¿Qué es un Loader en Webpack?
Un Loader indica a Webpack cómo tiene que transformar el código de un módulo en el concreto. De los mismos destacamos estas funciones principales:
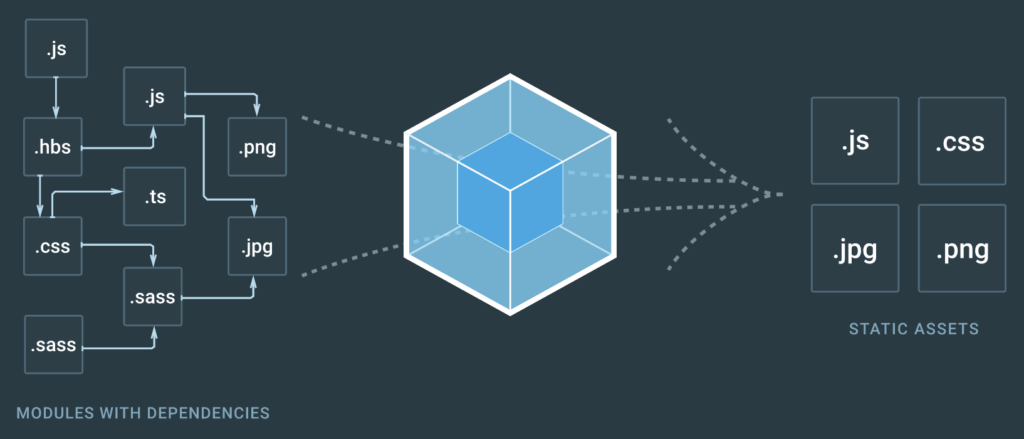
- Proveen de una forma de manejar los pasos de construcción o build steps al tener que ir haciendo varias fases de transformación. Por ejemplo, si estamos transformando en un fichero SASS a CSS, primero tendremos que pasar el SASS para compilar el código SASS a CSS, y después el CSS lo tenemos que inyectar en el navegador, por lo tanto son varios pasos.
- Los Loaders pueden transformar ficheros en otro lenguaje a JavaScript. Por ejemplo, si estamos utilizando TypScript, podemos tener un Loader específico para transformar ese código, que no entiende el navegador, a algo que si puede entender.
- Permiten cargar ficheros CSS directamente en módulos JavScript. Esto se puede hacer también de otras librerías, como por ejemplo en React, ya que si desarrollamos nuestro proyecto con la misma, podemos inyectar ese CSS en nuestro propio proyecto, con lo cual con Webpack vamos a tener la capacidad de hacerlo también en nuestros proyectos.
- Se pueden cargar imágenes como URLs, generando un string en Base64 del fichero binario y cargándolo inline junto con la imagen, con el tag image o lo que estemos usando para mostrarla.
- Por defecto Webpack va a procesar ficheros JavaScript y ficheros JSON, por lo tanto no vamos a tener que instalar ningún Loader específico para ellos. Los Loaders realizan muchas más funciones, porque existe gran cantidad de ellos, y cada uno hace una cosa distinta, e incluso podemos hacer nuestro propios Loaders si necesitamos alguna funcionalidad extra.
¿Cómo se carga un Loader?
Hay tres formas principales de cargar un Loader:
- Por configuración. Tenemos el fichero de configuración de Webpack y tenemos una propiedad module, dentro de la que hay unas reglas. Por cada module vamos a especificar unas reglas, que serán encontrar que ficheros vamos a intentar resolver contra los Louders.
- Especificarlo en cada import de forma inline. De esta forma, cuando vayamos a importar el módulo que queramos, existe una sintaxis específica para cargar ese Loader ahí, de tal forma que podemos prescindir del fichero de configuración en este caso.
- A través de comandos utilizando Webpack CLI.
Lo recomendado es hacerlo por configuración, ya que el poder de Webpack se basa en sus archivos de configuración, y a través de ellos es donde realmente vamos a poder hacer las cosas de la forma correcta.
Ejemplo de un fichero de configuración
Vamos a ver un ejemplo de un fichero de configuración:
module.exports = {
module: {
rules: [
{
test: /\.css$/, //Regular expression
use: [
{ loader: ‘style-loader’ }
{
loader: ‘css-loader’,
options: {
modules: true
}
}
{ loader: ‘saas-loader’ }
]
}
]
}
};
Podemos ver que en este fichero de configuración hay una propiedad que se llama module y unas reglas de la misma, que intenta resolver en los ficheros que coincidan contra la expresión regular, y posteriormente y se aplican una serie de Loaders.
En este caso estamos aplicando una serie de Loaders a los archivos .css. Al utilizar use recibimos un array de Loaders, en el caso solo tener uno, podemos prescindir del mismo simplemente especificar el Loader que vamos a a cargar:
module.exports = {
module: {
rules: [
{
test: /\.css$/, //Regular expression
use: ‘css-loader’,
}
]
}
};
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.