Cuando trasladamos imágenes tablas, cuadros o gráficos a HTML estas suelen deformarse o aislarse hacia el apartado final de nuestro documento. Se recomienda convertir todos estos elementos a imagen para garantizar que se visualizarán de forma correcta, en el lugar indicado.
Instrucciones:
1. Abrir archivo maquetado en Adobe InDesign
2. Seleccionar la tabla o el material que debe transformarse a imagen
3. Agrupe todos sus componentes por ejemplo: Título, cuerpo de la tabla
y pie de la tabla. Esto se logra aplicando clic derecho en el ratón y
hacer clic en “agrupar”.
4. Copiar el material agrupado
5. Abra Adobe Photoshop
6. Vaya a la “Barra de menús”: > Nuevo > Documento
7. Se despliega cuadro de diálogo, solamente dé clic al botón OK.
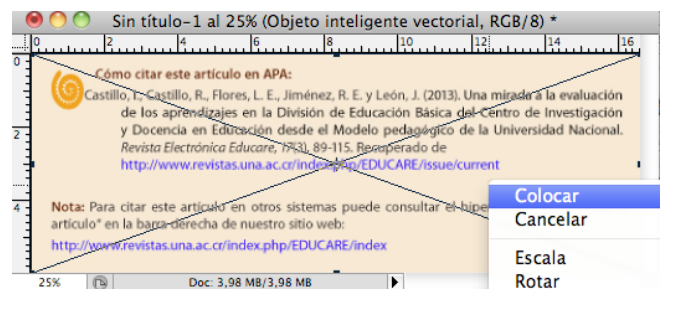
8. Coloque su material en el espacio del nuevo documento.
9. Si la tabla o figura se visualiza con fondo transparente:
a. Vaya a la paleta de Capas, seleccione Capa 1
b. Vaya a la “Barra de menús”: > Edición > Rellenar
c. En el cuadro de diálogo, en la opción Contenido, usar: Blanco y dé
clic al botón OK
10. Tome como referencia la medida del ancho de la imagen que definió
en su archivo InDesign y asígnela a su nueva imagen de Photoshop de
la siguiente forma:
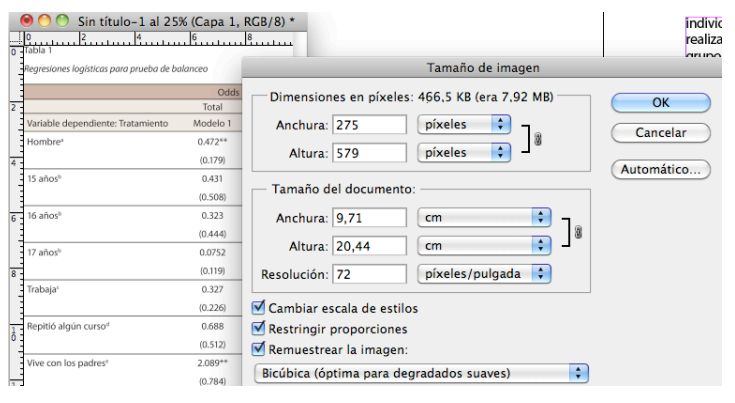
a. Vaya a la “Barra de menús”: > Imagen > Tamaño de imagen
b. En el cuadro de diálogo: Tamaño de documento > Anchura, coloque
el valor de la medida que tiene el material. Para obtener esta
medida, regrese a Adobe InDesign y copie la medida que aparece en
la cinta en Ancho.
c. En el mismo cuadro de diálogo en la opción de Resolución, coloque
el valor de 72 pixeles/pulgada y dé clic en el botón OK
11. Guarde la imagen: Vaya a “Barra de menús”: > Archivo > Guardar como
12. En el cuadro de Diálogo dé el nombre al material, y en la opción
Formato elija la opción JPEG, ubique la carpeta en la que va a anidar el
material y dé clic en Guardar. Se despliega nuevo cuadro de diálogo,
dé clic al botón OK.
