Dicen que el imperio romano no se hizo de la noche a la mañana… Y te podemos confirmar que este fabuloso framework tampoco.
Antes que nada, hagamos una aclaración para evitar confusiones … AngularJS y Angular no son lo mismo. AngularJS es un framework para desarrollo web construido por Google e inicialmente liberado en 2010. Angular (a secas) también es un framework para desarrollo web, y también construido por Google (y de hecho por varios de las mismas personas que hicieron AngularJS). Lo que hoy se conoce como “Angular” fue inicialmente llamado “Angular 2” ya que era visto como la siguiente versión de Angular 1.x (lo que hoy es llamado AngularJS). Sin embargo, dado que no son retrocompatibles, y que Angular 2 tiene un alcance más amplio, se decidió mantener la rama 1.x de Angular bajo el nombre AngularJS mientras que la rama nueva se quedó simplemente como Angular.
La versión inicial de esta nueva encarnación de Angular fue liberada en septiembre del 2016 y cada 6 meses se libera una versión mayor nueva bajo un esquema de versionado semántico (ej. 1.2.3-beta.1 se refiere a 1=versión mayor posiblemente con breaking changes, 2= cambios menores, 3 fixes, meta.1 pre-release). Al escribir este artículo, la versión estable más reciente es la 5.2.3 y la próxima versión ya se encuentra en 6.0.0-beta2.
La programación en Angular se hace usando TypeScript, un lenguaje que es un superconjunto de JavaScript que agrega capacidades de tipado estático. Esto nos da la ventaja de poder tipar cosas como variables, funciones, devoluciones, además de poder crear Interfaces. TypeScript también nos da la capacidad de usar enumerators, modules, namespaces, decorators y generics. Y por último pero no por ello menos importante está sistema de import, que vamos a utilizar a diario para atomizar y modularizar todo nuestro código.
Arquitectura
Una de las grandes diferencias entre un framework y una biblioteca, es que el framework es un montón de funcionalidades “genéricas” preparadas para que nosotros hagamos funcionalidad específica. En cambio, una biblioteca es una única función genérica. Basados en esta definición podemos decir que un framework consiste de varias bibliotecas escritas para manejarse todas juntas. Bajo este pensamiento, podemos decir que Angular preparó todo para que nuestra aplicación solo utilice los módulos (o bibliotecas) que vamos a necesitar en nuestra WebApp.
Con este pensamiento, cuando iniciamos a construir nuestra aplicación con Angular, solo vamos a tener el módulo principal llamado “core”, con él vamos a poder ejecutar nuestra aplicación y escribir cada uno de nuestros componentes. Si nuestra aplicación necesita generar rutas tenemos que agregar el módulo de ruteo, que Angular ya nos provee, y si necesitaramos agregar formularios, Angular también tiene un módulo increíble para eso. A estas alturas podrás estarte preguntando cuántos módulos/bibliotecas tiene Angular internamente, y la verdad es que son muchas pero la mayoría son independientes entre sí por lo que nuestra webapp solo necesita importar los módulos necesarios para poder trabajar.
Para construir aplicaciones Angular creamos:
-
templates HTML que contienen etiquetas especiales de Angular,
-
componentes de clase que gestionan dichos templates,
-
servicios que encapsulan lógica de la aplicación,
-
y módulos que organizan los componentes y servicios.
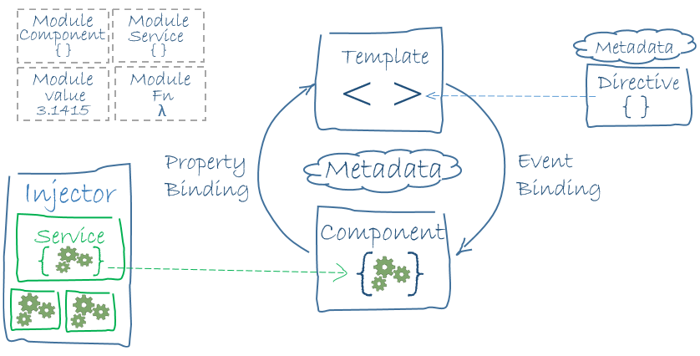
Iniciamos la aplicación en el módulo “root”, y Angular asume el control, presentando el contenido de la aplicación en el navegador y respondiendo a las interacciones del usuario de acuerdo con las instrucciones que hemos proporcionado.
