Vamos a realizar una comparativa entre Vue.js y las otras opciones frontend más utilizadas en el mercado, como son React y Angular.
¿Qué es Vue.js?
Tal y como define Evan You, su creador: “Vue.js es un Framework progresivo que sirve para crear interfaces de usuario”.
Evan You era desarrollador de Google, concretamente se encargaba de hacer prototipos con Angular, pero vio que era muy opinionated y por otro lado era demasiado para lo que necesitaba para hacer prototipos. Entonces como un experimento surgió Vue. Dejó su puesto en Google y actualmente se dedica al desarrollo del mismo.
Complejidad React – Vue.js – Angular
Sobre la complejidad de estas tres librerías podemos ordenarlas de mayor a menor de esta forma:
Por ejemplo, React nos sirve para hacer cosas a nivel visual, gestión de componentes y similares, pero no gestiona bien todo lo relacionado con la reactividad.
Vue.js, que inicialmente se basó en Angular en su primera versión, actualmente toma lo mejor de las otras dos librerías, como puede ser la gestión de componentes de React, y de Angular toma la reactividad, el tema de bindigns a nivel de template, las directivas y algunas más.
Una vez que comenzamos a utilizar Vue.js podemos ver esas partes que ha tomado de React y Angular para mejorarlas en este Framework progresivo.
A la hora de empezar a realizar una aplicación web, de un tamaño medio-bajo e incluso un poco mayor, la complejidad de hacer esa web es creciente según el orden que antes indicamos.
En este caso podemos decir que React y Vue.js son librerías, porque cubren una parte muy concreta del desarrollo, mientras que Angular es un Framework, es algo más consistente ya que nos ofrece más posibilidades.
En este aspecto, también podemos decir que React y Vue.js no son tan estructurados y definidos como puede ser Angular.
Comparativa React – Vue.js – Angular
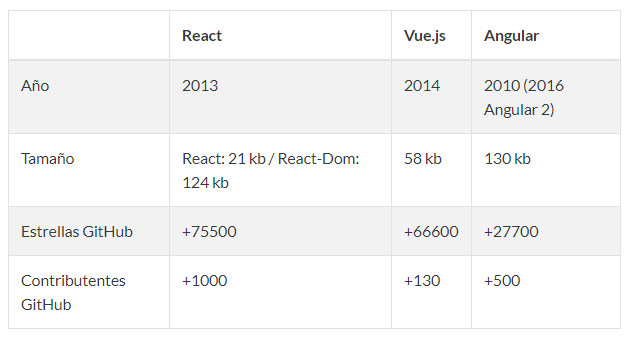
Antes de realizar la comparativa, os mostramos una serie de datos:
Muchos piensan que Vue.js es una librería muy reciente, pero su primera versión se publicó en 2014, mientras que React lo hizo en 2013, Angular en 2010 y Angular 2 en 2016, por lo que no es tan reciente como se suele creer. Aunque también es verdad que ha sufrido muchos cambios desde su primera versión.
Respecto al tamaño, vemos que Vue.js ocupa bastante poco, sólo 58 kb. Podríamos decir que React ocupa lo mismo, pero para usar React hay que usar también Dom, lo que suma 124 kb. Y en el caso de Angular vemos que ocupa 130 kb, un tamaño bastante importante.
En esta comparativa no podía faltar Github, dónde los tres proyectos están publicados y van creciendo constantemente. En este caso el que más despunta en cuanto a estrellas es React, pero hay que recordar que salió un año antes y que Vue.js ha sufrido un cambio importante de su primera versión a la segunda.React tiene también un mayor número de contribuyentes que el resto.
En resumen se puede decir que Vue.js tiene ya un peso importante en esta comparativa con los otros dos Frameworks.
Documentación de Vue.js
Una de las mejores cosas que tiene Vue.js es la documentación, no solo documentación preparada por desarrolladores, sino también la documentación que los desarrolladores del core de Vue.js han realizado.
El core de Vue.js se encarga también de algunos plugins, como pueden ser:
- Vue-Router: Para el sistema de rutas de nuestras Single Page Application (SPA).
- Vuex: Para el flujo de datos basados en Flux de nuestra aplicación.
- Test: Para todo lo relacionado con el testing.
- Nuxt.js: Es un Framework que permite utilizar componentes de Vue.js, pero es un Framework completo, en el que ya viene unido todo el tema de Server-Side Rendering (SSR), rutas, componentes asíncronos, flujo de datos con Vue.js. Además tiene una documentación bastante extensa.
Curva de aprendizaje de Vue.js
Por todo lo anterior, se suele decir que la curva de aprendizaje de Vue.js es baja. Es tan baja que con la propia documentación del core podemos empezar a desarrollar ya nuestra web. En mi caso personal, para mi primera aplicación no me hizo falta investigar en muchos recursos, sino que con la misma documentación ya empecé a realizar mi primera aplicación con Vue.js.
La curva de aprendizaje es bastante baja, además la API que posee este Framework progresivo es muy simple y muy fácil.
Qué necesitamos para utilizar Vue.js
Al ser una curva de aprendizaje baja también influye en que no necesitemos nada para comenzar a desarrollar, únicamente necesitamos un CDN en el que esté alojado Vue.js, como por ejemplo https://unpkg.com/vue, un editor y un navegador. Con esto ya podemos comenzar a desarrollar nuestros primeros componentes y nuestra primera web con Vue.js.
Otros aspectos interesantes de Vue.js
Otro detalle importante de Vue.js es que no hay ninguna empresa detrás, como es el caso de React, que tiene a Facebook por detrás, o de Angular, que tiene a Google por detrás. Vue.js se mantiene gracias a su política de Open Sourcecomo a las colaboraciones de los desarrolladores, tanto a nivel de donaciones como a nivel de código.
Además, se basa en una licencia MIT, por lo cual podemos utilizar Vue.js en cualquiera de nuestros proyectos sin problemas, al igual que ocurre con Angular, pero no así con React, que tiene una licencia BSD, la cual presenta algunos problemas con las patentes.
Te esperamos en la segunda parte del artículo en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.