
¿Te gustaría aprender Node js desde cero?
Tenemos los cursos que necesitas.¡Haz clic aquí!
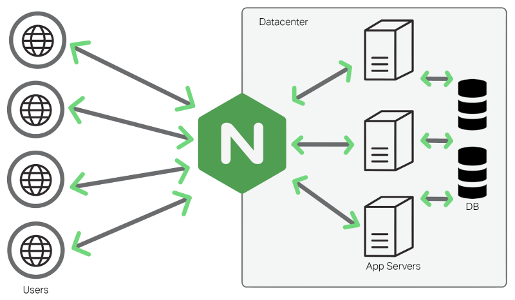
NGINX es un servidor HTTP de alto rendimiento, así como un proxy inverso . A diferencia de los servidores tradicionales, NGINX sigue una arquitectura asincrónica basada en eventos. Como resultado, la capacidad de memoria es baja y el rendimiento es alto. Si está ejecutando una aplicación web basada en Node.js., debería considerar seriamente usar NGINX como proxy inverso.
NGINX puede ser muy eficiente en el servicio de activos estáticos. Para todas las demás solicitudes, se comunicará con su servidor Node.js y enviará la respuesta al cliente.
Nota: Node también tiene un módulo HTTPS incorporado y se puede configurar para leer los archivos de certificado necesarios sin la necesidad de un proxy inverso.
Instalando NGINX
Suponiendo que ya tenemos Node.js instalado en la máquina, veamos cómo instalar NGINX.
Instalación en Linux
Si está ejecutando Ubuntu, puede usar el siguiente comando para instalar NGINX:
sudo apt-get update
sudo apt-get install nginx
Si está ejecutando una distribución de Linux que no sea Ubuntu, consulte los documentos de instalación de NGINX para obtener más información.
NGINX se iniciará automáticamente una vez que esté instalado.
Instalación en macOS
Si está en macOS, puede usar Homebrew para instalar NGINX fácilmente. Los pasos son los siguientes:
Homebrew necesita que el directorio /usr/localtenga chownsu nombre de usuario. Entonces, ejecute el siguiente comando en la terminal primero:
sudo chown -R 'username here' /usr/local
Ahora los siguientes dos comandos instalarán NGINX en su sistema:
brew link pcre
brew install nginx
Una vez que se complete la instalación, puede escribir el siguiente comando para iniciar NGINX:
sudo nginx- El archivo de configuración de Nginx se puede encontrar aquí:
/usr/local/etc/nginx/nginx.conf.

Instalación en Windows
Para Windows, dirígete a la página de descargas de NGINX y obtén el zip. El siguiente paso es descomprimir el archivo y pasar al directorio en el símbolo del sistema de la siguiente manera:
unzip nginx-1.3.13.zip
cd nginx-1.3.13
start nginx
Como puede ver, el comando start nginxiniciará NGINX.
Ahora que la instalación ha finalizado, veamos cómo puede configurar un servidor simple.
Configuración de un servidor Node.js
Primero, creemos un servidor Node.js simple. Comenzaremos iniciando un proyecto e instalando el paquete Express :
mkdir node-demo && cd node-demo
npm init -y
npm i express
Cree un archivo llamado server.js, con los siguientes contenidos:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
Puede iniciar el servidor ejecutando node server.js.

Configurando NGINX
Ahora abramos el archivo de configuración del sitio predeterminado de NGINX:
sudo nano /etc/nginx/sites-available/default
Si lo desea, puede ir directamente al directorio y abrir el archivo de configuración con su editor de texto favorito.
A medida que te desplazas hacia abajo, encontrarás un serverbloque. Se parece a esto:
server {
listen 80;
server_name localhost;
....
more config goes here
}
A continuación, configuraremos el serverbloque para satisfacer nuestras necesidades. Queremos configurar NGINX para pasar todas las solicitudes a nuestro servidor Node.js. Reemplace el serverbloque anterior con un nuevo bloque como se muestra a continuación:
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
Como puede ver, el servidor web estará en el http://localhostpuerto 80. El location /bloque le dice a NGINX qué hacer con cualquier solicitud entrante. Usamos proxy_passpara apuntar a nuestra aplicación Node.js, que se está ejecutando http://localhost:3000en nuestro caso.
En este punto, debe guardar el archivo y escribir lo siguiente para reiniciar NGINX, dependiendo de su sistema operativo.
Ubuntu:
sudo service nginx restart
O:
sudo /etc/init.d/nginx restart
Mac OS:
sudo nginx -s stop && sudo nginx
Ventanas:
nginx -s reload
Aunque está accediendo al servidor web NGINX, obtendrá la respuesta real del servidor Node.js.
Nota: deberá asegurarse de que no haya nada más (como Apache) ejecutándose en el puerto 80.

Configurar SSL
Para crear una conexión segura con el navegador de un usuario, necesitaremos obtener un certificado digital. Normalmente, obtiene uno de estos de una autoridad de certificación como Let’s Encrypt . Si sigue la ruta Let’s Encrypt, asegúrese de instalar el certificado con Certbot , que se encargará de reconfigurar NGINX por usted.
Para el desarrollo local (y para seguir este tutorial) también puede crear un certificado autofirmado . El único problema es que los navegadores mostrarán una advertencia de que el «Certificado no es confiable» cuando alguien visita su sitio web. Pero para probar en su máquina local está perfectamente bien.
Una vez que tenga un certificado y una clave privada, puede configurar SSL en NGINX. Debe modificar el bloque del servidor anterior a lo siguiente:
server {
listen 80;
listen 443 ssl;
server_name localhost;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_certificate_key /etc/nginx/ssl/server.key;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
Ahora, si accede a https: // localhost , su conexión será segura. La configuración anterior supone que el certificado y la clave privada se encuentran en /etc/nginx/ssl/server.crty /etc/nginx/ssl/server.keyrespectivamente, pero puede cambiar estas ubicaciones si lo desea.
Bonificación: Sirviendo Activos Estáticos
Un beneficio adicional de tener NGINX configurado frente a nuestro servidor Node.js es que podemos configurarlo fácilmente para servir cualquier activo estático que requiera nuestra aplicación. Esto ahorrará la sobrecarga de pasar por estas solicitudes para que Nodo las maneje.
Para hacer esto, necesitamos agregar un nuevo locationbloque a la configuración del servidor:
server {
listen 80;
server_name localhost;
location / {
...
}
location /public {
root /usr/local/var/www;
}
}
Dentro de este locationbloque establecemos la raíz /usr/local/var/www, pero puede elegir un directorio diferente si lo desea. Como resultado, cada vez que hay una solicitud para algo así http://localhost/public/somepath/file.html, NGINX servirá el archivo /usr/local/var/www/public/somepath/file.htmldirectamente.
En este breve tutorial, hemos visto cómo usar NGINX como proxy inverso para nuestra aplicación Node.js y configurar SSL. Al usar NGINX para manejar los recursos estáticos, también puede quitar algo de carga de su aplicación Node.
Te esperamos en los siguientes artículos en donde hablaremos más acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.
¿Te gustaría aprender Node js desde cero?
Tenemos los cursos que necesitas.¡Haz clic aquí!