IBM® Website Monitoring es una completa solución para la exploración y las alertas de un sitio web. Esta oferta de software como servicio (SaaS) consta de:
- Un complemento de Mozilla Firefox creado por terceros: Selenium para la creación de scripts
- Gestión del Rendimiento de las Aplicaciones para almacenar y ejecutar las exploraciones
- IBM Alert Notification (SaaS) para utilizarlo como sistema de alertas
Esta serie explica cómo utilizar IBM Website Monitoring desde principio a fin, incluidos la creación de scripts, la configuración de alertas y consejos prácticos para la configuración. En esta parte, aprenderá cómo utilizar Selenium para crear un script para explorar su propio sitio web. La herramienta Selenium ayuda a automatizar las aplicaciones web con fines de prueba.
Cree un script básico de Selenium
El entorno de desarrollo integrado (IDE) de Selenium tiene una herramienta de grabación/reproducción para que pueda crear pruebas sin la necesidad de saber el lenguaje de creación de scripts de pruebas. Estas instrucciones son para crear scripts básicos de Selenium, los que constituyen aproximadamente el 90 % de las exploraciones. En este tutorial, usted creará un script que:
- Abre Google
- Busca el IDE de Google para Selenium
- Hace clic en el enlace de la página inicial de Selenium desde la página de resultados de la búsqueda
Graba el script
- En la sección del IDE de Selenium , haga clic en la versión actual del enlace del plug-in de Firefox (cuando este tutorial se publicó era v2.9.0) para instalar el complemento.
- Haga clic en Instalar ahora para instalar los cinco plug-ins obligatorios que se encuentran en la lista.
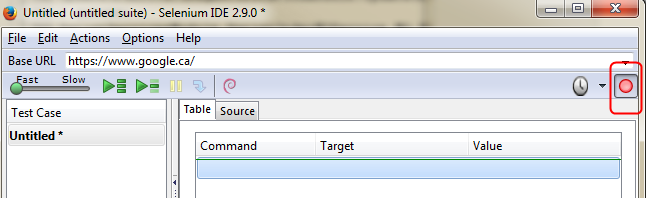
- Inicie el IDE de Selenium en Firefox. Asegúrese de abrir solamente una pestaña; cierre todas las otras pestañas de Firefox.
- Para empezar a grabar, haga clic en el icono de grabación rojo
- En el campo URL Base de Firefox, escriba
www.google.compara ir al sitio web de Google. - En el campo de Búsqueda, escriba
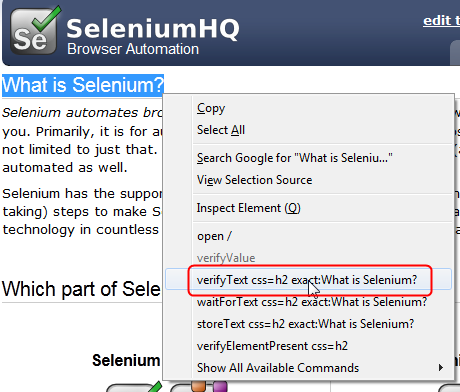
Selenium scriptingy pulse Intro. Los resultados podrían aparecer automáticamente, pero para este tutorial, pulse Intro. Ya hay grabados algunos comandos en el IDE de Selenium. - En la página de resultados de Google, verifique que la página inicial de Selenium esté en la lista:
- En Firefox, destaque el enlace Selenium – Automatización de Navegador Web y haga clic derecho.
- Seleccione verificar enlace de Texto=Selenium – Automatización de Navegador Web de Selenium.
-
- El comando
verifyTextautomáticamente se introduce en su script para asegurar que el enlace esté en la página de resultados. Use este comando de Selenium (o el comandoassertText) en cada página para asegurar que el escenario continúe correctamente encaminado y que la exploración continúa funcionando normalmente.
- El comando
- Para completar el escenario de la exploración, haga clic en el enlace Selenium – Automatización de Navegador Web . Recuerde, Selenium todavía debería estar grabando.
- Verifique que el texto
¿Qué es Selenium?esté en la página inicial de Selenium. Use el mismo método que se explicó en el paso 7.
Ya grabó el escenario de la exploración.
Organice el script
Reorganice el script para que cada caso de prueba represente una página. Es necesaria esa organización porque el script de Selenium funciona mejor con IBM Website Monitoring si cada caso de prueba representa una página. Para estos pasos, utilice el script que creó en la sección anterior.
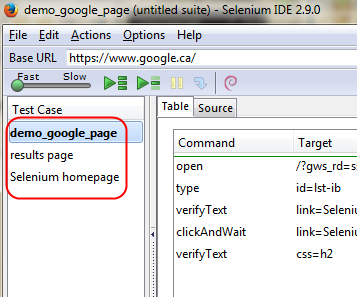
- Pare la grabación. La siguiente imagen muestra el script grabado. Todos los comandos se encuentran bajo un caso de prueba llamado Sin título.
