¿Qué es Ionic?
Esta, posiblemente, sea la primera pregunta que te has realizado al escuchar este nombre. Es lo más normal, a mí también me pasó en su día y fui corriendo a Google para ver lo que era.
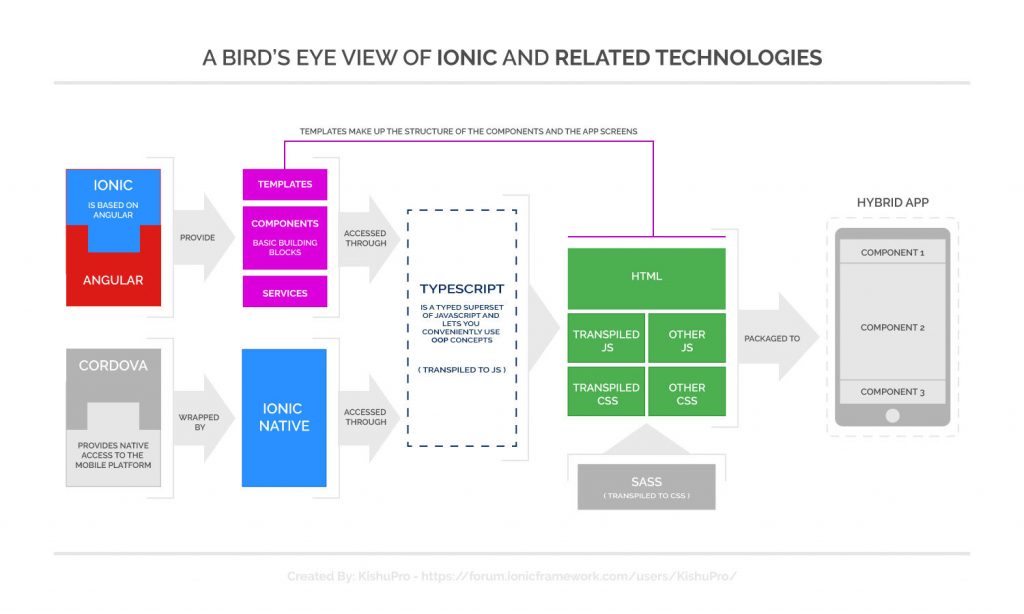
Bueno, pues se trata de un Framework para desarrollar aplicaciones móviles hibridas. Lo que significa, que un desarrollo único nos vale para todas las plataformas.
El lenguaje de programación que se usa para dar rienda suelta a nuestra imaginación es algo bastante nuevo, a excepción de la versión 1 de Ionic que se programaba en Javascript, se trata de TypeScript. TypeScript se puede considerar un Javascript con proteínas, tipado estático, fuertemente tipado y con clases. ¿Qué más podemos pedir? Es algo maravilloso para programadores como yo, muy acostumbrados al POO.
Podemos utilizar el patrón MVC dentro de nuestra app ¡Yuhuuuu!. De echo, está pensado para esta arquitectura, aunque es cierto que también podemos usar un MVVM. Ya os subiré un ejemplo de un desarrollo chulo que estoy terminando sobre este FW, es una aplicación bastante tocha y debido a su lógica de directorios podemos tener el código súper limpio.
Para el diseño general de la aplicación se utiliza Html y CSS, es lo más lógico y algo que no es necesario comentar. Si has buscado esto, es porque ya sabes programación web.
Punto muy, pero que muy, importante. El código del FW es mantenido, en gran parte, por ingenieros de Google. Esto nos asegura un desarrollo óptimo y actualizado en todo momento. Tenía que mentarlo porque es una de las partes más llamativas a la hora de usarlo. Es más, yo comencé a usar este FW, dejando otros de lado por esta razón y alguna otra que veremos a continuación. Lo siento, soy un amante de Google, me parece, y espero que a muchos de vosotros también, la mejor empresa del mundo.
Pues creo que ya hemos terminado de presentarlo, vamos con lo que de verdad importa. Manos a la obra.
