Las tablas HTML son elementos muy utilizados en las aplicaciones web. Básicamente, las tablas HTML se utilizan para representar datos en filas y columnas dentro de una página web. Lo más recomendable es hacer que las sean responsives para mejorar la experiencia del usuario. Si tu aplicación web utiliza Bootstrap, puedes llevar a cabo de manera sencilla el diseño de una tabla en menos de lo que canta un gallo. Para ello, solo es necesario agregarle a tu tabla una sencilla clase.
En este tutorial, te mostraremos cómo crear una tabla responsive con Bootstrap. Mediante Bootstrap puedes mejorar la apariencia de una tabla HTML de manera sencilla. Las tablas responsive de Bootstrap son la mejor opción para listar de datos.
En los siguientes ejemplos te mostraremos distintos tipos de tablas HTML con Bootstrap, que te ayudarán a crear tablas horizontales con estilo básico.
Es necesario que incluyas la librería Bootstrap y jQuery para utilizar el framework Bootstrap.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
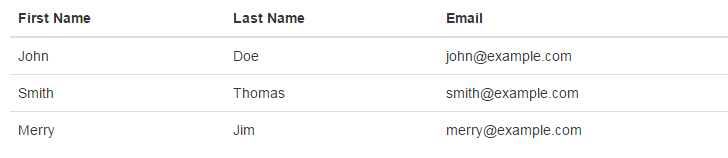
Tabla responsive básica con Bootstrap
Solo tenemos que añadir la clase table-responsive a una tabla para hacer que sea responsive. Con la clase table, le damos el estilo básico de Bootstrap a la tabla.
<table class="table table-responsive"> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Smith</td> <td>Thomas</td> <td>[email protected]</td> </tr> <tr> <td>Merry</td> <td>Jim</td> <td>[email protected]</td> </tr> </tbody> </table>
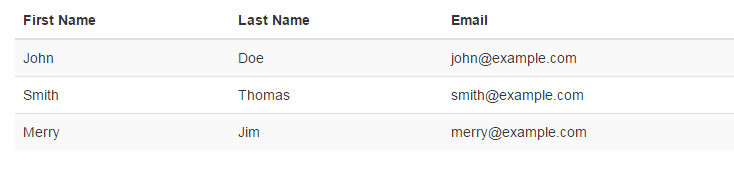
Tabla responsive rayada con Bootstrap
Utiliza la clase table-striped para hacer que cada una de las filas sea de distinto color y así mejorar la legibilidad de la tabla.
<table class="table table-responsive table-striped"> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Smith</td> <td>Thomas</td> <td>[email protected]</td> </tr> <tr> <td>Merry</td> <td>Jim</td> <td>[email protected]</td> </tr> </tbody> </table>
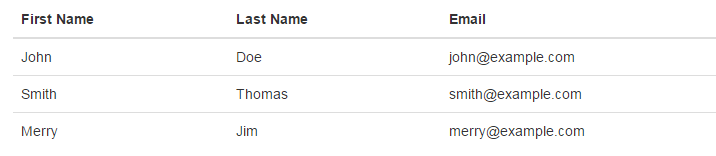
Tabla responsive con hover mediante Bootstrap
Utiliza la clase table-hover para darle un efecto hover a las celdas de la tabla.
<table class="table table-responsive table-hover"> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Smith</td> <td>Thomas</td> <td>[email protected]</td> </tr> <tr> <td>Merry</td> <td>Jim</td> <td>[email protected]</td> </tr> </tbody> </table>
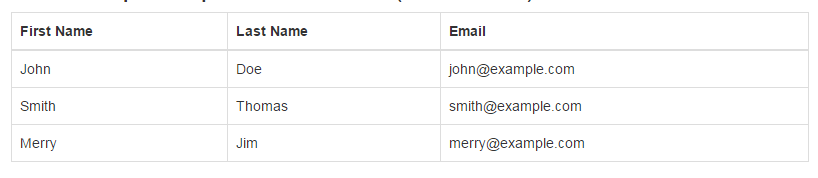
Tabla responsive con bordes mediante Bootstrap
Utiliza la clase table-bordered para añadir bordes a la tabla HTML
<table class="table table-responsive table-bordered"> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>[email protected]</td> </tr> <tr> <td>Smith</td> <td>Thomas</td> <td>[email protected]</td> </tr> <tr> <td>Merry</td> <td>Jim</td> <td>[email protected]</td> </tr> </tbody> </table>
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.











Esto nos ayuda demasiado para poder tener un orden en nuestro diseño a nivel código, sin duda es una de las mejores publicaciones acerca de este tema.
esperamos seguir subiendo contenido de tu interés, gracias por comentar 🙂