¿Qué es Angular CLI?
Debido a la complejidad del desarrollo con Angular, aunque el ejemplo que deseemos desarrollar se trate de un sencillo «Hola mundo», comenzar usando Angular CLI nos ahorrará escribir mucho código y nos permitirá partir de un esquema de aplicación avanzado y capaz de facilitar los flujos de desarrollo. Además nos ofrecerá una serie de herramientas ya configuradas y listas para hacer tareas como, depuración, testing o deploy. Y dicho sea de paso, el CLI también nos ahorrará caer en errores de principiante que nos provoquen frustración en los momentos iniciales. Así que vamos con ello.
Qué es Angular CLI
Dentro del ecosistema de Angular 2 encontramos una herramienta fundamental llamada «Angular CLI» (Command Line Interface). Es un producto que en el momento de escribir este artículo todavía se encuentra en fase beta, pero que ya resulta fundamental para el trabajo con el framework.
Angular CLI no es una herramienta de terceros, sino que nos la ofrece el propio equipo de Angular. En resumen, nos facilita mucho el proceso de inicio de cualquier aplicación con Angular, ya que en pocos minutos te ofrece el esqueleto de archivos y carpetas que vas a necesitar, junto con una cantidad de herramientas ya configuradas. Además, durante la etapa de desarrollo nos ofrecerá muchas ayudas, generando el «scaffolding» de muchos de los componentes de una aplicación. Durante la etapa de producción o testing también nos ayudará, permitiendo preparar los archivos que deben ser subidos al servidor, transpilar las fuentes, etc.
Node y npm
Angular CLI es una herramienta NodeJS, es decir, para poder instalarla necesitaremos contar con NodeJS instalado en nuestro sistema operativo, algo que podemos conseguir muy fácilmente yendo a la página de https://nodejs.org y descargando el instalador para nuestro sistema.
Además se instala vía «npm». Por npm generalmente no te tienes que preocupar, pues se instala al instalar NodeJS. No obstante es importante que ambas versiones, tanto la de la plataforma Node como el gestor de paquetes npm, se encuentren convenientemente actualizados. En estos momentos como requisito nos piden tener Node 4 o superior.
Nota: Puedes saber la versión de Node que tienes instalada, así como la versión de npm por medio de los comandos:
node -vnpm -vNo tienes que saber Node para desarrollar con Angular, pero sí necesitas tenerlo para poder instalar y usar Angular Angular CLI, además de una serie de herramientas fantásticas para desarrolladores.
Instalar Angular CLI
Esto lo conseguimos desde el terminal, lanzando el comando:
npm install -g @angular/cliDurante el proceso de instalación se instalará el propio Angular CLI junto con todas sus dependencias. La instalación puede tardar varios minutos dependiendo de la velocidad de tu conexión a Internet.
Una vez instalado dispondrás del comando «ng» a partir del cual lanzarás cualquiera de las acciones que se pueden hacer mediante la interfaz de comandos de Angular. Puedes comenzar lanzando el comando de ayuda:
ng --helpTambién encontrarás una excelente ayuda si entras en la página de Angular CLI, navegando por sus secciones, o bien en el propio repositorio de GitHub angular-cli.
Crear el esqueleto de una aplicación Angular 2
Uno de los comandos que puedes lanzar con Angular CLI es el de creación de un nuevo proyecto Angular 2. Este comando se ejecuta mediante «new», seguido del nombre del proyecto que queramos crear.
ng new mi-nuevo-proyecto-angularLanzado este comando se creará una carpeta igual que el nombre del proyecto indicado y dentro de ella se generarán una serie de subcarpetas y archivos que quizás por su número despisten a un desarrollador que se inicia en Angular. Si es así no te preocupes porque poco a poco nos iremos familiarizando con el código generado.
Además, como hemos dicho, se instalarán y se configurarán en el proyecto una gran cantidad de herramientas útiles para la etapa del desarrollo front-end. De hecho, gran cantidad de los directorios y archivos generados al crear un nuevo proyecto son necesarios para que estas herramientas funcionen. Entre otras cosas tendremos:
- Un servidor para servir el proyecto por HTTP
- Un sistema de live-reload, para que cuando cambiamos archivos de la aplicación se refresque el navegador
- Herramientas para testing
- Herramientas para despliegue del proyecto
- Etc.
Una vez creado el proyecto inicial podemos entrar en la carpeta con el comando cd.
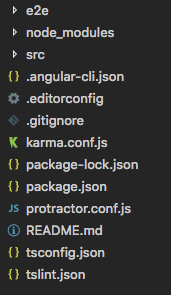
cd mi-nuevo-proyecto-angularUna vez dentro de esa carpeta encontrarás un listado de archivos y carpetas similar a este:
Servir el proyecto desde un web server
Angular CLI lleva integrado un servidor web, lo que quiere decir que podemos visualizar y usar el proyecto sin necesidad de cualquier otro software. Para servir la aplicación lanzamos el comando «serve».