Los componentes son los elementos que definen la información o contenido que queremos mostrar en un pedazo de una pantalla. En los componentes también se define cómo se debe responder a distintos eventos. El listado 1 muestra el ejemplo de un componente. Como podemos ver, es una clase TypeScript que define propiedades y operaciones. Usa la declaración @Component para definir metadatos que Angular utiliza.
| import { Component, OnInit, OnDestroy } from ‘@angular/core‘; | |
| @Component({ | |
| selector: ‘app-root‘, | |
| templateUrl: ‘./app.component.html‘, | |
| styleUrls: [‘./app.component.css‘] | |
| }) | |
| export class AppComponent implements OnInit, OnDestroy { | |
| title = ‘app works!‘; | |
| constructor() { | |
| console.log(‘soy un constructor‘); | |
| } | |
| ngOnInit() { | |
| console.log(‘esto se ejecuta en el momento que arranca a dibujarse el componente‘); | |
| } | |
| ngOnDestroy() { | |
| console.log(‘esto se ejecuta en el momento antes de que se destruya el componente y se cargue otro‘); | |
| } | |
| } |
Listado 1. Componente
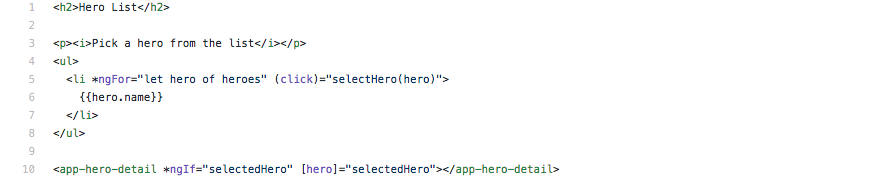
Las plantillas (templates) que definen cómo se despliegan los componentes en una vista. El listado 2 muestra el código de una plantilla que define cómo desplegar una lista de componentes “héroe”. Como podemos ver, las plantillas contienen código HTML tradicional además de etiquetas y atributos especiales para hacer el binding con los componentes y eventos.
Los atributos especiales que usamos en las plantillas para poder transformar el DOM de nuestra vista de manera dinámica, se definen por medio de directivas (directives). Angular ya incluye algunas directivas base —por ejemplo, en el listado vemos ngIf y ngFor— pero tú también puedes implementar tus propias directivas, o importar directivas creadas por la comunidad.
Los servicios con clases que tienen un propósito específico y bien definido que se presta a ser encapsulado para ser reutilizado por distintos componentes en nuestra aplicación. Por ejemplo, podemos crear un servicio para escribir a la bitácora, o para realizar cálculos comunes (ej. calcular impuestos).
El “inyector” es un mecanismo que se encarga de proveer a los componentes con instancias de los servicios que necesitan. Los servicios se manejan como “singleton”, es decir que a lo más existe una instancia de cada servicio y dicha instancia es provista a los distintos componentes que ocupan el servicio.
Tecnologías complementarias
Ya tenemos un vistazo general de lo que es Angular. Ahora vamos a conocer un poco más sobre las tecnologías y herramientas que lo habilitan, así como bibliotecas y frameworks satélites.
La gran mayoría de los módulos de Angular utilizan una biblioteca muy potente llamada RxJS [3]. Esta es una biblioteca para programación reactiva basada en el patrón de “observador” [4]. Angular se apoya en RxJS para habilitar la reacción a eventos de forma asíncrona y con alto desempeño. Por ejemplo, el módulo de Routing de Angular está escrito con RxJS y gracias a ello puede “reaccionar” a distintos cambios sin tener que “redibujar” el componente o la vista completa. Asimismo, el módulo HTTP también usa RxJS, y nos permite conectarnos con nuestras APIs y formatear la devolución e incluso poder esperar todos los valores futuros que queremos.
Otra herramienta clave al desarrollar con Angular es su CLI (command line interface). Esta es una herramienta de línea de comando que facilita la creación de aplicaciones creando la estructura base (scaffolding) con archivos necesarios y esqueleto de código, organizandolos en una estructura de directorios estandarizada y agregando las bibliotecas y dependencias requeridas. El CLI también soporta comandos para ejecutar pruebas y correr la aplicación, entre otros.
