Una búsqueda en Google, sobre la diferencia entre JavaScript y ECMAScript nos devuelve muchos resultados.
Estos resultados nos cuentan la historia de JavaScript, y ECMAScript. Eso es bueno.
El problema es que, en vez de aclarar nuestro panorama, esto puede confundirnos más.
Los resultados nos dicen muchas cosas sobre estos 2 términos:
- Es un estándar
- Es una implementación
- Es una especificación
- Es un lenguaje
- Es un dialecto
- Son lo mismo
Introducción
El presente artículo te permitirá conocer las diferencias entre estos términos.
E incluso, conocer el significado de estos otros conceptos:
- Web browsers
- Babel
- Scripting languages
- JavaScript engines
- JavaScript runtimes
Este artículo es una traducción y adaptación de este otro artículo en inglés, publicado por Michael Aranda en Medium.
Sin más, empecemos.
Un glosario para comprender mejor la diferencia
A continuación, verás una definición para cada uno de los conceptos antes mencionados.
Espero realmente, que estas definiciones resulten consistentes y claras.
Estas definiciones no explican los conceptos en su totalidad. Explican lo esencial.
Lo esencial para poder comprender la relación y diferencia entre JavaScript y ECMAScript.
Ecma International
Una organización que crea estándares para tecnologías.
Pero, ¿qué es un estándar?
Más allá de los estándares que define Ecma, piensa en todos los teclados que has usado alguna vez.
¿Tenían todos casi el mismo orden, una barra espaciadora, una tecla Enter, y números ubicados horizontalmente en la parte superior?
Esto es así porque la mayoría de los fabricantes de teclados basan su diseño en el estándar QWERTY.
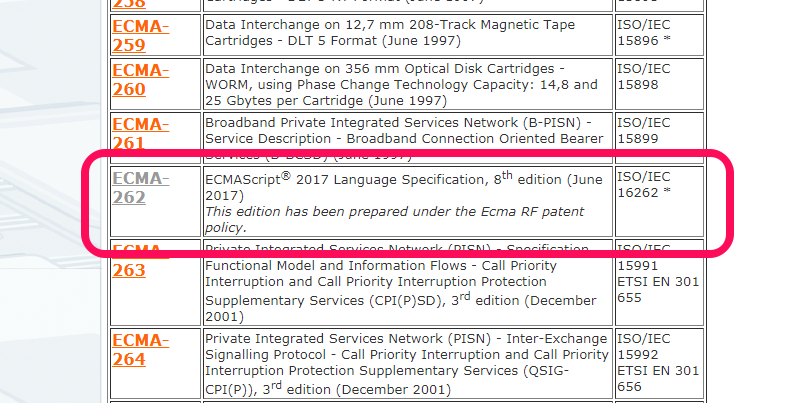
ECMA-262
Este es un estándar publicado por Ecma International. Contiene la especificación para un lenguaje de scripting de propósito general.
ECMA-262 es un estándar como QWERTY, pero en vez de definir una especificación de diseño de teclado, define una especificación de lenguaje de scripting (que recibe el nombre de ECMAScript).
ECMA-262 es uno de los tantos estándares publicados por Ecma. Y 262 es el número de referencia asignado para ECMAScript.
Un lenguaje de scripting
Un lenguaje de programación diseñado específicamente para actuar sobre una entidad o sistema existente.
Pero, ¿qué hace que un lenguaje de programación sea un lenguaje de scripting?
Piensa en comandos como «caminar», «correr» y «saltar» …
Estas acciones requieren de un actor para llevarse a cabo. Dicho actor puede ser una persona, un perro o el personaje de un videojuego.
Sin un actor, ejecutar estos comandos («caminar», «correr» y «saltar») no tiene sentido.
Este conjunto de acciones es análogo a un lenguaje de scripting, que se enfoca en manipular una entidad externa.
ECMAScript
Es la especificación definida en ECMA-262, para crear un lenguaje de scripting de propósito general. Sinónimo: ECMAScript specification
ECMA-262 es el estándar. ECMAScript es la especificación que este estándar representa.
ECMAScript proporciona las reglas, detalles y directrices que un lenguaje de scripting debe seguir, para que se considere que cumple con ECMAScript.
JavaScript
Un lenguaje de scripting de propósito general, que se ajusta a la especificación ECMAScript.
Y así es como llegamos a JavaScript, un lenguaje de programación amado por muchos y usado por todos.
- Si lees la especificación ECMAScript, aprenderás cómo crear un lenguaje de scripting.
- Si lees la documentación de JavaScript, aprenderás cómo usar un lenguaje de scripting.
