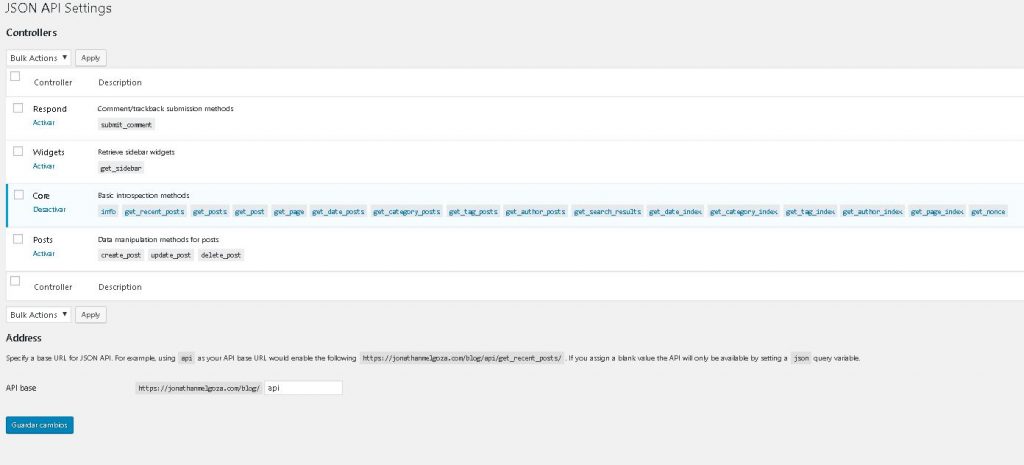
En nuestra entrada previa vimos como este plugin nos permite obtener las ultimas entradas de nuestro blog en formato JSON y también hicimos enfasis en que otro metodo de los que nos ofrece el plugin nos permite obtener el contenido de un post en especifico unicamente con su ID.
Hoy vamos a ver como visualizar un post wordpress en android precisamente con este mismo plugin y teniendo unicamente el id de dicho post. Utilizaremos además el componente webview de android que nos permite visualizar un contenido web en nuestra app.
El Layout XML
Nuestro layout incluye unicamente un textview para el titulo del post y un webview para el contenido, este webview esta dentro de un swiperefreshlayout que me encanta! Todo dentro de un LinearLayout.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?xml version=«1.0» encoding=«utf-8»?>
<LinearLayout xmlns:android=«http://schemas.android.com/apk/res/android»
android:layout_width=«match_parent»
android:layout_height=«match_parent»
android:background=«@color/blanco»
android:orientation=«vertical»>
<TextView
android:layout_width=«match_parent»
android:layout_height=«wrap_content»
android:id=«@+id/tituloEntrada»
android:gravity=«center»
android:layout_marginBottom=«5dp»
android:textSize=«20dp»
android:textAllCaps=«true»
android:padding=«10dp»
android:background=«@color/blanco»
android:typeface=«sans»
android:textColor=«@color/negroApp»/>
<android.support.v4.widget.SwipeRefreshLayout
android:id=«@+id/swipeRefreshLayout»
android:layout_width=«match_parent»
android:layout_height=«match_parent»
android:layout_marginTop=«5sp»>
<WebView
android:layout_width=«match_parent»
android:layout_height=«wrap_content»
android:id=«@+id/contenidoEntrada» />
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
|
Ahora que ya tenemos nuestro layout seguimos adelante.
¿Cómo Obtener el Contenido del Post WordPress?
Como mencione al inicio de este post, el plugin JSON API nos permite obtener el contenido de un post o entrada en especifico en formato JSON.
El metodo que nos permite obtenerlo es get_post.
Para obtener el contenido en nuestra App vamos a hacer uso de AsyncTask.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
private void obtenerEntrada(){
class ObtenerEntrada extends AsyncTask<String,Void,String> {
String URL_OBTENERENTRADA;
@Override
protected void onPreExecute() {
super.onPreExecute();
swipeRefreshLayout.setRefreshing(true);
URL_OBTENERENTRADA = «http://tusitioweb.com/api/get_post/?id=»+postID;
}
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
String titulo = «»;
String contenido = «»;
try {
JSONObject response = new JSONObject(s);
JSONObject post = response.getJSONObject(«post»);
titulo = post.getString(«title»);
contenido = post.getString(«content»);
} catch (JSONException e) {
e.printStackTrace();
Toast.makeText(getActivity(),«Ocurrio un error al obtener el contenido del articulo.»,Toast.LENGTH_SHORT).show();
}
// AQui va elcontenido donde se establece el valor del textview y webview.
swipeRefreshLayout.setRefreshing(false);
}
@Override
protected String doInBackground(String... params) {
String responseStr = «EC»;
HttpClient client = new DefaultHttpClient();
HttpPost post = new HttpPost(URL_OBTENERENTRADA);
try {
HttpResponse response = client.execute(post);
responseStr = EntityUtils.toString(response.getEntity());
} catch (Exception e) {
// TODO Auto-generated catch block
Log.e(«jmr», e.getLocalizedMessage());
e.printStackTrace();
}
return responseStr;
}
}
ObtenerEntrada ws = new ObtenerEntrada();
ws.execute();
}
|
Como puedes ver necesitamos el ID del post que queremos visualizar y en una parte del codigo hay un comentario que dice que allí se establece el contenido del textiview (titulo) y webview (contenido).
Agregando el Contenido a Nuestro Webview
Para agregar el contenido a nuestro webview y textview que corresponde al contenido y titulo del post respectivamente hacemos lo siguiente:
|
1
2
|
tv_titulo.setText(titulo);
wv_contenido.loadDataWithBaseURL(null, contenido,«text/html»,«UTF-8», null);
|
Como puedes ver es bastante fácil y nada fuera de lo normal, a excepción de que el contenido en el webview lo cargamos con el metodo loadDataWtihBaseURL y de parametro colocamos que es contenido html con codificación UTF-8.
Y listo! Ahora ya puedes visualizar un post wordpress en Android fácilmente!
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.










gracias NGuerrero, con gusto.helpwithmath
gracias a ti por consultarnos 🙂 esperamos te sigan siendo de utilidad estos post !