¿Te gustaría aprender Vue.js?
¡Haz clic aquí!
Las librerías, herramientas o Frameworks para crear interfaces Front, nos facilitan el desarrollo de estas vistas de manera ordenada, ágil y siguiendo mejores prácticas que las habituales, no digo que hagan todo el trabajo perfecto, porque no todo es perfecto en algunas ocasiones, pero si es lo mejor para desarrollar interfaces Front, vale la pena usarlas. En Ruby on Rails (RoR) podemos hacer uso de de Vue JS, pero primero debemos de saber como integrar ambas herramientas y en este post te enseñare como hacerlo.
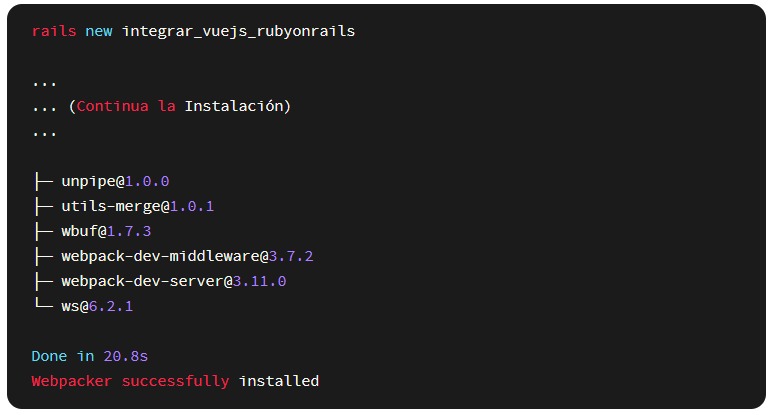
Vamos a crear un nuevo proyecto en Ruby on Rails ejecutando el siguiente comando.

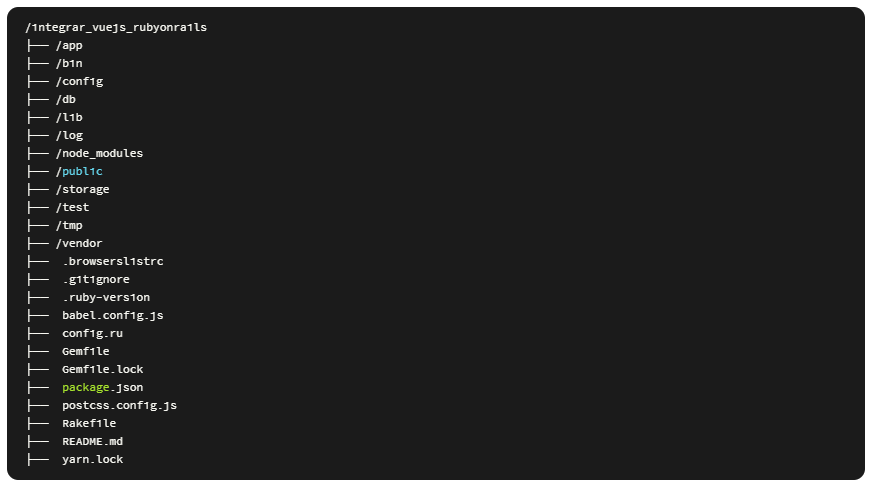
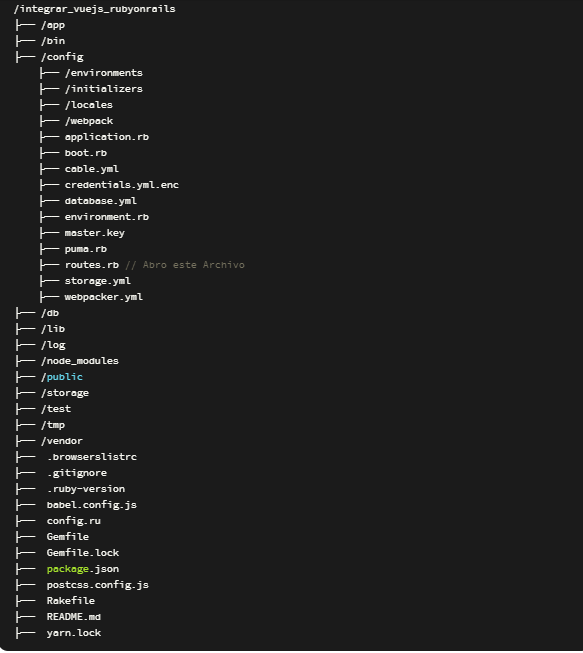
Luego de Crear el proyecto, Ruby on Rails (RoR), me ha creado un conjunto de directorios y archivos útiles para que el proyecto funcione correctamente.

