¿Te gustaría aprender PHP desde cero?
Tenemos los cursos que necesitas.¡Haz clic aquí!
Creación del Formulario |
||||||||||||||||||||||
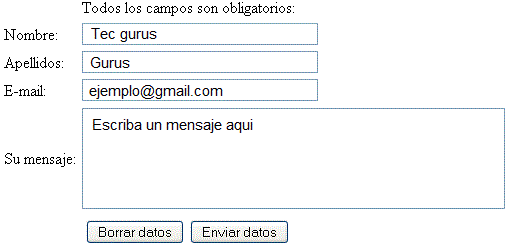
| El primer paso es crear el formulario en una página que puede ser (.html) o (.php). Por ejemplo, puede descargarse el archivo contactar.txt y cambiarle la extensión.
Acerca del código, es importante comprender que cuando se pulse el botón submit (Enviar datos) del formulario, los datos del mismo se enviarán a «validacion.php» en donde se decidirá si son correctos o no. Esto viene indicado al escribir: |
||||||||||||||||||||||
|
||||||||||||||||||||||
| Por otra parte, fíjese que se permite introducir cuatro campos para recoger el nombre, los apellidos, la dirección de e-mail y el mensaje. Para ello, se ha escrito el siguiente código: | ||||||||||||||||||||||
|
||||||||||||||||||||||
| Finalmente, se muestran dos botones, uno para borrar los datos del formulario y otro para enviar los datos. Con este fin se ha escrito: | ||||||||||||||||||||||
|
||||||||||||||||||||||
Validación del formulario |
||||||||||||||||||||||
| Cuando se pulse el botón de enviar datos (llamado submit) del formulario, el archivo «validacion.php» recibirá dichos datos y, teniendo en cuenta el algoritmo mostrado anteriormente, mostará un mensaje de error o enviará los datos correctamente.
Al igual que antes, puede descargar el archivo validacion.txt, pero depués deberá cambiarle la extesión a (.php). En el código encontrará comentarios de ayuda para comprenderlo mejor. En cualquier caso, a continuación, vamos a ver los aspectos más importantes. En primer lugar, aparece una función que utizaremos para validar el e-mail introducido en el formulario: |
||||||||||||||||||||||
|
||||||||||||||||||||||
| Posteriormente, se inicializa una variable interruptor ($error) a cero (0), que sólo en el caso de que se produzca un error, pasará a ser uno (1) y determinará que se muestre el botón para volver al formulario. Fíjese que, este detalle no aparece en el algoritmo mostrado anteriormente, pero el código es: | ||||||||||||||||||||||
|
||||||||||||||||||||||
| Después, se han codificado las cinco alternativas dobles anidadas que se muestran en el algoritmo y, si todas las condiciones se evalúan a verdadero ¡Eureka! El mensaje se habrá enviado correctamente.
En el primer if se pregunta por el valor de $submit: |
||||||||||||||||||||||
|
||||||||||||||||||||||
| Compruébese que, si intentamos acceder directamente a validacion.php, nos muestra el mensaje:
«ERROR: Para enviar un mensaje acceda a contactar.php» En el segundo if se comprueba que el usuario haya escrito algo en todos los campos: |
||||||||||||||||||||||
|
||||||||||||||||||||||
| De no ser así, aparecerá el mensaje:
«ERROR: Todos los campos son obligatorios.» También se mostrará el botón para volver al formulario. En el tercer if se verifica que el e-mail introducido sea válido: |
||||||||||||||||||||||
|
||||||||||||||||||||||
| Si la dirección de correo electrónico no se valida, se visualizará el mensaje:
«ERROR: El e-mail no es correcto.» Asimismo, se dará opción al usuario de volver al formulario pulsando un botón. En el cuarto if se comprueba el tamaño de los campos: |
||||||||||||||||||||||
|
||||||||||||||||||||||
| Si no se cumple la condición, el mensaje mostrado es:
«ERROR: El tamaño del mensaje no puede ser superior a 1000 caracteres.» Hay que tener en cuenta que, el tamaño del nombre, los apellidos y la dirección de correo no podría superarse rellenando el formulario de forma normal, ya que, dichos tamaños vienen determinados en el formulario del archivo «contactar.php» con el atributo «maxlength». Sin embargo, un spambot podría ignorar dicho atributo. Si la condición es verdadera, preparamos el mensaje que será enviado, agrupando los cuatro datos en la variable $mensaje, enmascarando los caracteres especiales de HTML con la función htmlspecialchars() y elminando las barras invertidas con la función stripslashes(): |
||||||||||||||||||||||
|
||||||||||||||||||||||
| Finalmente, si todo lo anterior es correcto, hacemos la llamada a la función mail() de PHP, en la condición del último if anidado, preguntado así si el envío se ha realizado sin ningún problema: | ||||||||||||||||||||||
|
||||||||||||||||||||||
| Recuerde cambiar «sunombre@sudominio.com» por la dirección de correo donde quiere recibir el mensaje con los datos del formulario. Además, para que la función mail() devuelva «true» es necesario que el servidor donde aloje los archivos permita el uso del protocolo SMTP (Simple Mail Transfer Protocol ), en caso contrario se mostrará el mensaje:
«ERROR: Su mensaje no se ha podido enviar por un problema en el servidor.» Pero, si todo ha hido bien, aparecerá el deseado mensaje: «OK. Su mensaje se ha enviado correctamente».
|
Suscribir
Acceso
0 Comments