¡Te invitamos a ver todos los artículos que tenemos para ti, coméntanos que tal te pareció este articulo y compártelo con más personas!
¿Alguna vez te has encontrado más fascinado por los terminales y pantallas futuristas de las películas y series de ciencia ficción que por sus tramas? Personalmente, siento una auténtica pasión por este antiguo arte de imaginar y diseñar la UX/UI del futuro. Y no creo ser el único ?
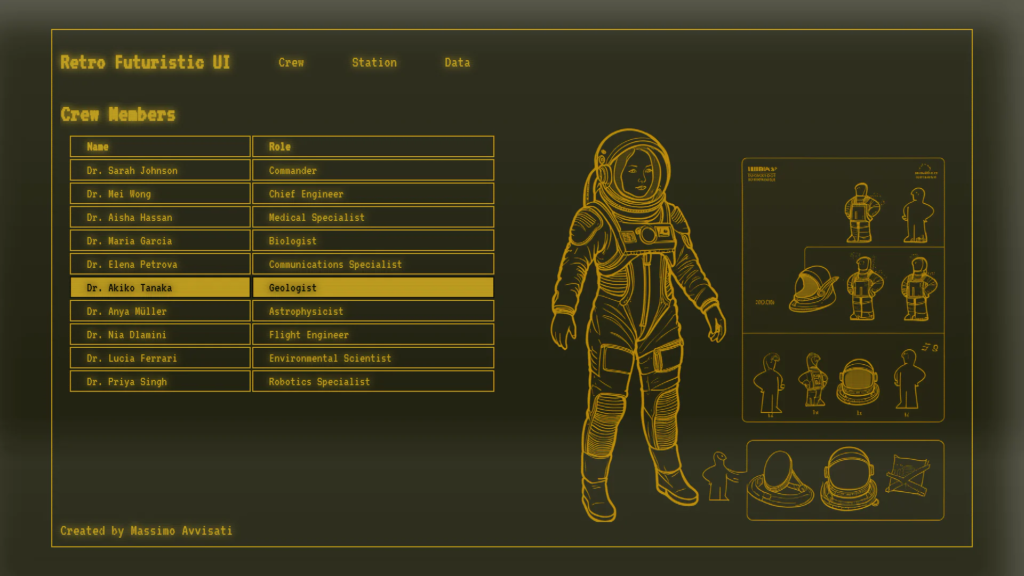
En este tutorial, nos inspiraremos en la UI de Fallout y el estilo retro-futurista del Pip-Boy 3000 para explorar algunas técnicas modernas y poco conocidas de CSS que pueden transformar una página web en una experiencia futurista o una exhibición de ciencia ficción. ¡Todo esto sin olvidarnos de la accesibilidad!
Creación de una Base HTML Semántica
Para comenzar, crearemos contenido ficticio utilizando etiquetas HTML semánticas. Aquí tienes un ejemplo básico que utilizaremos para nuestra interfaz de usuario de Fallout:
htmlCopiar código<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Retro Futuristic UI</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="retro-container scanline-effect">
<header>
<h1></h1>
<nav role="navigation">
<ul>
<li><a href="#screen-1">SCREEN 1</a></li>
</ul>
</nav>
</header>
<main>
<section id="screen-1">
<article>
<header>
<h2>SCREEN 1</h2>
</header>
<div class="content">
Lorem ipsum...
</div>
<figure>
<img src="url_illustration" alt="alt text for illustration">
</figure>
</article>
</section>
</main>
<footer>
<p></p>
</footer>
</div>
</body>
</html>
Este código HTML crea una estructura semántica básica con un encabezado, una sección principal dividida en secciones y un pie de página. La navegación entre secciones se realiza a través de enlaces en el menú, declarando explícitamente su función para mejorar la accesibilidad.
Manteniendo la Capacidad de Respuesta y la Accesibilidad
Es fundamental recordar que una página HTML bien estructurada y sin estilos ya es responsive y accesible. Las modificaciones con CSS pueden introducir nuevos problemas potenciales, por lo que es importante seguir el principio de «menos es más» y proceder paso a paso.
Interfaz de Usuario Retrofuturista
Para nuestra interfaz, utilizaremos una estructura responsiva con un área central que sirve como contenedor para las secciones. Incluso dentro de estas secciones, es importante mantener la semántica y la accesibilidad.
Nuestra base sin CSS debe ser (como siempre) un ejemplo de estándares web, obteniendo idealmente puntuaciones altas en herramientas como Google Lighthouse.
