Tener bases de datos detrás de las aplicaciones, pero cuando estás desarrollando una aplicación web es posible que las consultas se tengan que resolver en algún momento sin conexión a Internet. Te presentamos en este post IndexedDB, que facilita el almacenamiento y gestión de grandes cantidades de datos estructurados y añade esta interesante característica. Vamos a explicarte qué es más en detalle, así como las maneras de utilizarla en tu aplicación web.
IndexedDB no es más que un sistema de base de datos transaccionales que sirve para guardar la información estructurada en el propio navegador. Es ideal para almacenar abundantes cantidades de datos, como por ejemplo catálogos de productos, que requieren también de una búsqueda rápida de la información que hay en ellos. Además, IndexedDB, para ser usado con Progressive Web Apps, cuenta con la característica de ser asíncrono, por lo que no dificulta el acceso a la información mediante JavaScript.
En una aplicación progresiva, guardaríamos en la Cache Storage esa información, pero podría resultar complicado en circunstancias como un CRUD (Create, Read, Update, Remove). En este caso, echaríamos mano de IndexedDB.
Cómo usar IndexedDB
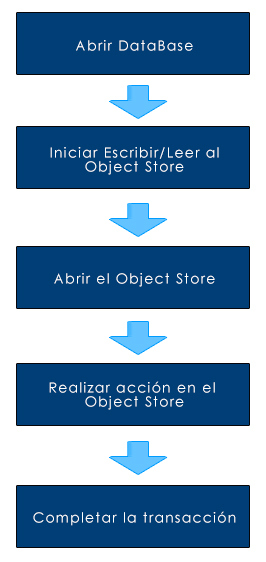
En el diagrama que te mostramos a continuación, explicaremos el proceso de utilización de IndexedDB en tu app.
- Cómo abrir una base de datos. Con el código de ejemplo que mostramos a continuación, podremos abrir la base de datos:
// Abrimos la DB var request = window.indexedDB.open("myDB", 1); request.onerror = function(event) { // Manejamos el error al abrir. console.error(“error:”,event.target.errorCode); }; request.onsuccess = function(event) { // Hacemos el proceso exitoso al abrir. db = event.target.result; }; - Cómo arrancar la operación de lectura/escrituraCuando tengamos abierta nuestra base de datos IndexedDB, lo siguiente que vamos a hacer es leer o escribir en el Object Store. Esta acción se efectúa de la siguiente manera y el código sería algo similar a esto:
// Escribiendo Datos en el Object Store request.onsuccess = function(event) { db = event.target.result; var dummyData = [ { “personal_id”: “1”, “first_name”: “Carlos” }, { “personal_id”: “2”, “first_name”: “Jhon” } ]; // puede ser readonly o readwrite var transaction = db.transaction(["customers"], "readwrite"); // Agregando los datos en el objectStore var objectStore = transaction.objectStore(“myUsers”) ; dummyData.forEach( function(customer){ var request = objectStore.add(customer); }); }; // Leyendo Datos en el Object Store request.onsuccess = function(event) { db = event.target.result; var dummyData = [ { “personal_id”: “1”, “first_name”: “Carlos” }, { “personal_id”: “2”, “first_name”: “Jhon” } ]; // puede ser readonly o readwrite var transaction = db.transaction(["customers"], "readonly"); // Agregando los datos en el objectStore var objectStore = db.transaction(“myUsers”) ; var request = objectStore.get("1"); request.onerror = function(event) { // Manejo de errores }; request.onsuccess = function(event) { // Hacer algo cuando se obtenga el registro. ); }; - Borrar datos en el Object StorePor último, si lo que queremos es borrar datos del Object Store, el código para realizar la operación sería de la siguiente manera:
// Borrando un registro var request = db.transaction(["customers"], "readwrite") .objectStore("myUsers") .delete("1"); request.onsuccess = function(event) { // se borro exitosamente. };
Uso fácil de IndexedDB en tu app
Habrás podido comprobar lo sencillo que es utilizar IndexedDB. Aún así, puede convertirse en un tema complicado, debido a su diseño y a sus implementaciones. Por suerte, tenemos a nuestra disposición algunas librerías y wrapper (envolturas) que nos ayudarán a manejar las transacciones de manera más cómoda.
Las librerías más conocidas para ayudarnos y simplificarnos la tarea con IndexedDB son las siguientes:
- LocalForage. Es parecido al localStorage y muy sencillo de utilizar.
- Dexie.js. Perfectamente documentada, fácil de utilizar y una de las preferidas por los desarrolladores.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.