¿Desarrollas apps para sistema operativo android? Hoy hablaremos de algo que debes de dominar para que tus aplicación móviles pasen a otro nivel, vamos a ver como implementar la funcionalidad de deslizar para actualizar pantalla mediante SwipeRefreshLayout en Android, ¿Quieres implementar esto en tus apps? Sigue leyendo..
Toda app móvil de hoy en día debe de ser visualmente atractiva, el día de hoy daremos un paso adelante en hacer nuestras apps más visuales e incluso más funcionales con esta funcionalidad.
Hace poco realizamos un articulo sobre como crear un boton de compartir en Androidque seguramente te sirvio para hacer apps más funcionales, espero y el tema de hoy no se quede corto.
Antes que nada vamos a explicar en que consiste esta funcionalidad por si estas un poco perdido, vamos allá!
¿En que consiste la funcionalidad de deslizar para actualizar pantalla?
Esta funcionalidad probablemente ya la viste en otras apps pero no sabias como implementarla.
Consiste en que cuando estas en una pantalla que te presenta datos que pueden actualizarse constantemente como ultimas entradas de blog, ultimos videos o ultimos datos, puedes actualizar fácilmente la información mostrada.
¿Como actualizamos fácilmente? Con simplemente deslizar tu dedo en la pantlla de arriba para abajo!
Asi es, mientras estas en una pantalla con información cambiante puedes deslizar tu dedo de arriba hacia abajo y la información será actualizada, si hay nueva información se te presentará inmediatamente.
¿Has usado la app de Youtube verdad? Pues esta app la implementa! Cuando estas en la pantalla principal puedes “recargar” la información haciendo este movimiento con tu dedo.
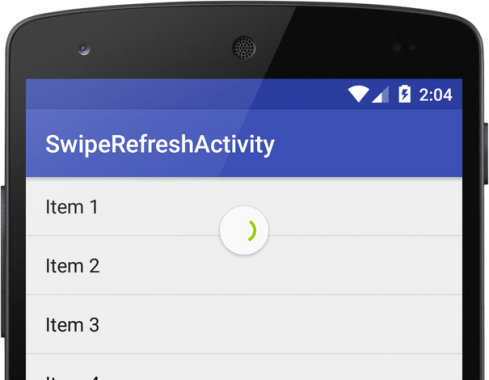
Swiperefreshlayout en Android
SwipeRefreshLayout es un tipo de layout que viene en la libreria support -v4 a partir de la versión 19.
Este componente nos permite encapsular un componente para poder detectar el movimiento del dedo de los usuarios y poder realizar x tarea una vez que se detecta, muestra una animación de “loading” y posterior a la actualización se desaparece.
SwipeRefreshLayout en Android nos permite obtener un nivel más alla de estetica y funcionalidad en nuestras aplicaciones móviles.
Nuestro Layout (XML)
Lo primero que tenemos que hacer es ir a nuestro layout o xml y agregar el componente:
|
1
2
3
4
5
6
7
8
9
10
11
|
<android.support.v4.widget.SwipeRefreshLayout
android:id=«@+id/swipeRefreshLayout»
android:layout_width=«match_parent»
android:layout_height=«match_parent»>
<android.support.v7.widget.RecyclerView
android:id=«@+id/recyclerView»
android:layout_width=«match_parent»
android:layout_height=«match_parent» />
</android.support.v4.widget.SwipeRefreshLayout>
|
Como puedes ver implementamos android.support.v4.widget.SwipeRefreshLayout y dentro tenemos un componente de tipo RecyclerView, este componente dentro del SwipeRefreshLayout en Android puede ser cualquiera, puede ser un listview otro layout, un nestedscrollview, etc.
Con este codigo cuando el usuario deslice el dedo de arriba a abajo sobre el componente RecyclerView el SwipeRefreshLayout se activará, pero ¿Que hará?
Nuestra programación (Java)
Lo siguiente es ir a nuestro codigo de funcionalidad en Java y crear la variable de nuestro SwipeRefreshLayout en android.
|
1
|
SwipeRefreshLayout swipeRefreshLayout;
|
y enlazarlo con nuestra interfaz grafica:
|
1
|
swipeRefreshLayout = (SwipeRefreshLayout) view.findViewById(R.id.swipeRefreshLayout);
|
Ahora vamos a programar lo que queremos que pase cuando un usuario intente actualizar la pantalla o nuestro componente encapsulado:
|
1
2
3
4
5
6
7
|
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// Tarea a realizar
new FetchFeedTask().execute((Void) null);
}
});
|
En este caso yo realizo una tarea especifica pero aqui puedes hacer lo que tu quieras, obtener la nueva información y actualizarla en pantalla.
¿Cómo puedo indicar que he comenzado a actualizar?
Asegurate de incluir la linea:
|
1
|
swipeRefreshLayout.setRefreshing(true);
|
al inicio de tu programación para que le aparezca al usuario la animación de loading.
¿Cómo puedo indicar que ya he actualizado?
Fácil! Simplemente agrega la siguiente linea:
|
1
|
swipeRefreshLayout.setRefreshing(false);
|
Ahora la animación de loading desaparecerá y el usuario verá la nueva información.
Con SwipeRefreshLayout en Android ahora podemos crear pantallas más visualmente atractivas y por supuesto más funcionales de cara al usuario.
Más información sobre SwipeRefreshLayout: https://developer.android.com/reference/android/support/v4/widget/SwipeR