JavaScript implementa la especificación ECMAScript (en su mayoría), tal como se describe en ECMA-262. Sin embargo existen algunas diferencias.
Mozilla tiene una página donde describe las características de JavaScript que ha implementado con relación a ECMAScript.
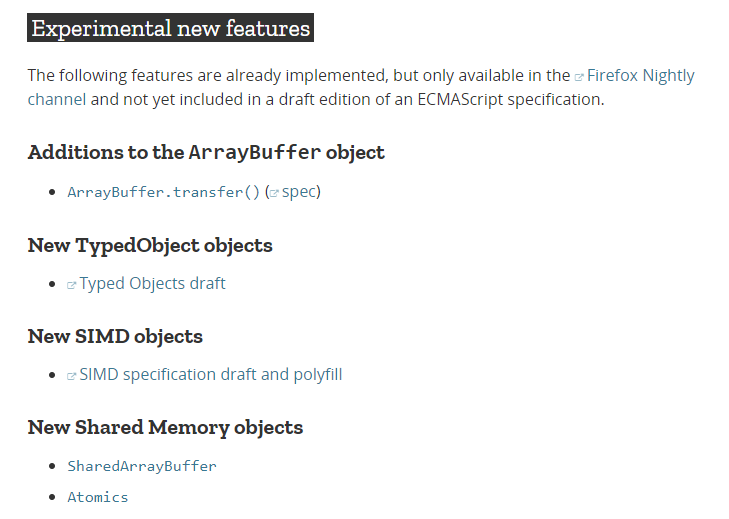
Sin embargo, también describe las nuevas características, que no tienen relación con ECMAScript como aquí se muestra:
Esta es una captura del 3 de Septiembre de 2017. Es una lista de características experimentales de JavaScript que no forman parte de ECMAScript (no hasta ese entonces).
Un motor de JavaScript (JavaScript engine)
Un programa o intérprete que entiende y ejecuta código JavaScript. Sinónimos: Intérprete de JavaScript, implementación de JavaScript.
Los motores de javascript se encuentran comúnmente en los navegadores web.
Como ejemplos tenemos:
- V8 en Chrome
- SpiderMonkey en Firefox
- y, Chakra en Edge
Un motor de JavaScript para un navegador es como la comprensión del lenguaje para una persona.
Si volvemos a nuestro ejemplo de las acciones «caminar», «correr» y «saltar», un motor de JavaScript es la parte de una «entidad» que entiende lo que significan estas acciones.
Diferencia de rendimiento en los navegadores
Muchas personas pueden reconocer el comando “saltar”, sin embargo algunas lo entenderán y ejecutarán más rápido que otras.
De la misma forma, 2 navegadores pueden entender código JavaScript, siendo uno de ellos más rápido, porque su motor se ha implementado de forma más eficiente.
Diferencia de soporte en los navegadores
Considera las diferencias que existen entre 2 personas que hablan el mismo lenguaje. Incluso si muchos hablan inglés, algunos conocen algunas palabras, expresiones, y reglas de sintaxis que otros no, y viceversa.
En los navegadores ocurre lo mismo. Incluso si todos los motores o intérpretes de JavaScript entienden el lenguaje, algunos navegadores tienen un mejor entendimiento que otros.
Respecto al «soporte en navegadores», usualmente se habla de “ECMAScript compatibility” en vez de “JavaScript compatibility,” a pesar de que los motores de JS analizan y ejecutan… JavaScript.
Esto puede resultar confuso, pero hay una explicación.
Si recuerdas, antes mencionamos que ECMAScript es una especificación, sobre cómo debe ser un lenguaje de scripting.
Cuando se libera una nueva versión de ECMAScript, todos los motores de JavaScript existentes tienden a implementar las nuevas características.
Esta es una responsabilidad de los grupos u organizaciones que son responsables de mantener actualizados a los motores de JavaScript, según la última especificación ECMAScript.
Por lo tanto, los desarrolladores tienden a preguntarse, “¿Qué versión de ECMAScript soporta este navegador?” o “¿Qué características de ECMAScript soporta este navegador?”.
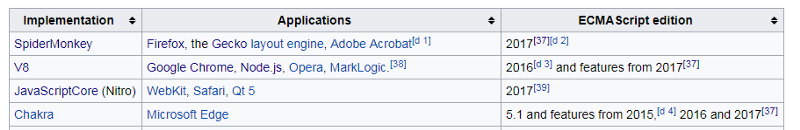
Como desarrolladores nos interesa saber si Google, Mozilla, y Microsoft han conseguido actualizar los JavaScript engines de sus navegadores. En este caso, V8, SpiderMonkey, y Chakra, respectivamente.