Herramienta totalmente gratuita y OpenSource
Sí, así es. En las últimas etapas del desarrollo general, las empresas y usuarios han optado por el OS. Qué sepas, porque seguro que pensabas, e incluso piensas, que el OS es una manera de tirar tu tipo/dinero a la basura. Es lo más normal, a mí también me sucedía algo similar. Pero permíteme que te diga que eso no es cierto, de hecho, es una de las ventanas más lucrativas para empresas que se lo pueden permitir.
Principales características de Ionic Framework
En este punto del artículo vamos a hablar detenidamente que hace tan potente a Ionic y por qué. Será, posiblemente, el punto más fuerte del artículo.
Te recuerdo que Ionic es un Framework que permite crear aplicaciones móviles hibridas basando su codificación en desarrollo web.
Redimiento
La principal, sin lugar a dudas, es el rendimiento en comparación con otro Frameworks de este estilo. Vale Aitor, has comparado con otros Frameworks, pero no con el nativo ¿Cómo está la cosa ahí?
Vamos a ver, lógicamente no es tan potente ni veloz como realizar una aplicación en nativo. Pero déjame que haga un apunte. No es mejor que desarrollar en nativo, si el programador tiene la experiencia de un ingeniero de Google, pero si es un usuario normal de a pie, seguramente una aplicación realizada con el Framework, será más óptima que una aplicación trabajada en nativo.
Me explico mejor, el código del que se componen Ionic, junto con sus plugins (Cordova), aunque estemos un poco limitados en funcionalidades, ha sido escrito por profesionales. Nos estamos comunicando con el teléfono con código de genios, ¿no será mejor que el que nosotros podamos escribir? Muchas veces sí, otras quizás no, dale una vuelta a este planteamiento y piénsalo.
Seguimos avanzando, está construido para ser muy rápido gracias a la mínima manipulación del documento (DOM), la exclusión de jQuery (se puede agregar si queremos, pero no es recomendable) y el acelerador de transiciones por hardware que han implementado para aumentar la fluidez.
AngularJS como base y TypeScript para codificar
Desde hace años se lleva hablando de Angular para el desarrollo de aplicaciones Web. Es un sistema open source con la colaboración de las empresas más grandes, como lo es Google, y miles de desarrolladores Wordwide.
Ionic, debido a su estructura, tiene la capacidad de realizar aplicaciones de gran tamaño. La configuración de directorios lo hace más sencillo si cabe. Utiliza TypeScript como lenguaje de programación.
Queda por decirte que es un Javascript con proteínas, como hemos comentado al inicio del artículo. Permite llevar un mejor control de código y su paradigma orientado a objetos hace que el código sea mucho más legible, sostenible en proyectos grandes.
La parte nativa y su centro de recursos nativo
Este framework está inspirado en los SDK oficiales de cada plataforma. Por este motivo, para una persona que ya ha realizado desarrollo en nativo (Android => Java, iOS => Swift o Windows) será muy fácil de entender.
Pero lo más interesante es que puedes realizar aplicaciones “ casi nativas ” y compilar, con un solo desarrollo, a todas las plataformas. Esta cualidad nos permite ahorro de costes en tiempo y recursos en nuestras apps. Y para ir un poco más lejos, la reducción de estos dos factores hace que las empresas se interesen mucho por programadores que utilizan estas tecnologías para así poder abaratar los presupuestos lo máximo posible y tener un ROI más que sufience.
El diseño, parte fundamental en nuestro proyecto
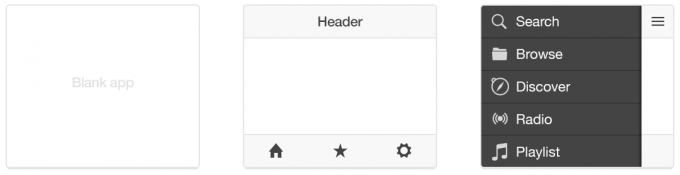
Ya hemos hablado antes del diseño de las aplicaciones en Ionic. Pero no es para menos. Limpio, sencillo y funcional, asemejándose lo máximo posible a cada una de las plataformas donde queremos que esté nuestra app y a su respectiva pantalla.
Independientemente de que podemos asignar hojas de estilos a nuestros componentes, la librería viene con diseños predefinidos que se asemejan, en gran medida, a los componentes visuales nativos.
