Al crear tu código HTML puedes utilizar la barra espaciadora del teclado para insertar espacios entre caracteres, palabras, párrafos u otros elementos. Esto te permitirá organizar mejor tu documento, sin embargo, el navegador solo reconocerá el primer espacio, los demás serán ignorados. Si necesitas mostrar más de un espacio, deberás añadir un código o utilizar una etiqueta.
Cómo agregar más de un espacio en HTML
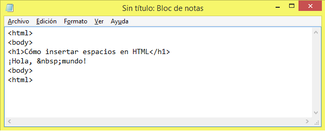
Para agregar un espacio entre caracteres o más de un espacio entre palabras, inserta el código nbsp. Deberás incluir tantas entidades nbsp como espacios en blanco desees mostrar. Por ejemplo, el siguiente código mostrará dos espacios después de ¡Hola,, en la frase ¡Hola, mundo!:
Debes añadir & delante de nbsp y ; al final.
Cómo insertar un espacio entre párrafos en HTML
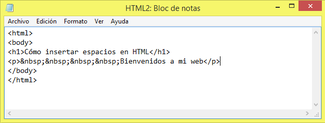
La etiqueta < p > define un párrafo e introduce un espacio de separación con el siguiente texto o párrafo. Debes añadir esta etiqueta al inicio del párrafo y su correspondiente etiqueta de cierre al final del mismo. Por ejemplo, el siguiente código provocará un salto de línea y añadirá una línea adicional después de Bienvenidos a mi sitio web dedicado a tecnología:
Cómo insertar un Tabulador en HTML
No existe una etiqueta ni un código HTML para insertar un Tab, pero puedes utilizar el código nbsp. Solo introduce 4 o 5 códigos nbsp, uno a continuación del otro:
No olvides colocar & delante de nbsp y ; al final.
Cómo agregar saltos de línea en HTML
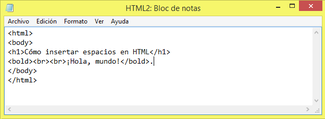
Solo introduce tantas etiquetas < br > como saltos de línea quieras insertar. No es necesario utilizar la etiqueta de cierre. Por ejemplo, el siguiente código agrega dos saltos de línea antes de ¡Hola, mundo!:
Te esperamos en los siguientes artículos en donde hablaremos mas acerca de estos temas, los cuales hoy en día son de vital importancia en el mundo de la tecnología.