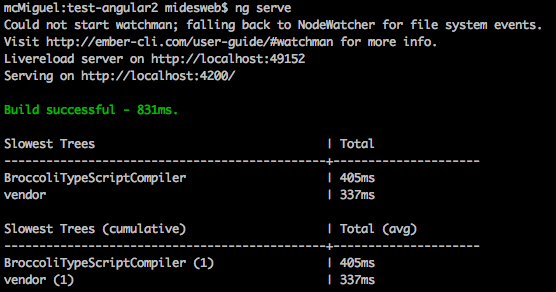
ng serveEso lanzará el servidor web y lo pondrá en marcha. Además, en el terminal verás como salida del comando la ruta donde el servidor está funcionando. Generalmente será algo como esto (pero te sugerimos verificar el puerto en la salida de tu terminal):
http://localhost:4200/En la siguiente imagen ves la salida del terminal nuestro.
Podrías modificar el puerto perfectamente si lo deseas, simplemente indicando el puerto deseado con la opción –port:
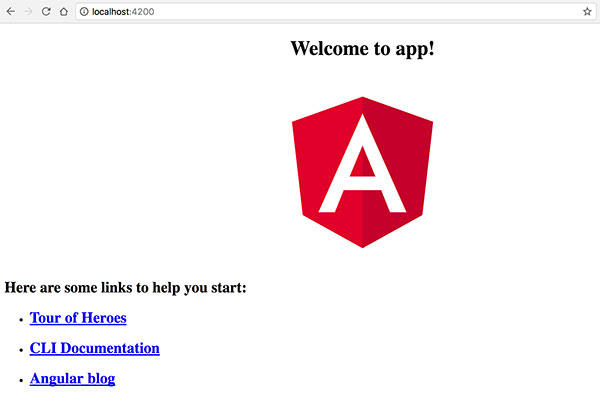
ng serve --port 4201Una vez hayas abierto en navegador y accedido a la URL de localhost, con el puerto indicado, verás la pantalla de inicio de la aplicación que se acaba de crear. Tendrá un aspecto similar al de la siguiente imagen (ten en cuenta que esta página es solo una especie de «hola mundo» y que su aspecto puede cambiar dependiendo de la versión de Angular que estés usando.
Scripts de npm
Para quien no lo sepa, npm es el «Node Package Manager», el gestor de paquetes de NodeJS. El CLI de Angular lo hemos instalado vía npm. Nuestra propia aplicación Angular se puede gestionar vía npm, para instalar sus dependencias. Iremos conociendo las mecánicas en el Manual de Angular (que mas adelante publicaremos), no obstante, queremos detenermos a hablar de una herramienta de utilidad a la que puedes sacar ya mismo algo de valor: los scripts de npm.
Los scripts de npm son como subcomandos que npm te acepta para automatizar diferentes tareas. Éstos se definen en el archivo «package.json», en la sección «scripts».
Como scripts de npm en nuestro proyecto recien creado encuentras varias alternativas como «start», «build», «test», etc. Esos scripts se pueden poner en marcha desde la consola, mediante el comando «npm», por ejemplo, para lanzar el script «start», tienes que escribir el comando de consola:
ng startEn el archivo package.json encuentras el comando que se ejecutará al hacer cada uno de estos scripts npm. Por ejemplo «start» lo que provoca es que se lance el comando «ng serve». Por lo tanto los comandos «npm start» o «ng serve» en principio son equivalentes. Sin embargo, nosotros podemos modificar los scripts npm para ajustarlos a nuestras necesidades, o incluso crear nuevos comandos npm. Para probar simplemente vamos a poner «–o» al final del comando correspondiende con el script «start». Este «–o» lo que hace es que, al iniciarse el servidor para correr la aplicación Angular, se abra el navegador directamente y nos la muestre.
"scripts": {
"ng": "ng",
"start": "ng serve --o",
[...]
}Ahora, al hacer un "npm start" observarás cómo se inicia el servidor web, nos indica la URL donde está disponible, pero nos abre el navegador automáticamente mostrando esa URL. Así te ahorras el trabajo de lanzar tú mismo el browser y escribir a mano la dirección del servidor que se ha abierto para servir nuestra app de Angular.
Problema Angular CLI con Broccoli en Windows
El problema más típico que nos podemos encontrar al usar Angular CLI es que no tengamos permisos de administrador. Al intentar poner en marcha el servidor recibirás un error como este:
The Broccoli Plugin: [BroccoliTypeScriptCompiler] failed with: operation not permitted.
Es muy sencillo de solucionar en Windows, ya que simplemente necesitamos abrir el terminal en modo administrador(botón derecho sobre el icono del programa que uses para línea de comandos y «abrir como administrador». Eso permitirá que Angular CLI disponga de los permisos necesarios para realizar las tareas que requiere.
ACTUALIZACIÓN: Esto lo han cambiado en una versión beta de Angular CLI (Beta 6), por lo que ya no hace falta privilegios de administrador para usar las herramientas de línea de comandos de Angular 2.
En Linux o Mac, si te ocurre algo similar, simplemente tendrías que lanzar los comandos como «sudo».
Angular CLI tiene mucho más
En esta pequeña introducción solo te hemos explicado cómo iniciar un nuevo proyecto de Angular 2 y cómo servirlo después por medio del comando serve. Pero lo cierto es que detrás de Angular CLI hay muchas otras instrucciones de gran utilidad. Principalmente, como hemos comentado, encontrarás una gran cantidad de comandos que permiten crear el esqueleto de componentes, directivas, servicios, etc.
A medida que vayamos adentrándonos en el desarrollo con Angular 2 iremos aprendiendo de una forma sencilla y práctica todas las posibilidades que permite esta herramienta. De momento te recomendamos documentarte en el mencionado repositorio de Github.
Te esperamos en la segunda parte del artículo en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.