Y no solo esto, con pocas líneas de código CSS podemos hacer que nuestros componentes tengan el diseño que nosotros queramos. No como en nativo, que tenemos que tocar en muchos sitios, o extender los componentes con clases propias, para llegar a los mismos objetivos. Bienvenido al multiplataforma.
El CLI, nos pone las cosas más sencillas aún si cabe
El CLI nos permite, mediante la consola de comandos, realizar tareas repetitivas y cedérselas al sistema.
- Crear un esqueleto de app y sus elementos principales.
- Crear componentes y su crud.
- Depuración por conexión con ADB.
- Y un montón de cosas más que ya hablaremos de ellas más adelante, pero estas son las principales.
Vale Aitor, como programar en Ionic
Basta unas pocas líneas para poder comenzar a crear nuestra aplicación en Ionic. Estos son los puntos necesarios para iniciarse con el sistema.
- En primer lugar, necesitamos tener instalado NodeJS y el gestor de paquetes de esta tecnología.
- Tener conocimientos de Angular para crear apps. (Recomendado, si no lo tienes lo aprenderás en este blog)
- Una vez que lo tenemos instalado, vamos a instalar el paquete de Ionic y el paquete de apache cordova (phonegap) con el siguiente comando.
- $ npm install -g cordova ionic
- Nos vamos a situar en el directorio donde queremos que esté el proyecto de nuestra aplicación mediante la navegación en la consola.
- Ahora vamos a ejecutar el instalador, se hace mediante el siguiente comando. Una vez ejecutado, y si todo está correcto, ya se estará instalando Ionic.
- ionic start <nombre de mi app> (sin llaves)
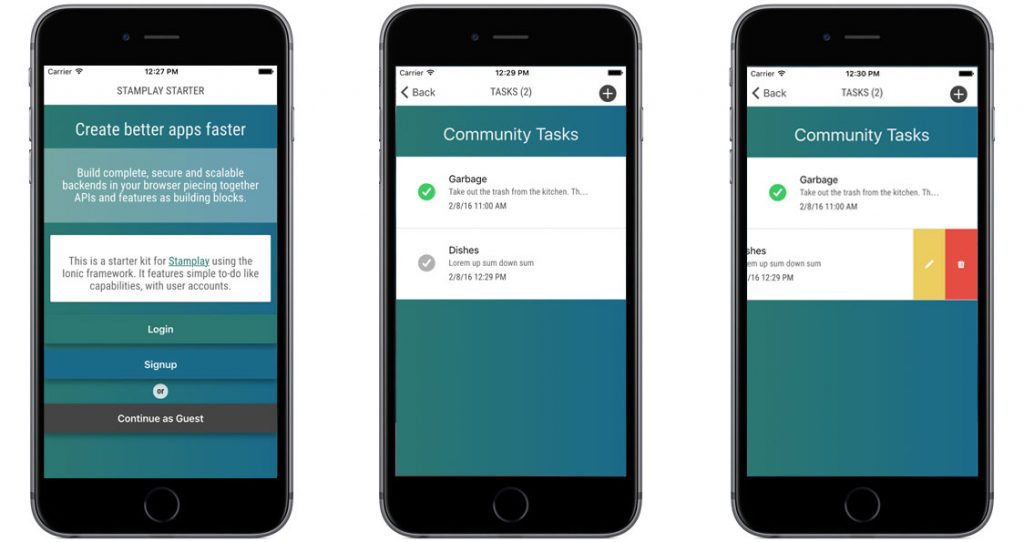
- El sistema nos pedirá que seleccionemos una de los diseños de app que nos listan a continuación. Lo podremos hacer con las flechas de dirección del teclado.
- Y ya está, el sistema se pondrá a descargar y construir el esqueleto. Una vez terminado, ya podremos empezar a picar código.
Bien, ya estamos en disposición de programar nuestra aplicación. Pero antes de esto, vamos a ver cómo podemos debugear e ir viendo los cambios que realizamos.
