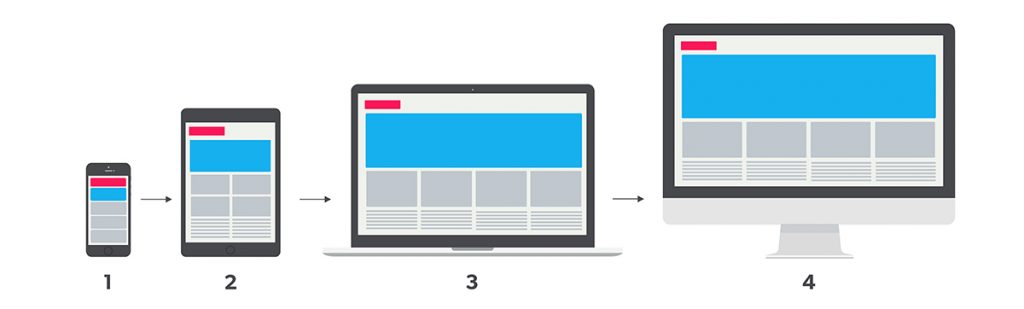
El modelo Mobile First es una filosofía que perfecciona el proceso de diseño de cualquier sitio web, buscando mejorar el diseño web adaptable. Esta nueva forma de diseñar, surge de los dispositivos móviles y de cualquier pantalla de tamaño menor, en la que se parte de una escala en aumento hasta adaptar el diseño a pantallas de gran tamaño.
Para aplicar esta filosofía, debemos tener en cuenta que todo lo que no sea esencial debe quedar fuera de nuestro diseño. Para hacerlo debemos pensar en lo que buscan nuestros consumidores, qué es lo que no puede faltar en ningún caso y qué es prescindible o superfluo.
Cuando se aplica el Responsive Web Design, cada vez es más habitual que se tomen las decisiones pensando en este método. Esto se debe a que la mayoría de los usuarios actualmente acceden a la información a través de sus dispositivos móviles.
Aspectos a tener en cuenta en el diseño Mobile First
Contenido
Teniendo en cuenta esta manera de enfocar el diseño, las dimensiones y capacidades de un móvil y la información que debemos incluir, podemos pasar al desarrollo de una página web.
Lo primero que se debe hacer es aclarar el contenido básico y separarlo del contenido sobrante o prescindible. Al hacer esto, nos quedará un listado de los elementos esenciales que debe contener nuestra página; home, página interior, carrito de compra, buscador… Estos elementos deben decidirse en función de las necesidades de los futuros usuarios.
Puede darse el caso de que ciertos elementos no se logren incluir a la vez en pantalla como el logotipo, el navegador y el buscador, por ejemplo. Si el espacio realmente es ínfimo, siempre puede darse la opción de habilitar un botón con categorías para las opciones que no se puedan incluir en la pantalla.
Diseño
En la parte de diseño el proceso empieza igual, debemos pensar en cómo veríamos la página web si entráramos desde un móvil. A partir de ahí, se diseña la interfaz de la página, tanto en papel durante el proceso de prototipado como en HTML + CSS en la práctica y desarrollo.
Es mucho más sencillo diseñar una página web partiendo de un dispositivo móvil que desde un ordenador de escritorio, sobre todo por las dimensiones y la cantidad de elementos que pueden incluirse en uno u otro. Trabajar con un espacio reducido es realmente productivo y eficiente, se consigue disminuir la información y se mantiene lo importante, desechando de esta forma lo que es secundario.
Una vez obtenemos el diseño definitivo para un dispositivo de tamaño reducido, el siguiente paso es estirar la ventana hasta que el diseño empiece a deformarse o a verse mal. Este es justo el momento de usar lo que llamamos ‘breakpoint’ (el punto de ruptura) y definir los media queries para pantallas de mayor dimensión.
Mobile First hace más sencilla la tarea de diseñar cualquier página web, de manera gradual el diseño se irá acomodando a los distintos tamaños de pantalla, adaptando el layout al tiempo.
Diseñar a partir de pantallas grandes es mucho menos práctico, requiere mucho más esfuerzo reducir que ir aumentando el espacio. Los diseñadores suelen estar de acuerdo en esto, lo mejor es empezar diseñando para pantallas móviles.
Posicionamiento
Google sabe que este tipo de sitios web son adaptativos, esto quiere decir que reducen el tamaño del contenido igual que se reduce la resolución de las pantallas. Por este motivo, Google obliga a los sitios web a mantener un responsive design, si esto no se cumple la visibilidad de la página cada vez será menor y la efectividad SEO disminuirá por las pérdidas de los clientes que accedan a la red a través de sus móviles.
El proyecto AMP (Accelerated Mobile Pages Project) es uno de los apoyos más fuertes del método Mobile First, se trata de una iniciativa de código abierto que mejora la experiencia web para los usuarios móviles.
Como dato, en octubre de este año el número de usuarios conectados a Internet a través de dispositivos móviles superó a los que accedían a la web desde ordenadores. Esto nos confirma que en un futuro no tan lejano será del todo imprescindible que una web tenga un buen rendimiento en dispositivos móviles, debido al incremento sucesivo del uso de pantallas pequeñas para navegar en la red.
Actualmente crear un sitio web bajo la filosofía Mobile First es fundamental, obtener un buen posicionamiento y recibir el mayor número de visitas posibles será sencillo.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.