HTML5 + JS
Si quieres realizar un desarrollo que se adapte a todo tipo de sistemas y dispositivos que puedan llegar a aparecer, una solución es buscar algo que sea común a todos los sistemas y buscar algo que tengas seguridad que lo van a entender todos.
Existe un consenso en el mundo de la tecnología de dar soporte a HTML5 y Javascript. La situación actual y la industria nos hace pensar que estos lenguajes estarán disponibles en todo sistema donde circule un bit. Por ello, podemos ver a estas tecnologías de estándares abiertos como un caballo ganador.
Eso sí, HTML5 + Javascript compiten con las soluciones nativas y en términos de rendimiento es muy difícil que puedan llegar a equipararse. El lenguaje nativo, además, siempre tendrá mayor facildad de acceso a las características específicas y funcionalidades del dispositivo.
También compite con los lenguajes más clásicos como C, PHP, Java donde hay ya muchísimo trabajo ya realizado en forma de librerías disponibles para los programadores. Esta situación está cambiando, pero hay que observar que hasta hace poco era complicado hacer grandes programas con Javascript, pues el lenguaje servía para bien poco. Con la llegada de HTML5 y las diversas API se ha extendido mucho y se ha hecho mucho más poderoso, pero todavía faltaba mucho terreno para que Javascript se considerase un lenguaje robusto, capaz de cumplir las necesidades de aplicaciones grandes.
AngularJS y otros frameworks
Recientemente han aparecido una oleada de sistemas que han situado Javascript en otro nivel. AngularJS es uno de ellos, pero están otros muchos como BackboneJS o EmberJS. Son los frameworks que vienen a aportar herramientas y patrones de diseño con los que Javascript se convierte en un lenguaje capaz de servir como motor de aplicaciones enormes.
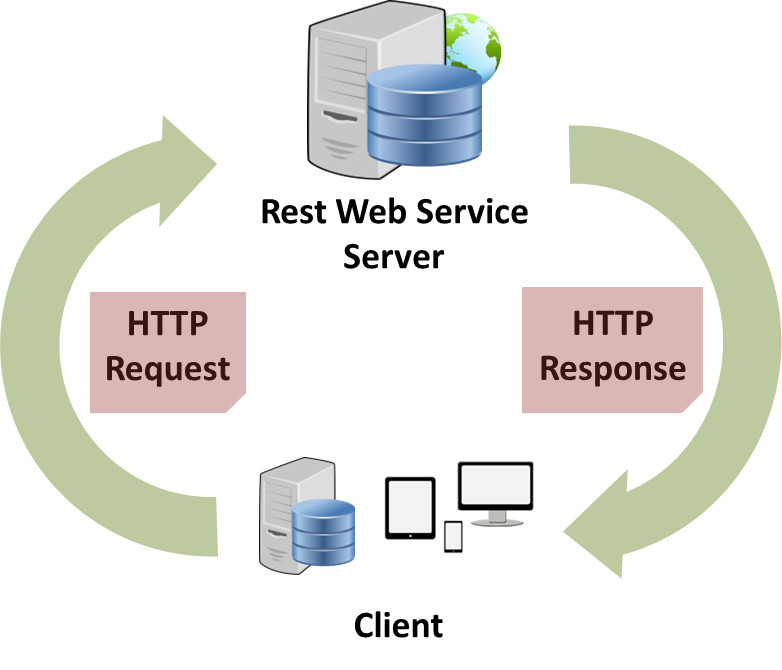
Y tiene todo el sentido que sea así. Hoy los ordenadores modernos, por muy modestos que sean, son capaces de procesar con velocidad ciertas cosas. Son capaces de recibir simples datos y «cocinarse» ellos mismos el HTML para visualizarlos a base de plantillas. Antes el servidor era el que tenía que enviar el HTML completo al cliente, ahora la tendencia es que solo envíe los datos y que el cliente (navegador o cualquier otro sistema donde desees ver esos datos) sea el que los trate y los muestre debidamente.
Esto ha producido que una parte de la lógica de maquetado y de presentación de la información se haya trasladado del servidor hacia los clientes. La ventaja obvia es que el servidor se ha descargado de trabajo, puesto que simplemente tiene que enviar los datos a través de JSON al cliente y es éste el que se encargará de producir el HTML que sea necesario. Pero no es solo una mejora en relación al servidor en términos de procesamiento, también en términos de bits, porque es más ligero transferir datos simples que el HTML completo para mostrarlos.