La tabla de compatibilidad con ECMAScript es un buen recurso para responder a estas preguntas.
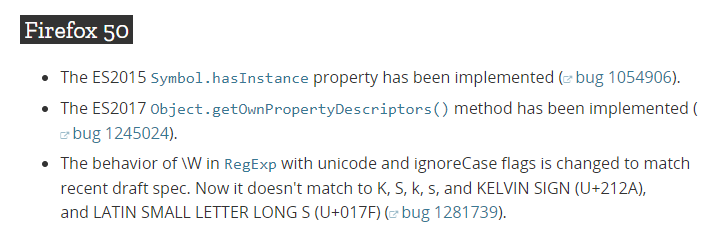
Si aparece una nueva edición de ECMAScript, los intérpretes de JavaScript no integran toda la actualización de una sola pasada. Sino que las características de ECMAScript se van implementando de forma progresiva. Un ejemplo es este extracto del «JavaScript changelog» de Firefox:
JavaScript runtime
Entorno en el que se ejecuta código JavaScript, siendo interpretado por un motor JavaScript. El runtime proporciona los objetos con los que JavaScript puede operar y trabajar. Sinónimo: Host environment.
Un JavaScript runtime es “el sistema o la entidad existente” que se menciona en la definición del lenguaje de scripting.
- El código pasa a través de un motor (o intérprete) de Javascript,
- y una vez que se ha analizado y entendido,
- una entidad o sistema realiza las acciones interpretadas.
Un perro camina, una persona corre, y un personaje de videjuego salta (o en el caso de la imagen de arriba, rompe).
Las aplicaciones se ponen a disposición de JavaScript (como lenguaje de scripting), al proveer de “host objects” en tiempo de ejecución.
- En el lado del cliente, el JavaScript runtime sería el navegador web, donde los host objects (como el objeto
windowy los documentos HTML) están disponibles para su manipulación. ¿Has trabajado con estos host objects? La ventana del navegador y el DOM no forman parte del núcleo de JavaScript. Son Web APIs, objetos provistos por un navegador al actuar como host environment. - En el lado del servidor, el JavaScript runtime es Node.js. Y como host objects encontramos al file system, procesos, y solicitudes que son provistos en Node.js.
Un punto interesante a tener en cuenta es:
Diferentes JavaScript runtimes pueden compartir el mismo JavaScript engine. V8, por ejemplo, es usado tanto en Google Chrome como en Node.js (dos entornos muy diferentes).
ECMAScript 6
Es la sexta edición del estándar ECMA-262, y presenta importantes cambios y mejoras para la especificación ECMAScript.Sinónimos: ES6, ES2015, y ECMAScript 2015.
Esta edición de ECMAScript cambió su nombre, de ES6 a ES2015, porque en el 2015 Ecma International decide considerar versiones anuales para ECMAScript. De acuerdo a ello, Ecma International también comenzó a nombrar nuevas ediciones de la especificación ECMAScript en función del año en que se publicaron.
En resumen, ES6 y ES2015 son 2 nombres que hacen referencia a los mismo.
Babel
Un transpiler que puede convertir código ES6 a código ES5.
- Los desarrolladores quieren usar las nuevas características que vienen con ES6, pero se preocupan por la compatibilidad entre navegadores. Es importante que sus aplicaciones web funcionen bien.
- Para el momento en que se escribe este artículo, Edge e Internet Explorer no soportan todas las características de la especificación ES6.
- Felizmente los desarrolladores pueden usar Babel para convertir código ES6 por otro código con la misma funcionalidad pero usando sólo características de ES5.
- La gran mayoría de los navegadores soportan ES5, por lo que las aplicaciones podrán ser interpretadas sin problemas si siguen esta especificación.
Una último detalle interesante
Espero que esta información sobre JavaScript y ECMAScript te haya sido útil.
Antes de finalizar, me gustaría compartir un dato más contigo (importante para desarrolladores web como nosotros).
El huevo o la gallina
Una historia un tanto confusa:
- JavaScript se creó en 1996.
- Luego se envió a Ecma International en 1997 para su estandarización, lo que resultó en ECMAScript.
- Al mismo tiempo: dado que JavaScript se ajusta a la especificación ECMAScript, JavaScript es un ejemplo de implementación de ECMAScript.
Eso nos deja con este hecho divertido: ECMAScript se basa en JavaScript y JavaScript está basado en ECMAScript.
Lo sé. Suena igual que las paradojas de viaje en el tiempo.
Es un hecho un extraño, pero divertido.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.














Interesante
Hola muchas gracias por leernos ?