- Cambie el nombre del actual caso de prueba de
Sin títuloademo_google_page. - Cree dos casos de prueba adicionales para representar las tres páginas que constituirán esta exploración. Seleccione Archivo > Crear nuevos casos de prueba.
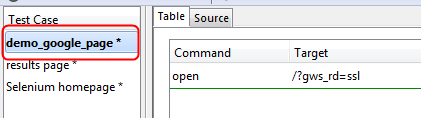
Mediante la utilización de cortar y pegar, redistribuya cada uno de los comandos adonde pertenezcan. Cuando haya acabado, debería tener tres casos de prueba que contengan estos comandos. La siguiente imagen muestra el caso de prueba demo-google-page.
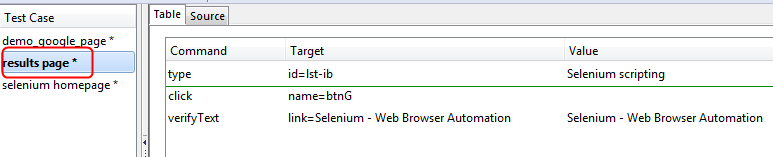
La siguiente imagen muestra el caso de prueba de la página de resultados.
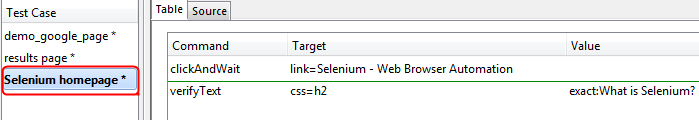
La siguiente imagen muestra el caso de prueba de la página inicial de Selenium.
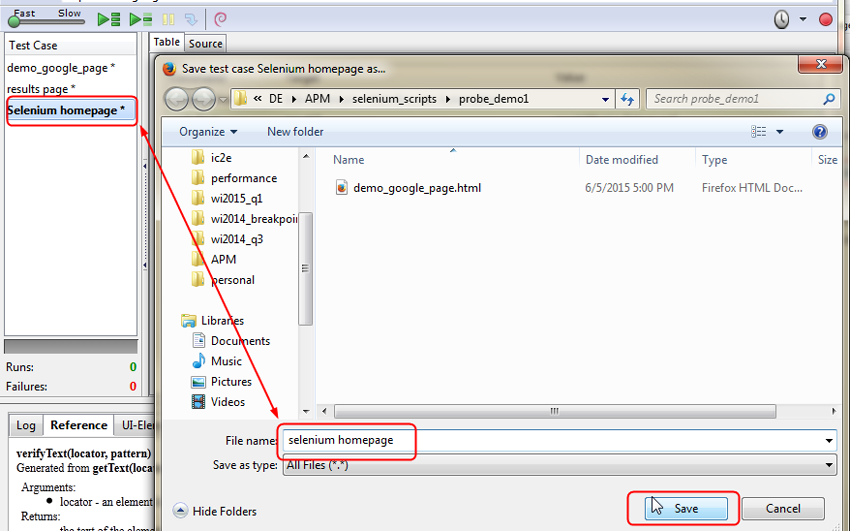
Guarde cada caso de prueba (página) con el mismo nombre que su propio archivo html.
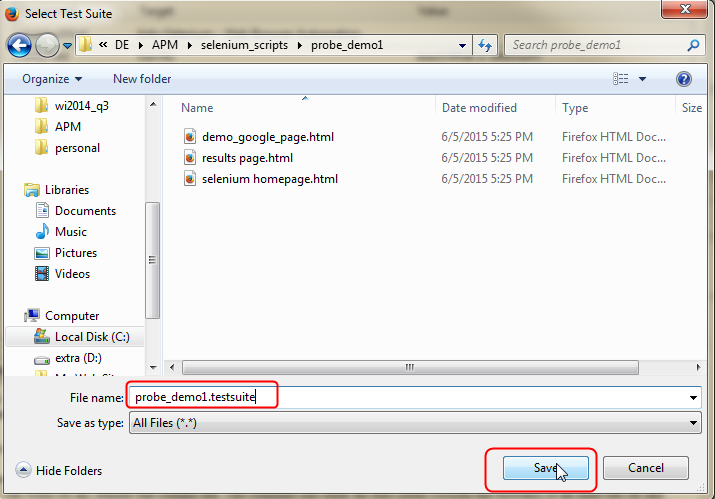
Guarde este escenario de exploración como una suite de pruebas. Utilice la extensión .testsuite para hacer que la herramienta del panel de instrumentos de la Gestión del Rendimiento de la Aplicación entienda que esto es un script sintético.
Te esperamos en la segunda parte del artículo en donde hablaremos mas acerca de estos temas que hoy en día son de importancia e interés en el mundo de la tecnología.