En este tutorial vamos a crear una aplicación con google maps con php y mysql, en cuestión será un localizador de tiendas, como ya sabemos, esta api nos proporciona código de ejemplo con el fin de que nosotros lo mejoremos y consigamos adaptar a nuestras necesidades, pues eso hemos hecho.
Para que nos hagamos una idea, veamos que podremos hacer con nuestro buscador:
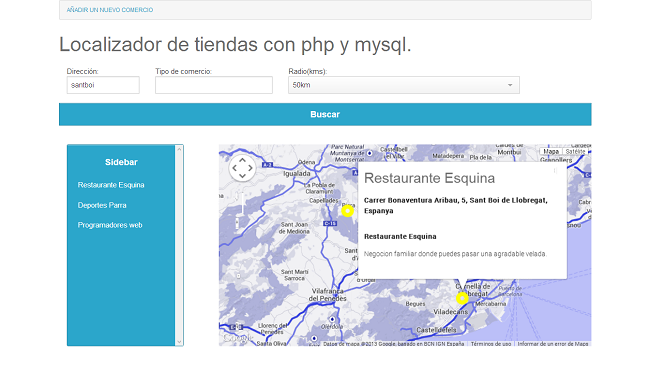
Podremos buscar comercios por nombre de ciudad o por nombre de ciudad y tipo de comercio estableciendo el radio sobre el cuál queremos obtener respuesta.
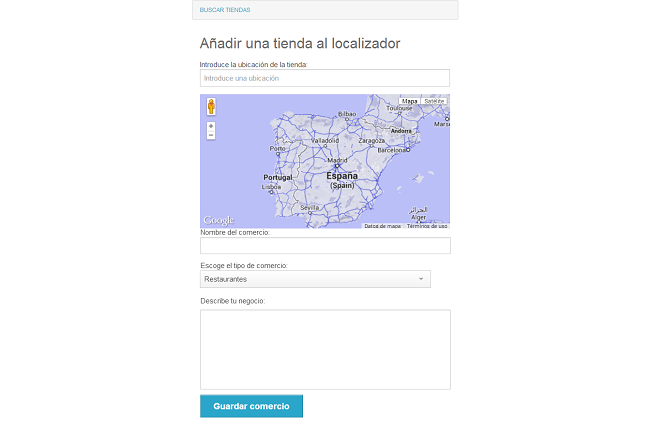
Tendremos un formulario en el cuál haremos uso del autocompletar de google maps junto con un mapa del mismo, así conforme el usuario vaya escribiendo el control le irá dando pistas con el fin de que consiga encontrar su posición, cuando pulse sobre la dirección deseada google maps nos colocará en esa ubicación en el mapa.
En el mismo formulario, al escoger la dirección deseada, a través de campos ocultos conseguiremos las coordenadas de esa posición en el mapa para poder guardarlas en la base de datos. También tendremos un select para escoger el tipo de establecimiento, un campo de texto para el nombre y un textarea para añadir una descripción.
La idea es que esta información será almacenada en nuestra base de datos para posteriormente mostrarla en un infowindow de google maps como veremos.
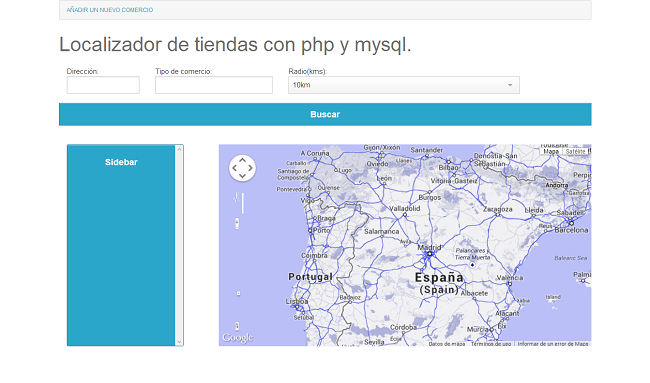
Dicho esto creo que es buen momento para ver algunas imágenes y hacernos una idea del proyecto finalizado, veamos.
Localizador de tiendas con php(PDO), mysql y google maps
Localizador de tiendas con php(PDO), mysql y google maps
Localizador de tiendas con php(PDO), mysql y google maps
Antes de continuar, aquí tienes una serie de tutoriales sobre google maps que quizá te interesen.
Ahora creo que ya tenemos claro el final, así que si te interesa, acompáñame hasta el final :D.
Estructura de directorios y archivos necesarios para completar el proyecto:
A nuestro proyecto lo llamaremos gmapsphp, dentro deberemos crear tres carpeta, una llamada clases, aquí guardaremos las clases gmaps.class.php y conexion.class.php, no hace falta decir para que serán.
La carpeta css y la carpeta js, una vez creadas, podemos descargar los siguientes archivos, primero los css.
Y ahora los js del framework css foundation que nos creará unos selects impresionantes sin ningún esfuerzo.
Cada uno los colocamos en sus respectivas carpetas.