Tipografía y Colores
Una vez tengamos nuestro contenido básico, ¡podremos divertirnos encontrando una base estética inicial! Elijamos una fuente estilo terminal y agreguémosla a nuestra página HTML:
htmlCopiar código<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=VT323&display=swap" rel="stylesheet">
Para crear la atmósfera retrofuturista al estilo Fallout, utilizaremos una fuente monoespaciada y una paleta de colores específica. Definimos las variables CSS para los colores y la fuente:
cssCopiar código:root {
font-family: "VT323", monospace;
font-weight: 400;
--primary-color: #ffd52c;
--secondary-color: #ff5c00;
--tertiary-color: #c72d04;
--background-color: #111;
scrollbar-color: var(--primary-color) var(--secondary-color);
font-size: clamp(18px, 3vw, 30px);
}
El uso de variables es importante para realizar cambios de estilo o variantes más adelante. Apliquemos estos estilos básicos a nuestro documento:
cssCopiar código* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: var(--background-color);
cursor: url('./assets/mouse.svg');
}
Disposición Responsive
Creemos un diseño responsivo con un encabezado, un contenido principal y un pie de página dentro de un contenedor que ocupa toda la pantalla y está centrado.
cssCopiar códigodiv.retro-container {
width: 90vw;
height: 90vh;
display: grid;
grid-template-rows: auto 1fr auto;
overflow: hidden;
padding: 0.5rem;
border: 2px solid var(--primary-color);
color: var(--primary-color);
mask-image: linear-gradient(to bottom, #0005 50%, #000 50%);
mask-size: 100% 2px;
text-shadow: 0 0 0.5rem;
}
header,
footer {
display: flex;
gap: 2rem;
align-items: center;
}
main {
overflow: hidden;
}
section {
height: 100%;
overflow: hidden auto;
margin: 1rem 0;
}
Las secciones serán nuestras pantallas, y la navegación entre ellas se realizará a través del menú. También podemos agregar un script para desplazarnos automáticamente a la parte superior del contenido de cada sección al hacer clic en los enlaces del menú:
javascriptCopiar códigodocument.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
const targetId = this.getAttribute('href');
const targetElement = document.querySelector(targetId);
const main = document.querySelector('main');
if (targetElement) {
main.scrollTo({
top: targetElement.offsetTop - main.offsetTop,
behavior: 'smooth'
});
}
});
});
Efectos Visuales y Animaciones
Para lograr una apariencia retro-futurista, agreguemos algunos efectos visuales y animaciones.
Efecto de Monitor CRT Antiguo Para crear un efecto CRT con una animación, imitamos la «banda horizontal» típica de los tubos de rayos catódicos:
cssCopiar código@keyframes crtAnimation {
0% {
background-position: 0 0;
}
100% {
background-position: 0 10000%;
}
}
.old-crt-monitor {
box-shadow: inset 0px 0px 2rem;
background-image: linear-gradient(0deg, #0000 10%, #fff1 90%, #0000 100%);
animation: crtAnimation 100s linear infinite;
background-size: 100% 80%;
}
Efecto de Línea de Exploración Para reproducir las líneas terminales lo-fi, podemos crear un efecto de línea de exploración en el contenedor principal:
cssCopiar códigodiv.retro-container {
mask-image: linear-gradient(to bottom, #0005 50%, #000 50%);
mask-size: 100% 2px;
}
Alerta Roja
Ninguna exhibición de ciencia ficción está completa sin un elemento llamativo. Vamos a crear una animación para los elementos de alerta:
cssCopiar códigoalert {
animation: blink-bg 1s ease-out infinite;
}
@keyframes blink-bg {
0%, 60% {
text-shadow: 0 0 10.5rem;
color: var(--primary-color);
}
70%, 100% {
text-shadow: 0 0 20.5rem;
color: var(--tertiary-color);
}
}
Uso de IA para Crear Contenido de Ciencia Ficción
Usar modelos de IA para generar contenido ficticio directamente en HTML puede ayudarnos a explorar nuevas ideas de diseño, proporcionando un resultado mucho mejor que el clásico lorem ipsum.
Conclusiones
Experimentar con CSS para crear diseños retrofuturistas al estilo de Fallout es divertido y útil. No debemos subestimar el potencial de la creatividad, pero es importante seguir siempre las mejores prácticas y las normas de accesibilidad. ¡Que tu imaginación sea el límite!
¡Te invitamos a ver todos los artículos que tenemos para ti, coméntanos que tal te pareció este articulo y compártelo con más personas!