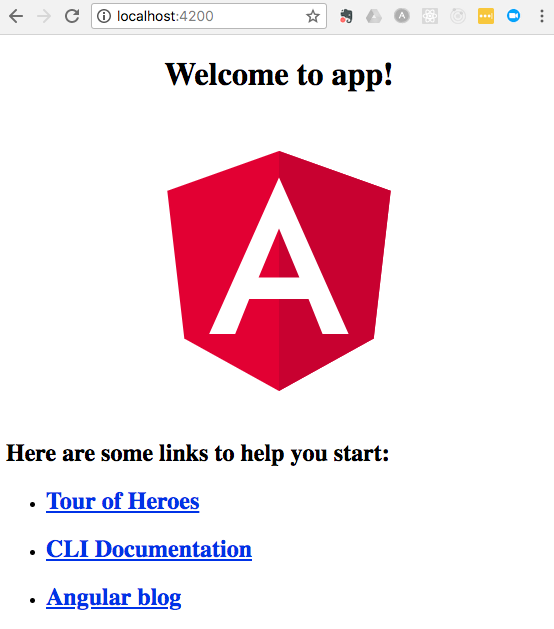
El CLI se instala como una biblioteca de npm (@angular/cli) y se invoca por medio del comando “ng”. Es así que si queremos instalar el CLI y crear una aplicación Angular tipo “hola mundo” con la estructura de archivos y directorios default, lo único que tendríamos que hacer es:
$ npm install -g @angular/cli $ ng new hola-mundo $ cd hola-mundo $ ng serve
y al dirigir nuestro navegador a localhost:4200 veremos nuestra aplicación corriendo, tal como en la figura 2.
El CLI también soporta el uso de schematics, que son funcionalidades personalizadas que podemos realizar por medio del CLI para satisfacer nuestro workflow específico [5].
Angular es bastante amigable con otros frameworks, y de hecho es comúnmente usado en frameworks como Ionic [6] y NativeScript [7] que permiten construir aplicaciones móviles para iOS y Android a partir de una misma base de código.
Imagino que a estas alturas ya habrás escuchado hablar sobre Progressive Web Apps, que básicamente son aplicaciones web que tienen comportamiento similar al de aplicaciones nativas. La buena noticia es que Angular también tiene amplio soporte para el desarrollo de Progressive Web Apps.
Otra tecnología web que está cobrando gran interés son los web components, que básicamente son componentes web reutilizables independientemente del framework con que hayan sido creados. El equipo de Angular ya tiene en curso una iniciativa llamada Angular Elements para dar soporte a custom elements desde Angular. Esto entre otras cosas permitirá que en Angular puedas usar componentes de otros frameworks como React o Vue, y viceversa. De hecho, los elements son vistos como un camino posible para migrar poco a poco aplicaciones AngularJS hacia Angular. Angular 6, que actualmente se encuentra en beta, ya incluye una versión preliminar de Angular Elements.
Uno de los grandes problemas de AngularJS fue el SEO, debido a que el contenido de la app se despliega solamente en el navegador, pero en el lado del servidor no se genera contenido que sea indexable por los motores de búsqueda. Afortunadamente, ya existe Angular Universal que facilita el Server Side Render (SSR) para que el contenido de nuestra app también esté disponible desde el servidor y los robots puedan recorrerlo sin problema.
Sé que con todo lo que has leído aquí te urge salir corriendo a instalar el Angular CLI, pero te pido que esperes por favor ya que todavía tengo algunas cosas más que contarte.
Otro aspecto muy importante de Angular es su comunidad. Aunque para algunos sea difícil de creer, la comunidad dentro de un framework es super importante, ya que son quienes van a hacer que el producto crezca, mejore, además de que existan suficientes guías y ejemplos. Varias bibliotecas importantes como Angular Universal, Videogular o NGRX solo por mencionar algunas, han sido creadas por personas de la comunidad que decidieron ayudar al equipo de Angular. Lo interesante de esto es que nunca vas a estar solo, y que somos muchos detrás de este framework para poder dar una mano en lo que necesiten.
Muchas veces escucho excusas de que javascript es muy distinto a lenguajes tipados y fuertemente orientados a objetos, ahora con todo esto que estuviste leyendo, ¿no te vas animar a probar Angular?
Te esperamos en los próximos artículos en donde hablaremos mas acerca de estos temas que hoy en día son de importancia e interés en el mundo de la tecnología.