13. Regrese a Adobe InDesign
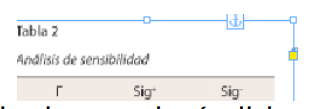
14. Ubique la nueva imagen JPEG dentro de texto como una imagen
anclada. Centre la imagen si lo requiere y salve el documento.
Nota. Las imágenes guardadas, las necesitará adicionalmente para subirlas a OJS.
CREAR EL HTML
1. Regrese al archivo en Adobe InDesign, asegúrese de que no tenga
seleccionada ninguna parte del archivo.
2. Vaya a la “Barra de menús”: > Exportar > Formato, elija la extensión
HTML, haga clic en Guardar, localice la carpeta en la que está anidando
su material. Se despliega un nuevo Diálogo, solamente dé clic en OK, de
inmediato se despliega el archivo convertido en HTML.
3. Recorra su HTML y observe que todo el material convertido a imagen
se encuentre en el espacio que le corresponda. Si las imágenes
aparecieran al final del documento, es necesario ubicarlas nuevamente
donde corresponde, para lograr esto haremos lo siguiente:
Colocar las imágenes en el lugar que corresponde
4. Cierre el HTML que se abrió o consérvelo aparte, por ahora no lo
requerimos.
5. Vaya a la carpeta en la que guardó el archivo convertido a HTML.
6. Haga clic con botón derecho sobre él, elija el comando Abrir con
Dreamweaver
7. Se desplegará el archivo en dos ventanas: 1. Con los metadatos y la otra 2. El texto 8. Localice la imagen que va a mover en la ventana de texto y haga clic sobre ella, al dar clic se selecciona automáticamente. Ahora observe la ventana de metadatos y note que se seleccionaron los metadatos que están en correspondencia con la imagen seleccionada. 9. Recorte aquellos que correspondan con la imagen que desea trasladar, debe tener cuidado de recortar a partir de los siguientes códigos.
• El div de clase imagen:
• El código de la imagen:
• El cierre del div de clase imagen:
Ejemplo:
10. Vaya a la ventana texto y localice el lugar en el que requiere ubicar los
metadatos recortados, señale con el cursor el lugar exacto y observe
nuevamente la ventana de metadatos que están en correspondencia
con su señalamiento. En la ventana de metadatos, pegue los
