En pocas palabras, SPA son las siglas de Single Page Application. Es un tipo de aplicación web donde todas las pantallas las muestra en la misma página, sin recargar el navegador.
Técnicamente, una SPA es un sitio donde existe un único punto de entrada, generalmente el archivo index.html. En la aplicación no hay ningún otro archivo HTML al que se pueda acceder de manera separada y que nos muestre un contenido o parte de la aplicación, toda la acción se produce dentro del mismo index.html.
Varias vistas, no varias páginas
Aunque solo tengamos una página, lo que sí tenemos en la aplicación son varias vistas, entendiendo por vista algo como lo que sería una pantalla en una aplicación de escritorio. En la misma página, por tanto, se irán intercambiando vistas distintas, produciendo el efecto de que tienes varias páginas, cuando realmente todo es la misma, intercambiando vistas.
Por ponerte un ejemplo, Gmail es una SPA, Hotmail imagino que también. Tiene una pantalla de login, pero una vez logueado haces lo que sea con los emails de tu cuenta sin salir de la misma página.
El efecto de las SPA es que cargan muy rápido sus pantallas. De hecho aunque parezcan páginas distintas, realmente es la misma página, por eso la respuesta es muchas veces instantánea para pasar de una página a otra. Otra característica es que suele comunicar con un servidor y éste le envía los datos que debe mostrar «en crudo». En crudo me refiero a que te manda los datos puros, no mezclados con HTML u otro lenguaje para definir su presentación.
Para aclarar posibles malentendidos, SPA no quiere decir que no cambie la dirección de la barra de direcciones, es decir, la URL a la que accedes con el navegador. De hecho, es normal que al interaccionar con una SPA la URL que se muestra en la barra de direcciones del navegador vaya cambiando también. La clave es que, aunque cambie esta URL, la página no se recarga nunca. El hecho de cambiar esa URL es algo importante, ya que el propio navegador mantiene un historial de pantallas entre las que el usuario se podría mover, pulsando el botón de «atrás» en el navegador o «adelante». Con todo ello, se consigue que el usuario pueda usar el historial como lo hace en una página normal, siendo que en una SPA la navegación entre la secuencia de páginas del historial se realiza realmente entre vistas de la aplicación.
Por qué una SPA ofrece una experiencia de usuario tan agradable
Al pesar muy poco los datos, mucho menos que si estuvieran mezclados dentro de un complejo código HTML y CSS para definir su presentación, las transmisiones son muy rápidas y las comunicaciones entre cliente y servidor se realizan muy fluidas. Nuevamente ayuda a que las páginas respondan muy velozmente al visitante, creando una experiencia de usuario muy agradable.
Las páginas de gestión, o administración de cualquier tipo de servicio, paneles de control y cosas así son muy adecuadas para las SPA. El resultado es una aplicación web se comporta muy parecido a una aplicación de escritorio.
Seguro que habrás usado más de una SPA aunque no supieras que tenía ese nombre. Si conoces la página desde donde se descargan los manuales de desarrolloweb tienes ahí otro ejemplo de SPA, aunque el término con el que se conoce a este tipo de aplicación ya toma el nombre de PWA (Progressive Web App) que es otro tipo más especializado de SPA.
Lenguajes y tecnologías para producir una SPA
Esto es muy fácil de responder: Una SPA se realiza en Javascript. No existe ningún otro tipo de lenguaje en el que puedas realizar una SPA, ya que básicamente es una aplicación web que se ejecuta del lado del cliente.
Ya luego, dentro de Javascript, existen diversas librerías y frameworks que facilitan mucho el desarrollo de una SPA, entre los que podemos mencionar:
- AngularJS
- Angular 2
- React
- Polymer
- EmberJS
Estos son los más habituales, pero también existen otros muchos que nos podrían servir. La elección es básicamente por gustos, experiencia previa, tamaño de la aplicación, etc. Lo ideal es explorarlos para poder decidir y en DesarrolloWeb.com tienes mucha literatura para adentrarte en cualquiera de ellos.
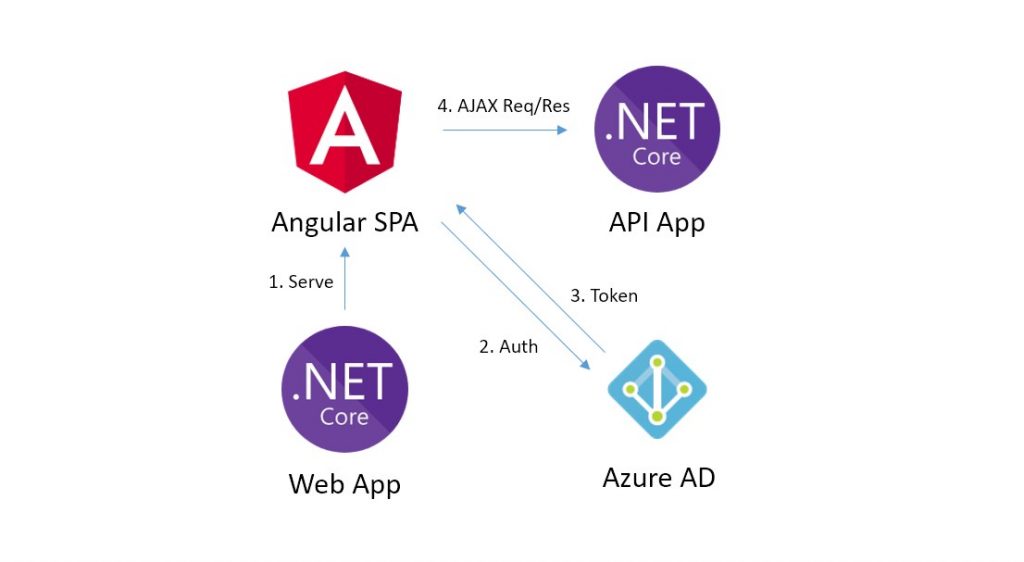
Ahora bien, si quieres también expandir esta pregunta y abarcar la parte del lado del servidor, el backend, ahí tienes un nuevo abanico de posibilidades. Aunque creo que no hace falta ni entrar en ello porque realmente cualquier lenguaje backend te serviría para producir la parte del servidor, creando lo que sería un API REST que devuelve el JSON necesario para alimentar de datos a una SPA. Lo que debe quedar claro es que, cualquier SPA es agnóstica a cómo se desarrolle en el backend. Son dos proyectos independientes. Dicho de otra forma, en el lado del cliente resulta totalmente indiferente cómo se contruyen del lado del servidor los datos recibidos.
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.