En definitiva, el servidor ha repartido la carga de trabajo que solía recaer sobre él entre todos los clientes que se conectan a su servicio. Pero la mejora no se queda solamente en el servidor, sino que el usuario también percibe un mejor desempeño, puesto que las acciones que realiza contra el servidor tienen una respuesta más rápida. Con ello poco a poco las aplicaciones cliente/servidor tienen un desempeño más parecido a las aplicaciones de escritorio. El usuario es el rey y demanda aplicaciones que sean rápidas y no le hagan esperar y eso se lo dan los frameworks como AngularJS.
Al programador además le facilitan las cosas, no solo por disponer de un conjunto de librerías, sino porque los frameworks nos traen un conjunto de paradigmas y patrones que facilitan el desarrollo del software y sobre todo su mantenimiento. Nos referimos principalmente al llamado MVC, que es la separación del código en diferentes responsabilidades. Ahora cada parte del código debemos situarlo en un lugar determinado, y ese orden nos facilita que los desarrollos sean más manejables. Sobre todo esa mejora permite que en un futuro puedas «meter mano» al software para mantenerlo cuando sea necesario. Todo redunda en la calidad del código, lo que es indispensable para los proyectos y los programadores.
AngularJS mejora el HTML para crear aplicaciones web
AngularJS y otros frameworks tienen además la característica de mejorar el HTML existente, facilitando el desarrollo de aplicaciones. En este punto cabe recalcar la palabra «aplicaciones» puesto que este tipo de herramientas son adecuadas para realizar las llamadas «aplicaciones de gestión» o «aplicaciones de negocio».
Es importante esta mención porque AngularJS no es adecuado para resolver todo tipo de proyectos, o al menos no te facilitará especialmente ciertos desarrollos. Incluso por sus características habrá necesidades que ni siquiera sea adecuadas realizar en HTML5, como posiblemente un videojuego con gráficos avanzados, donde sería más adecuado una aplicación nativa (aunque esto en el futuro pueda cambiar).
Otro ejemplo es la realización de una aplicación intensiva de SEO. En cuanto a posicionamiento orgánico en buscadores el desarrollo con AngularJS, u otros frameworks Javascript, no es muy interesante porque el HTML que reciben los clientes -o los bots del motor de búsqueda- está prácticamente vacío de contenido y solo se rellena a posteriori por medio de solicitudes Ajax. Parece que Google está haciendo esfuerzos para que esta situación cambie y existen diversas soluciones a nivel de programación que pueden paliar en parte la carencia de SEO, pero lo cierto es que el desarrollo de la aplicación se complica al aplicarlas.
En fin, AngularJS nos ofrece muchas facilidades para hacer aplicaciones web, aplicaciones de gestión o de negocio, aplicaciones que funcionan en dispositivos y que tienen un rendimiento muy similar a las nativas e incluso aplicaciones de escritorio con un frontal web, cada vez más habituales.
Por qué Angular JS y no otros frameworks
En este sentido podría haber mucho que discutir entre partidarios de uno y otro framework, pero si dejamos a un lado las preferencias personales de cada uno, por aquella tecnología en la que haya apostado en el pasado, AngularJS es objetivamente mejor en muchos sentidos.
Primero y más importante es que con AngularJS requieres escribir menos código que con otros frameworks. Por ejemplo con respecto a BackboneJS hay muchas mejoras que son realmente críticas como el «doble bindign» que te permite que los distintos componentes de tu aplicación estén al tanto de los cambios para modificar su estado automáticamente, sin necesidad de suscribirse a eventos y realizar otro tipo de acciones por medio de líneas de código. En este sentido hay tests objetivos que nos permiten ver que la misma aplicación hecha con AngularJS tiene sensiblemente menos código que en BackboneJS y quizás con otros frameworks pase lo mismo.
Segundo la comunidad. AngularJS tiene el apoyo de Google y una gran comunidad detrás. Las búsquedas de AngularJS se han disparado mientras que las de otros frameworks no han mejorado o han caído. Esto quiere decir en definitiva que encontrarás más documentación y más componentes de otros desarrolladores para basar tu trabajo en ellos.
Hasta aquí el primer artículo de AngularJS, que ha sido un tanto general. Solo esperamos que te hayas quedado con ganas de más.