La base de datos
Para nuestro proyecto trabajaremos con mysql para guardar y obtener las tiendas a través de la base de datos, así que debemos crearla.
|
1
|
CREATE DATABASE IF NOT EXISTS `loc_tiendas`
|
Y ahora la tabla lugares, que será donde guardemos los comercios.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
— phpMyAdmin SQL Dump
— version 3.5.2.2
— http://www.phpmyadmin.net
—
— Servidor: 127.0.0.1
— Tiempo de generación: 08-09-2013 a las 16:07:52
— Versión del servidor: 5.5.27
— Versión de PHP: 5.4.7
SET SQL_MODE=«NO_AUTO_VALUE_ON_ZERO»;
SET time_zone = «+00:00»;
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
—
— Base de datos: `loc_tiendas`
—
— ——————————————————–
—
— Estructura de tabla para la tabla `lugares`
—
CREATE TABLE IF NOT EXISTS `lugares` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`nombre` varchar(60) NOT NULL,
`direccion` varchar(80) NOT NULL,
`lat` float(10,6) NOT NULL,
`lng` float(10,6) NOT NULL,
`tipo_comercio` varchar(100) CHARACTER SET utf8 COLLATE utf8_spanish_ci NOT NULL,
`descripcion` text CHARACTER SET utf8 COLLATE utf8_spanish_ci NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
|
La vista principal
Creamos un nuevo archivo llamado index.php en la raíz del proyecto y añadimos el siguiente código, el cuál generara la vista para poder escoger el radio, tipo de comercio etc.
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
<!DOCTYPE «html»>
<head>
<style type=»text/css»>
.lista{
font-size: 14px;
cursor: pointer;
}
.lista:hover{
background: #555;
color: #111;
}
.body_content{
overflow: hidden;
min-height: 150px;
min-width: 200px;
}
#sidebar{
overflow-y: scroll;
height: 400px;
}
#sidebar .head{
color: #fff;
font-weight: bold;
text-align: center;
}
#wrap{
margin-bottom: 50px;
}
</style>
<meta http-equiv=«content-type» content=«text/html; charset=utf-8»/>
<meta name=«viewport» content=«initial-scale=1.0, user-scalable=no» />
<title>Localizador de tiendas</title>
<!–css foundation para los estilos del formulario–>
<link rel=«stylesheet» type=«text/css» href=«css/foundation.min.css»>
<link rel=«stylesheet» type=«text/css» href=«css/normalize.css»>
<script type=«text/javascript» src=«//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js»></script>
<!–js foundation para los estilos del formulario–>
<script type=«text/javascript» src=«js/foundation.js»></script>
<script type=«text/javascript» src=«js/foundation.forms.js»></script>
<!–libreria gmaps–>
<script src=«http://maps.google.com/maps/api/js?sensor=false» type=«text/javascript»></script>
<!–llamamos al script que crea el mapa–>
<script src=«js/gmaps.js» type=«text/javascript»></script>
</head>
<!–en el evento load cargamos el mapa–>
<body onload=«load()»>
<div class=«row large-12» id=«wrap»>
<ul class=«breadcrumbs large-12»>
<li><a href=«add_store.php»>Añadir un nuevo comercio</a></li>
</ul>
<h2 class=«subheader»>Localizador de tiendas con php y mysql.</h2>
<form class=«custom»>
<!–input para escribir una dirección–>
<div class=«large-2 columns»>
<label for=«seleccionaRadio»>Dirección: </label>
<input type=«text» id=«addressInput»/>
</div>
<div class=«large-3 columns»>
<label for=«tipo_comercio»>Tipo de comercio: </label>
<input type=«text» id=«tipo_comercio»/>
</div>
<!–select con las posibilidades de radio a escoger–>
<div class=«large-7 columns»>
<label for=«seleccionaRadio»>Radio(kms):</label>
<select id=«seleccionaRadio» class=«large»>
<option value=«10» selected>10km</option>
<option value=«25»>25km</option>
<option value=«50»>50km</option>
<option value=«75»>75km</option>
<option value=«100»>100km</option>
<option value=«200»>200km</option>
<option value=«300»>300km</option>
<option value=«400»>400km</option>
<option value=«500»>500km</option>
<option value=«1000»>1000km</option>
</select>
</div>
<!–cuando hagamos click llamaremos a la función buscaLocalizacion()
para que la dirección que escriba el usuario se convierta en lat y lng
automáticamente y googlemaps sepa encontrar el punto a buscar–>
<a class=«large-12 button» href=«#» onclick=«buscaLocalizacion()» />Buscar</a>
</form>
<!–cargamos el mapa y el sidebar–>
<div id=«map» style=«width: 700px; height: 350px; float:right»></div>
<div class=«large-3 columns»>
<!–sidebar donde mostramos los resultados–>
<div class=«panel callout radius» id=«sidebar»>
<p class=«head»>Sidebar</p>
<div></div>
</div>
</div>
</div>
</body>
</html>
|
Como podemos ver, en la cabecera llamamos a varios archivos css y js, el resto es html para generar la vista, la primera parte para que esto funcione es crear el archivo gmaps.js en la carpeta js, así que podemos crearlo y añadir el siguiente código…
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.












no sirven los links de descarga
Muchas gracias por leernos, los links se descontinuaron debido a que es un articulo del 2018, haremos nuevamente un articulo actualizado para que puedas descargarlo correctamente, saludos.