¿Te gustaría Javascript desde cero?
Tenemos los diplomados que necesitas. ¡Haz clic aquí!
Las funciones en Javascript son fundamentales, pertenecen a la esencia del lenguaje, por lo tanto en este articulo vamos a ver qué es una función, para qué sirven y cómo se escriben.
¿Qué es una función?
Una función es un conjunto de instrucciones o sentencias con un objetivo en particular.
¿Para qué nos sirven?
Tienen la característica de ser reutilizables, es decir, si queremos repetir un conjunto de lineas de código varias veces, la mejor manera de hacerlo es mediante una función. Para ser ejecutadas deben ser invocadas por su nombre, y ademas pueden ser llamadas así mismas (Recursividad).
Tipos de funciones:
En Javascript tenemos varios tipos de funciones, también vamos a ver las funciones declaradas y las funciones expresadas.
Sintaxis
En Javascript para declarar funciones debemos hacerlo mediante la palabra reservada function, luego de esto sigue el nombre de la función, que puede ser la que nosotros queramos (no uses ni tildes, ni eñes , ni comiences por números). Luego viene la parte de los paréntesis, mas adelante vemos para que sirven, pero por ahora recuerda que siempre debes escribirlos. Después de los paréntesis vienen las llaves, que representan un bloque de código. Una vez dentro de las llaves debes escribir tus instrucciones a realizar.
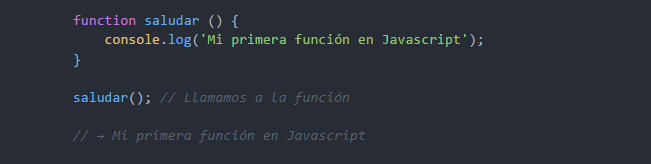
Como ejemplo tenemos la siguiente función:
En este caso la función se llama saludar y como instrucción tiene mostrar en consola, mediante la función console.log, el mensaje Mi primera función en Javascript!
Si ejecutáramos nuestro archivo no pasaría absolutamente nada, ya que una función sin ser invocada no se ejecuta. Por lo tanto debemos invocarla mediante el nombre de la función. En nuestro ejemplo se llama saludar por lo tanto debajo de la función la llamamos de la siguiente manera: saludar(); nótese que luego del nombre de la función incluimos los paréntesis, ya que de esa manera concluye la invocación de la función.
En este caso es una función declarada o declarativa.
Si ejecutáramos nuestro archivo desde la terminal con node, o si lo incluimos en un archivo html, al ejecutarlo en la consola (F12 en el navegador), tendríamos que ver el mensaje Mi primera función en Javascript!
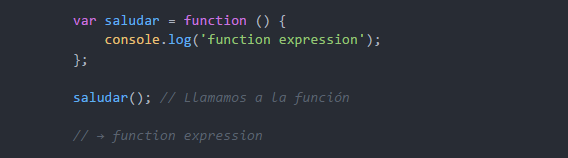
Veamos un ejemplo de una función expresada:
En este caso guardamos a la función en una variable llamada saludar y luego la llamamos por el nombre de la variable, por lo tanto quedaría una función anónima, es decir, una función sin nombre. La diferencia radica, además del formato, en el hoisting, tema que trataremos en otro articulo.
Quizá tengas la duda de cual es la mejor opción. No hay mejor opción, es según que es lo que esperemos del funcionamiento, es decir que comportamiento queremos darle.
Gracias a la nueva versión de Javascript (ES6), el uso de funciones expresadas cambio totalmente la forma de escribir funciones, mediante el uso de Arrow Functions, tema que le dedicaremos un articulo entero con muchos ejemplos.
Return
El return en una función es una pieza fundamental, para entenderlo simplemente debemos saber cual es el significado de la palabra. Returnsignifica retorno/retornar, es decir, devolver un dato. Por lo tanto una función realiza un conjunto de instrucciones con el fin de retornar un valor.
Para entenderlo mejor vamos a hacer una analogía con un ejemplo cotidiano:
Supongamos que un profesor nos pide que hagamos un trabajo o un proyecto para presentarlo en una semana.
Si nosotros hacemos una función sin el return, es lo mismo que hagamos el proyecto y no lo presentemos nunca. En cambio, el return es el resultado de todas las sentencias anteriormente realizadas.
Veamos un ejemplo para entenderlo:
Almacenamos en una variable llamada suma una función anónima la cual, dentro de ella, definimos dos variables, num1 y num2. La primera variable tiene el valor de 30 y la segundade 3. Luego retornamosmediantereturnla suma de ambos números.
Luego de eso, guardamos en una variable la función suma para luego imprimirla en consola.
Este último paso es importante ya que el return no imprime nada en consola o en pantalla, solo devuelve un valor.
Parámetros y Argumentos
Cuando definimos una función, dentro los paréntesis tenemos la posibilidad de escribir los parámetros que vamos a pedir, es decir, una información extra para que nuestra función realice ciertas operaciones.
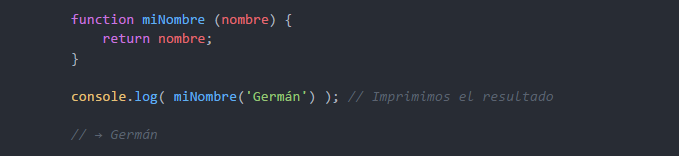
Veamos un ejemplo:
En este caso pedimos un nombre por parámetro para devolverlo. Luego mediante un console.log imprimimos lo que nos devuelve la función con el nombre que nosotros introduzcamos entre los paréntesis al llamarla. También podríamos haber guardado la función en una variable para luego imprimir la variable en la consola, pero en este caso nos ahorramos ese paso.
Hay una leve diferencia entre parámetro y argumento. El parámetro, en este caso, es el valor que se pide (nombre) y el argumento es el valor que se le pasa (Germán).
Múltiples Parámetros y Argumentos
En este caso, en vez de pedir un argumento, pedimos tres: nombre, apellido y edad para luego imprimirlo en pantalla.
Si bien este ejemplo quedaría mas fácil utilizando Template Strings para devolver los datos, en este caso quiero mantener todo el código en la versión ES5.
Para finalizar, veamos un ejemplo utilizando todo lo explicado:
Imagínese que queremos una función que convierta un valor determinado de dólares a pesos argentinos, tomando en cuenta los siguientes datos:
1 dolar = 15,4351953 pesos argentinos.
Primero guardamos en una variable global llamada valor la cantidad de pesos que representa un dólar americano para que luego dentro de la función lo multipliquemos por la cantidad de dólares ingresados.
Por lo tanto al momento de escribir dolarAPesos(40) internamente multiplicamos 40 por la cantidad de pesos que representa un dólar americano.
Si bien ya se pueden escribir de una forma mas acotada con la versión ES6 de Javascript.
Te esperamos en los siguientes artículos en donde hablaremos más acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.
¿Te gustaría Javascript desde cero?
Tenemos los diplomados que necesitas. ¡Haz clic aquí!