
¿Te gustaría aprender Bootcamp Diseño Web Responsivo con Bootstrap y JQuery?
Tenemos los diplomados que necesitas. ¡Haz clic aquí!
En ocasiones los formularios en línea son necesarios, un ejemplo de este tipo de formularios son los formularios de login o inicio de sesión para los usuarios que visitan una plataforma, hay redes sociales y plataformas conocidas que suelen tener este tipo de interfaces y en este Post te enseñaré como crearlos de manera rápida y sencilla, vamos con ello.
Como mencione al inicio, hay plataformas que usan este tipo de formularios, pero eso no quiere decir que siempre los usarán ya que las tendencias en diseño web suelen cambiar constantemente y estas plataformas no se quedan atrás y actualizan la forma de mostrar los formularios.
Los usuarios con experiencia en Bootstrap 4 puede que ya sepan como hacer un formulario en línea (inline), pero los usuarios nuevos esto es algo novedoso, ya que no saben como hacer este tipo de formularios.
Bootstrap nos facilita la creación de un formulario en línea mediante su clase nativa .form-inline la cual la podemos usar junto con otras clases y elementos de bootstrap que sean necesarios, ademas podemos personalizarlo más, haciendo uso de propiedades puras de CSS.
Para crear el formulario en línea podemos comenzar creando uno con los campos básicos de un formulario de login o inicio de sesión, a este formulario le coloco en el atributo class la clase form-inline de Bootstrap 4.

<!-- Hacemos uso de la clase 'form-inline' en la etiqueta del formulario --> <form class="form-inline" id="miformulario"> <label class="sr-only" for="usuario">Usuario</label> <input type="text" class="form-control mb-2 mr-sm-2" id="usuario" placeholder="jrc2020" required> <label class="sr-only" for="contraseña">Contraseña</label> <div class="input-group mb-2 mr-sm-2"> <input type="password" class="form-control" id="contraseña" placeholder="Contraseña" required> </div> <div class="form-check mb-2 mr-sm-2"> <input class="form-check-input" type="checkbox" id="recordar"> <label class="form-check-label" for="recordar"> Recordar </label> </div> <button type="submit" class="btn btn-primary mb-2">Aceptar</button></form>
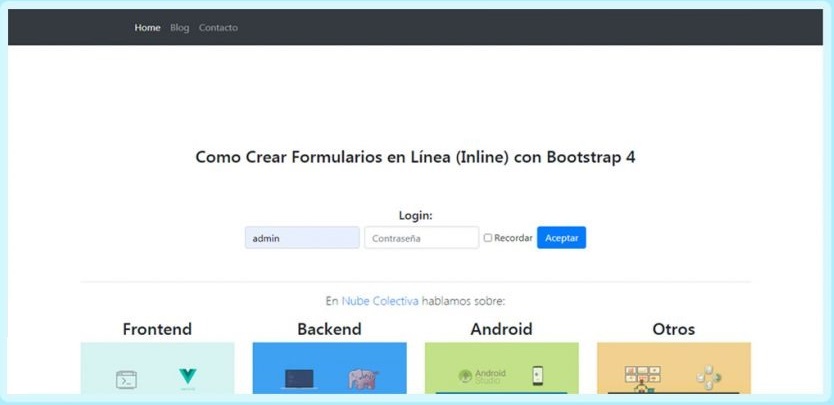
Si voy al navegador debería de ver el siguiente formulario en línea (inline).

En la imagen anterior puedes ver que mi formulario consta de 2 campos para ingresar el usuario y la contraseña, luego un checkbox con un botón para Aceptar y enviar el formulario.
Hemos creado rápidamente nuestro formulario en línea (inline) con Bootstrap 4, teniendo este formulario listo, podemos agregarle cosas adicionales según lo que necesitemos, por ejemplo podemos colocarle iconos al lado izquierdo de cada campo y esto lo veremos a continuación.
Te esperamos en los siguientes artículos en donde hablaremos más acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.
¿Te gustaría aprender Bootcamp Diseño Web Responsivo con Bootstrap y JQuery?
Tenemos los diplomados que necesitas. ¡Haz clic aquí!








Best view i have ever seen !
Hello, thank you very much for reading, we hope to continue generating more content of your interest, greetings.