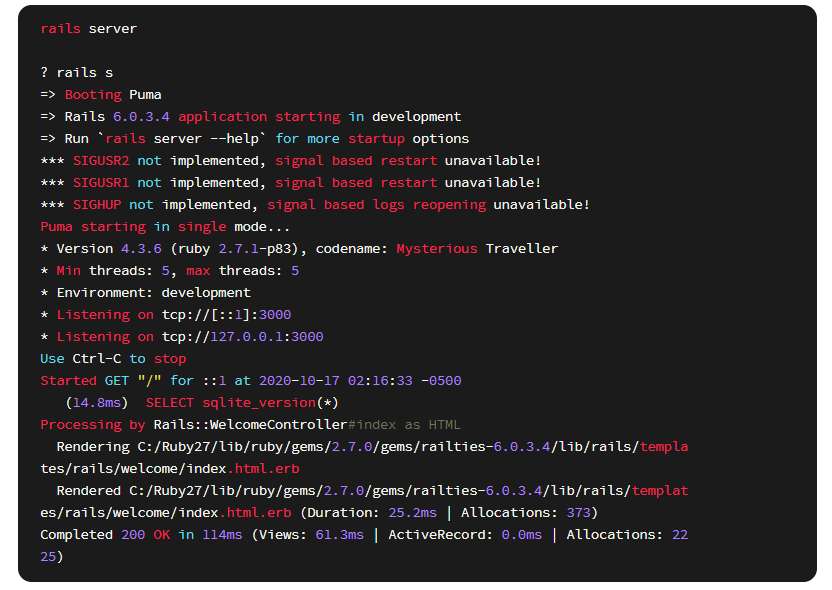
Si corro el servidor de Ruby on Rails, ejecutando el siguiente comando.

Debo de ver la página por defecto que Ruby on Rails genera al crear un nuevo proyecto, debo de ir a la dirección local http://localhost:3000/
Bien ya tenemos creado el proyecto en Ruby on Rails, ahora pasaremos a integrarlo con Vue JS.
Integración con Vue JS
Para este tutorial estoy usando la última versión de Ruby on Rails la cual es la 6.0.3.4 y viene con el gestor de paquetes web Webpack, entonces voy a mi consola de comandos y ejecuto el siguiente comando para instalar Vue JS.

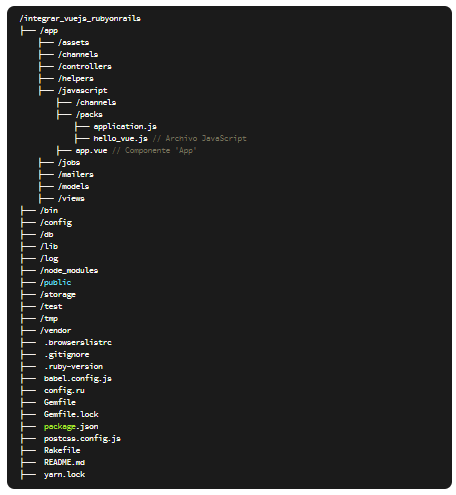
Luego de ejecutar el siguiente comando, se me ha creado el archivo app.vue en app > javascript > app.vue que es un componente que se ha creado por defecto y el archivo hello_vue.js en app > javascript > packs > hello_vue.js el cual es un archivo JavaScript que conecta el componente app.vue con la vista HTML.

Por el momento no voy a mover nada, para ver como renderiza Ruby on Rails el componente App que se ha creado por defecto.
Creación de un Controlador en Ruby on Rails
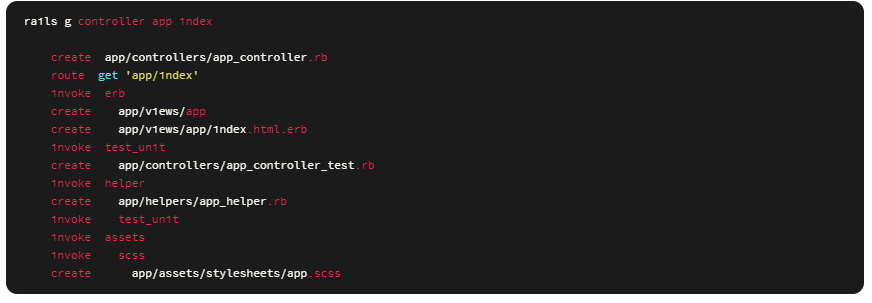
Voy a crear un controlador con una vista HTML index para allí mostrar el componente App de Vue JS, ejecuto el siguiente comando.