metadatos que recortó en el lugar que corresponde según su
requerimiento. Guardar.
11. Haga clic a la ventana de texto y corrobore que se ejecute el cambio;
repita los pasos para el resto de imágenes que requiera reacomodar.
No olvide salvar.
Nota: Generalmente algunos títulos quedan juntos, es decir pierden la separación que le
asignamos inicialmente en In Design. Esto se resuelve ubicándose en la ventana de metadatos
que desplegó Dreamweaver, posicionándose donde requiere insertar el espacio y agrega el
código: </p>.
Crear hipervínculos para referencia-fuente
Primer etapa: Crear el destino del hipervínculo
a. Elija la referencia y selecciónela completa para hipervincular
b. Vaya a la “Barra de menús”: >Ventana > Interactivo > Hipervínculo
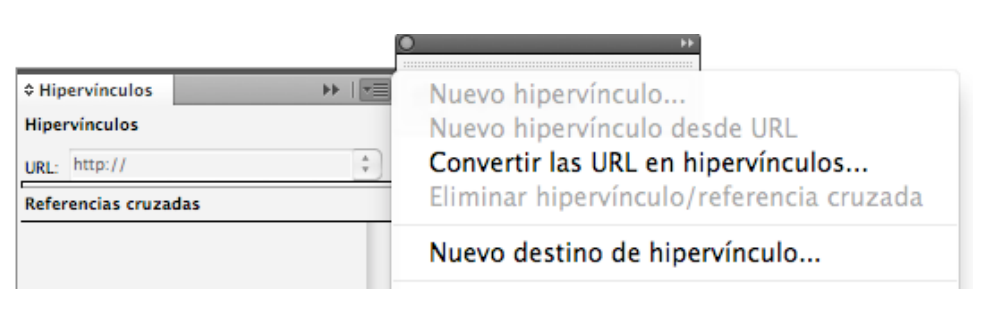
c. Se despliega la Paleta Hipervínculos. En el cuadro de Diálogo dé clic al
ícono ∫ que aparece en la parte superior derecha
d. Dé clic al comando Nuevo destino de hipervínculo
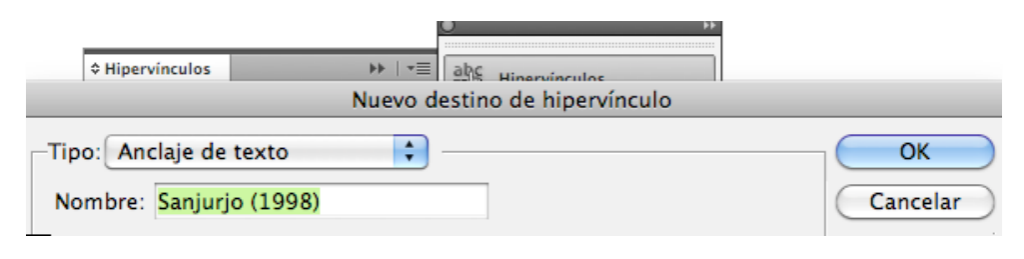
e. Se despliega cuadro de Diálogo
f. En el cuadro Tipo elija la opción Anclaje de texto
g. Automáticamente el cuadro Nombre: muestra el nombre del destino,
que corresponde exactamente al texto de la referencia que seleccionó.
Segunda etapa: Crear el destino del hipervínculo
a. Localice la fuente en el texto que va a hipervincular con la referencia
que posee el Destino de hipervínculo.
b. Seleccione la fuente completa el texto deseado
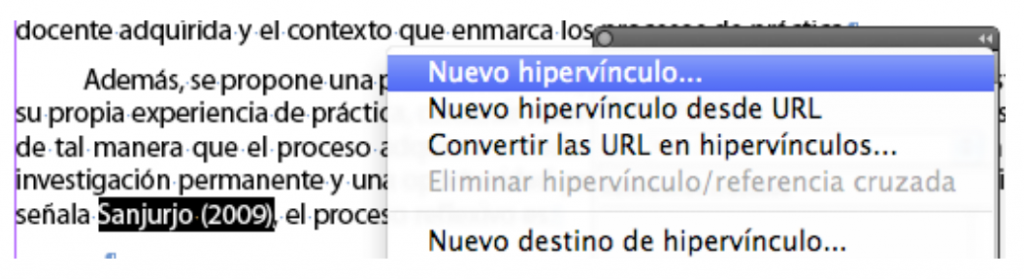
c. Vaya de nuevo a la Paleta Hipervínculos. En el cuadro de Diálogo dé
clic al ícono ∫ que aparece en la parte superior derecha
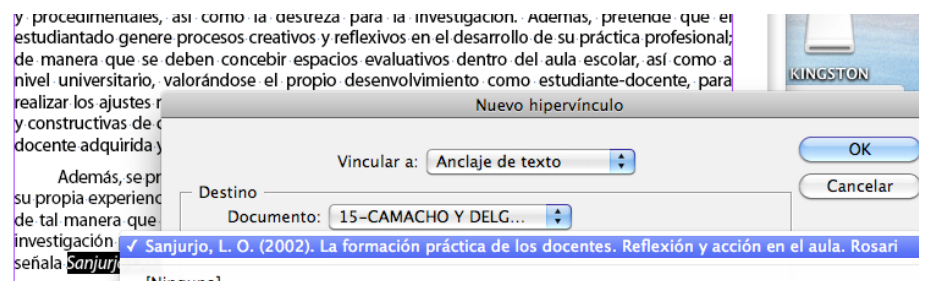
d. Dé clic al comando Nuevo hipervínculo
e. Se despliega cuadro de Diálogo
f. En el cuadro Vincular a: elija la opción Anclaje de texto
g. En el cuadro Anclaje de texto, seleccione el nombre que designó en la
primera etapa y que corresponde exactamente a la referencia que va a
hipervincular con la fuente.
h. Dé OK.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.