Como debugear en Ionic
Todo buen programador sabe que Programar es el 10% y debugear el 90%. Por esto mismo se nos provee de una herramienta cojonuda para poder llevar a cabo esta función.
En primer lugar, para realizar las tareas que no requieren de la comunicación con el dispositivo, podemos realizar el debug en nuestro ordenador. La aplicación se desplegará en un navegador web, y con la emulación que nos provee Google Chrome o Mozilla Firefox podemos ver cómo queda la parte visual de la aplicación.
Para desplegar este ejemplo, picaremos este comando en la consola.
- ionic serve
Nos tenemos que dar cuenta, de que este comando abrirá la aplicación en el navegador por defecto, pero con picar la siguiente url: http://localhost:8100 en cualquier otro, podremos ver también el diseño en el navegador elegido.
Date cuenta de que esta URL es por defecto, si la cambias manualmente será otra.
Por otro lado, cualquier cambio que realices en la aplicación será reflejado a tiempo real en el navegador. Venga, pruébalo. Te espero aquí J
Debugear en dispositivo móvil
Por otro lado, cuando ya tenemos las vistas “terminadas” podemos empezar a debugear en un dispositivo físico para temas de comunicación y uso del dispositivo.
Forma de conectar el dispositivo al ordenador
Vamos a conectar el dispositivo con el ordenador. Pero no por cable, si no por red lan. Tendremos que seguir los siguientes pasos.
En primer lugar, tenemos que activar las opciones de desarrollador del dispositivo que vamos a utilizar. Si ya las tienes activadas, mejor aún.
Después tenemos que conocer las IP del dispositivo. Para ello vamos a ir a las opciones de red, y una de las opciones, donde pone conectado, tendremos la IP de nuestro dispositivo.
Ahora vamos a nuestro ordenador, en la consola tiparemos los siguiente:
- adb connect <ip del dispositivo> (sin las llaves)
Si no te funciona, tendrás que navegar por consola hasta la carpeta del SKD de Android y ahí tenemos nuestra aplicación ADB. Esto, o poner en una variable de entorno el ADB. Si no sabes cómo se hace, déjamelo en los comentarios y nos ponemos en contacto, cada persona tiene el SDK en un sitio.
Y listo, ya tenemos el dispositivo conectado a nuestro ordenador.
Lanzar nuestra aplicación en el dispositivo
Vale, una vez que tengamos el dispositivo conectado a nuestro ordenador basta con que tipemos el siguiente comando en consola y ya se lanzará la app en nuestro móvil.
- ionic cordova run Android –c
Ahora el programa compilará el código para hacer el port a Html5 y seguidamente, cuando acabe se abrirá nuestra aplicación en nuestro móvil.
Si tienes cualquier problema con esto, déjalo en los comentarios y te ayudaré en cuanto lo vea.
Utilizando los plugins de Cordova en Ionic
Buenos, llegados a este punto entiendo que estés cansado de artículo. Tomate un descanso, pilla un refresco y ves al baño. Que yo te espero aquí, no te preocupes.
Ionic, para lo comunicación con el dispositivo, utiliza Cordova por debajo. Así que tenemos disponibles todos los plugins desarrollados en este sistema para poder usarlos en nuestra aplicación. Tales como la cámara, el giroscopio, etc… están disponible mediante estas librerías. Más adelante en el tiempo hablaremos sobre cosillas de estas que veo que pueden ser interesantes para los usuarios de este blog, así también tu aprenderás como usarlas.
Para poder agregarlo no hay que hacer cosas complejas como se hacía antes. El hecho de tener que descargar el plugin, incluirle en el directorio, registrarlo, etc… se acabó. Ahora por la línea de comandos, y gracias al CLI de Ionic. Con dos simples ordenes valdría.
- $ ionic cordova plugin add cordova-plugin-camera
- $ npm install –save @ionic-native/camera
¿Veis que sencillo? Ya tendríamos disponible la cámara mediante el objeto Camara.
Licencia de desarrollo
Como hemos mentado al principio. Ionic es un Framework de código abierto. Lo que significa que se puede utilizar en proyectos tanto personales, como comerciales. Utiliza la misma licencia que, por ejemplo, jQuery y se trata de la licencia MIT.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.