Luego de ejecutar el comando anterior, podemos ver que la consola nos ha mostrado las rutas de los archivos que han sido creados.
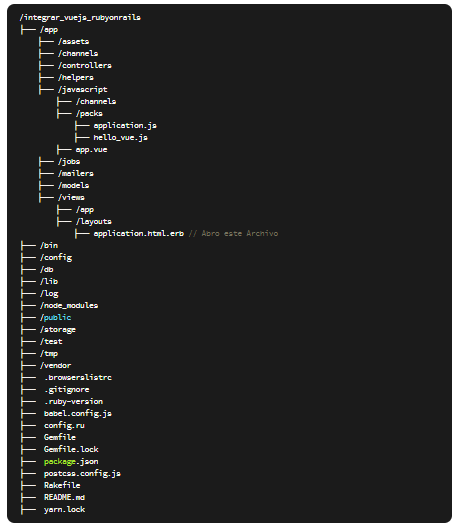
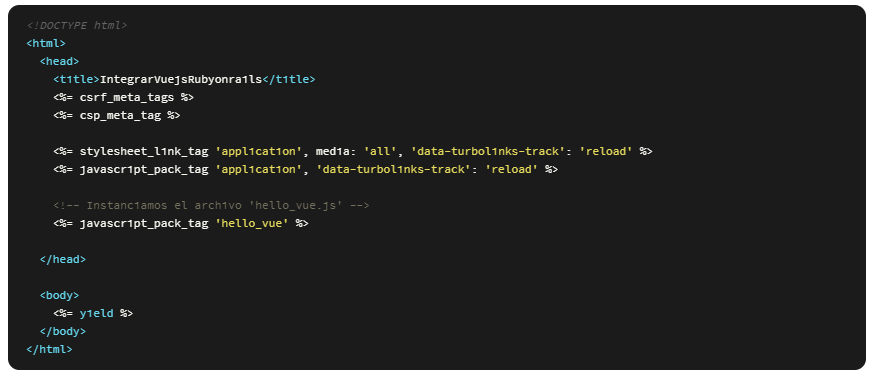
Abrimos el archivo application.html.erb que se encuentra en app > views > layouts > application.html.erb

En el archivo application.html.erb instancio el archivo hello_vue.js que previamente se había creado.

Ahora voy a configurar la ruta, voy a reemplazar la vista por defecto que Ruby on Rails me había creado y la reemplazaré por la vista index.html.erb que se me creo al generar mi controlador app anteriormente.
Abro el archivo routes.rb que se encuentra en config > routes.rb

Dentro del archivo routes.rb comento la ruta que había por defecto y agrego una ruta que apunte al controlador app y llame a su método index.

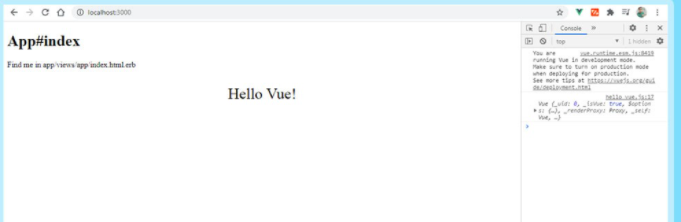
Si corro el servidor nuevamente y voy a la ruta local http://localhost:3000/ puedo ver que me carga mi vista con el componente App que muestra el mensaje Hello Vue!

Con ello entonces verifico que tengo integrado Vue JS en Ruby on Rails 6.
Bien hasta aquí terminamos esta primera parte en donde creamos un nuevo proyecto con Ruby on Rails 6, instalamos Vue JS y verificamos si se integro correctamente Vue JS en Ruby on Rails.
Te esperamos en los siguientes artículos en donde hablaremos más acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.
¿Te gustaría aprender Vue.js?
¡Haz clic aquí!