarrollo web, el sistema hsl es mucho más fácil de utilizar, ya que tenemos un control más intuitivo de los colores y sus distintas variaciones.Te esperamos en los próximos artículos en donde hablaremos mas acerca de estos temas que hoy en día son de importancia e interés en el mundo de la tecnología.