¿Te gustaría aprender React Native Desde Cero?
¡Haz clic aquí!
El entorno de React JS se ha convertido en un lista creciente de herramientas de desarrollo y librerías. La inmensa cantidad de herramientas dan testimonio de la popularidad que tiene React JS. Para los desarrolladores, puede ser un tarea exhaustiva buscar herramientas optimas para usarlas en React JS, así que compartiremos una lista de herramientas esenciales para el trabajo con React JS en este 2020.
Herramientas Esenciales para React JS
Semantic UI React
Este es un kit de herramientas para crear interfaces de usuario, construido sobre el Framework Semantic UI, cuenta una API declarativa, Subcomponentes, estados auto controlados, etc. La diferencia es que Semantic UI React proporciona componentes para React JS y Semantic UI proporciona temas como hojas de estilos CSS.
Entre los componentes que Semantic UI React nos brinda se encuentran: Botones, Encabezados, Iconos, Listas, Loadings, Tablas, Tabs, etc. es cuestión que los pruebes para que verifiques si satisfacen tus necesidades de desarrollo.
Enzyme
Esta herramienta permite hacer pruebas de JavaScript para React JS, permite hacer pruebas de salida de componentes React JS, también permite manipular y simular el tiempo de ejecución antes del resultado.
La API de Enzyme fue diseñada para ser intuitiva y flexible, imita a la API de jQuery en cuanto a la manipulación y recorrido del DOM.
Axios
Esta herramienta es un cliente HTTP muy práctico y sencillo pero potente, basado en Promises, admite la sintaxis async/await para hacer solicitudes Ajax desde el navegador. También admite el manejo de errores a través de catch. La API de Axios admite solicitudes HTTP como GET, DELETE, POST, PUT y PATCH. Funciona bien con las llamadas Promises API, como el envío de solicitudes HTTP en paralelo con Promise.all()
Hooks
Los Hooks son una nueva característica de React JS, que fueron incluidas en la versión de React JS 16.8 los cuales desbloquean funciones útiles en componentes sin clase. Con Hooks ya no se necesita de métodos de ciclo de vida como componentDidMount para administrar el estado de una componente.
Los Hooks son nativos de React JS, por lo que no necesitas instalar alguna librería o paquete adicional.
Polished
Esta herramienta cuenta con un conjunto de utilidades que te permiten escribir estilos CSS y funciones auxiliares y mixins de estilos SASS en JavaScript. También tiene soporte para TypeScript, Babel, Propiedades de propagación de objetos, etc. En React JS lo puedes instalar como un paquete npm para usarlo.
Redux
Esta herramienta nos permite controlar y administrar el estado predecible de aplicaciones JavaScript, por ende también funciona con React JS, Redux viene con un store que administra los datos del estado de la aplicación. La mutación de estado solo es posible a través de un mensaje dispatch. El objeto de mensaje contiene un Type que le indica al reducer que mutación debe disparar. Lo recomendable es mantener todo en la aplicación en una sola store.
Redux admite múltiples reducers en una sola store, los reducers tienen una relación de uno a uno entre los parámetros de entrada y el estado de salida, esto hace que los reducers sean funciones puras.
React Draggable
Esta herramienta es un componente <Draggable> el cual envuelve un elemento existente y lo extiende con nuevos controladores de eventos y estilos que permiten dar la funcionalidad de arrastrar elementos independientemente de su posición actual (relative, absolute o static).
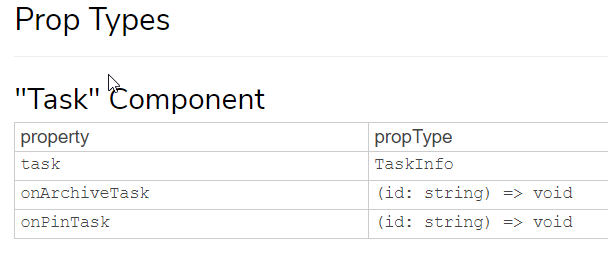
Prop Types
Esta herramienta te permite verificar el tipo de tiempo de ejecución de Props y objetos en React JS. Puedes documentar los tipos de propiedades que sean pasados a los componentes y potencialmente otras librerías, puedes consultar la referencia checkPropTypes() que verifica los Props que son pasados a sus componentes y advertirá en desarrollo si no coinciden.

React Doc Gen
Esta herramienta es una Linea de comandos (CLI) que cuanta con un kit de herramientas que te permiten extraer información de los componentes en React JS y generar una documentación. React Doc Gen utiliza ast-types y babel/parser para analizar el código y proporciona métodos para extraer la información deseada, los datos de la salida son en un objeto JSON.
React Router
Esta herramienta es una de las populares en React JS (Hasta la fecha de este Post lo es aún), te permite crear y gestionar rutas en una aplicación React JS. React JS es una colección de componentes de navegación que se componen declarativamente en una aplicación. Puedes crear URLs amigables para una aplicación React JS por ejemplo: nubecolectiva.com/postres/listarpostres
Conclusión
Como puedes ver el ecosistema de React JS ha crecido mucho en los últimos años y existen muchas herramientas para cada necesidad, en estas 2 Partes he compartido solo 10 herramientas de las muchas que hay.
Nota: Las herramientas mencionadas en este Post pueden cambiar, ser modificados o continuar en el futuro, esto no depende de nosotros, si no de los desarrolladores que dan soporte a estas herramientas.
Te esperamos en los siguientes artículos en donde hablaremos más acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.
¿Te gustaría aprender React Native Desde Cero?
¡Haz clic aquí!